Viena īpaši jaudīga Adobe Edge Animate CC funkcija ir iespēja pievienot jūsu kompozīcijai darbības, aktivizētājus, etiķetes un kursora atribūtus. Šos rīkus izmantojat, lai padarītu savu animāciju interaktīvu, lai auditorija varētu piedalīties tajā, ko dara jūsu animācija, nevis sēdēt un pasīvi skatīties.
Viena no darbībām, ko vēlaties pievienot Edge Animate projekta elementam, ir jauna URL atvēršana. Šī iespēja ir ērta, lai izveidotu izvēlnes vai saites uz citu atbilstošu saturu. Šo pašu pamatprocedūru varat veikt arī lielākajai daļai citu darbību.
Lai sāktu elementam darbību pievienošanu, vispirms ir jāizveido elements. Kad uz skatuves atrodas elements, veiciet tālāk norādītās darbības.
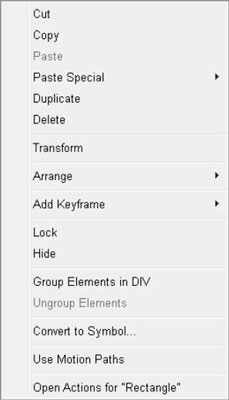
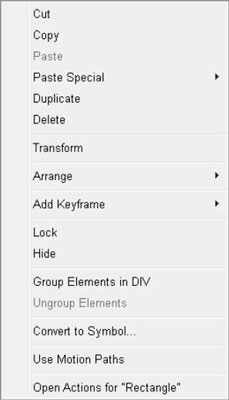
Atlasiet elementu, ar peles labo pogu noklikšķiniet un izvēlieties Atvērt darbības (kā parādīts attēlā).
Pēc tam, kad izvēlnē noklikšķināt uz Atvērt darbības, tiek atvērts tukšs kodēšanas lodziņš (vieta, kur ievadāt komandas).

Ar peles labo pogu noklikšķiniet uz elementa, lai atvērtu lielu izvēlni.
Labajā pusē esošajā izvēlnē izvēlieties Atvērt URL.
Edge Animate aizpilda lodziņu ar kodu, kā parādīts attēlā.
Pēc noklusējuma Adobe Edge Animate CC izmanto URL uz adobe.com, kad noklikšķināt uz Atvērt URL. Ja kāds cits saites galamērķis atbilst jūsu mērķim, vienkārši aizstājiet adobe.com URL ar URL, kas novirza uz to, kur vēlaties nosūtīt savu auditoriju.
Ar vienu elementu varat veikt vairākas darbības:
-
Lai elementam pievienotu darbību, kad ir atvērts darbību kodēšanas lodziņš, noklikšķiniet uz + augšējā kreisajā stūrī, kā parādīts attēlā.
-
Lai noņemtu darbību no elementa, noklikšķiniet uz –.
-
Ja ar vienu elementu ir saistītas vairākas darbības, Edge Animate visas darbības parāda cilnes skatā (kā parādīts šajā attēlā). Vienkārši noklikšķiniet uz cilnēm, lai katrai darbībai parādītu atbilstošo kodu.

Darbību kodēšanas lodziņš izskatās šādi ar kodu.

Katram elementam var būt vairāk nekā viena darbība.
Labajā pusē esošajā izvēlnē izvēlieties Atvērt URL.
Atjauniniet URL koda lodziņā, kas ir iezīmēts oranžā tekstā.
Lai saglabātu darbu, aizveriet kodēšanas lodziņu.
Priekšskatiet savu animāciju pārlūkprogrammā, lai pārbaudītu savu darbu.
Lai pārbaudītu, vai saite darbojas, noklikšķiniet uz saites ar peli.
Lielākajā daļā vietņu, novietojot peles kursoru virs saites, kursors mainās no bultiņas uz roku. Izmantojot šajā nodaļā aprakstītās procedūras, varat iestatīt kursora atribūtus, lai sniegtu auditorijai vizuālas norādes, lai norādītu, piemēram, kur atrodas saites vai parādītu, vai varat atlasīt elementu.
Apsveicam! Tagad jūsu animācijā ir cilpa.
Ja elementam jau ir ar to saistīta darbība, tad, noklikšķinot uz Atvērt darbības, Edge Animate nekavējoties atver kodēšanas lodziņu, nevis parādīto izvēlni. Kad tas notiek un vēlaties šim elementam pievienot otru darbību, noklikšķiniet uz + (kā parādīts attēlā).