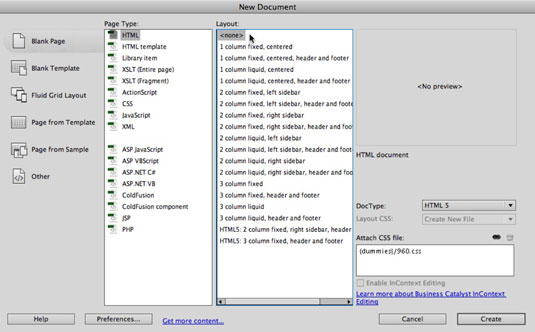
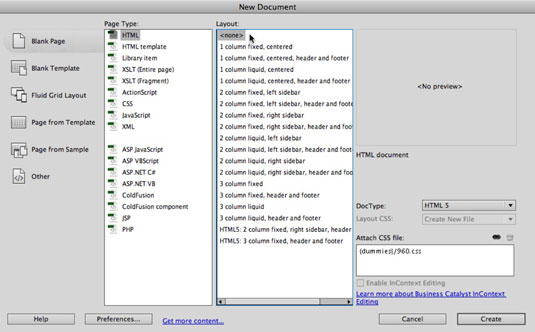
Dialoglodziņā Dreamweaver jauns dokuments ir četras galvenās jomas: kreisajā pusē esošās izvēles, kas nosaka faila veidu (HTML, CSS vai jebkuru citu iespējamo citu failu tipu kopu), neatkarīgi no tā, vai ģenerēšanai izmantojat paraugu vai veidni. jūsu lapa un citas iespējas.

Kolonnā Lapas veids varat izvēlēties faila veidu (HTML, ja veidojat jaunu HTML tīmekļa lapu). Kolonnā Izkārtojums varat izvēlēties kādu no pieejamajiem paraugiem vai sākuma lapām (vai izvēlēties nevienu, lai sāktu ar tukšu lapu).
Priekšskatījuma apgabals dialoglodziņa augšējā labajā stūrī parāda, kā jūsu lapa izskatīsies, ja izmantosit izkārtojumu. Dialoglodziņa Jauns dokuments apakšējā labajā stūrī varat mainīt dokumenta veidu (saglabājiet noklusējuma vērtību HTML5) un varat izmantot saites ikonu (tā izskatās kā ķēdes saite), lai pievienotu CSS stila lapu.
Lai sāktu lapas izveidi, ekrāna kreisajā pusē noklikšķiniet uz atbilstošā vienuma:
-
Blank Page: izvēlieties šo, lai izveidotu vienkāršu, tukšu HTML lapu. Izvēlieties HTML kā lapas veidu, kā izkārtojumu un pēc tam HTML5 kā deklarēto dokumenta veidu (no DocType uznirstošā loga labajā kolonnā). Noklikšķiniet uz pogas Izveidot, un jūs redzēsiet, kas šeit tiek parādīts.

Piezīme. Izvēlieties HTML5 kā dokumenta veidu, jo vecākas, novecojušas HTML versijas nosaka novecojušus noteikumus, kas izraisa kaitinošas un nevajadzīgas pārlūkprogrammas kļūdas. Izmantojot HTML5, no tā visa tiek izvairīties un pārlūkprogrammas neļauj gudri interpretēt lapas saturu, tostarp labot atpazīstamas kļūdas (piemēram, rindkopas aizmirsto tagu).
-
Tukša veidne: šī kategorija nodrošina Dreamweaver veidņu paraugu kopu.
-
Fluid Grid Layout: Dreamweaver CS6 lietotājiem ir papildu kategorijas cilne, lai izveidotu to, ko Dreamweaver sauc par Fluid Grid Layouts vai Multiscreen Projects. Tās ir lapas, kurām ir vairāk nekā viena saistīta CSS stila lapa: tas ir, lapas, kas tiek rādītas atšķirīgi atkarībā no multivides (ekrāna) izmēra, kurā tās tiek skatītas.
-
Lapa no veidnes: ģenerējiet jaunas lapas no esošajām Dreamweaver veidnēm.
Dreamweaver veidnes nav vispārīgi izkārtojuma veidotāja lapu paraugi. Šim nolūkam Dreamweaver piegādā paraugus vai sākuma lapas. Dreamweaver Templates ir patentēts rīks, kas pārvalda Dreamweaver visas vietnes lapas elementus, un to nevar izmantot, ja vēlaties integrēt citus tīmekļa dizaina rīkus.
Neizmantojiet Dreamweaver veidnes, jo tās ir nestandarta, viegli sabojājamas un nav īsti piemērotas visas vietnes atjaunināšanai lielās vietnēs. Dreamweaver Templates nodrošināto funkcionalitāti var labāk pārvaldīt, izmantojot ārējās CSS stila lapas un citus nepatentētus rīkus.
-
Lapa no parauga: parauglapas atšķiras no Dreamweaver veidnēm un ir noderīgākas. Tiem ir pievienoti CSS stili, kas nodrošina formatējumu un viettura tekstu un attēlus, kurus varat aizstāt ar savu saturu.
Varat priekšskatīt paraugus dialoglodziņa Jauns dokuments priekšskatījuma apgabalā, lai iegūtu priekšstatu par to, vai vēlaties izmantot kādu no pieejamajiem paraugiem, lai sāktu veidot savu lapu.
-
Cits: kategorijā Cits ir iespējas izveidot sarežģītus, uzlabotus vai neskaidrus failu tipus, uzsverot neskaidrus. Starp biežāk izmantotajām opcijām varat izveidot Flash ActionScript failu (ActionScript ir Adobe Flash lietotā programmēšanas valoda) vai lapu, kas kodēta Microsoft Visual Basic programmēšanas valodā.
Ja dialoglodziņa Jauns dokuments otrajā kolonnā atlasāt HTML failu kā lapas tipu, kolonnā Izkārtojums tiek parādīti dažādi uz CSS balstīti lapu noformējumi. Dialoglodziņa Jauns dokuments ceturtajā kolonnā tiek parādīti lapas ģenerētā izkārtojuma sīktēli jebkuram jūsu atlasītajam izkārtojumam.
Dialoglodziņš Jauns dokuments ne tikai priekšskata, kā izskatīsies atlasītais izkārtojums, bet arī piedāvā trīs opcijas izkārtojuma CSS uznirstošajā logā: Pievienot galdiņai, Izveidot jaunu failu vai Saite uz esošu failu.
-
Pirmā opcija (Pievienot virsrakstam) iegulst CSS jūsu HTML failā, kas neļauj jums koplietot stila lapu ar citām vietnes HTML lapām.
-
Savukārt opcija Izveidot jaunu failu ģenerē ārēju stila lapu, uz kuru var izveidot saiti no daudzām jūsu vietnes lapām.
-
Opcija Saite uz esošo failu ļauj aizstāt savu, jau izveidoto CSS failu ar to, kas ir saistīts ar paraugu — tā ir sava veida nepāra opcija, jo tā gandrīz atceļ HTML un CSS parauga pakotni.