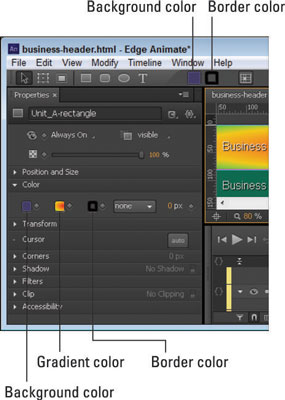
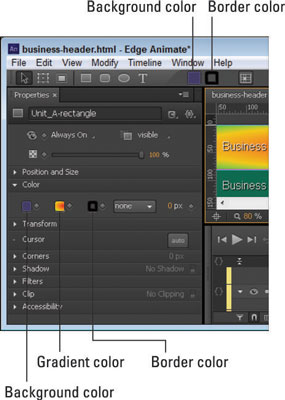
Varat izvēlēties fona krāsu un apmales krāsu dažos dažādos Adobe Edge Animate CC punktos, kā parādīts šajā attēlā. Fona un apmales krāsu var iestatīt rīkjoslas galvenās izvēlnes tuvumā vai rekvizītu paneļa sadaļā Krāsa.

Atveriet krāsu rekvizītus panelī Rekvizīti vai netālu no galvenās izvēlnes.
Jums nav jāizvēlas apmale, lai mainītu tās krāsu. Jūs iestatāt apmales krāsu tāpat kā fona krāsu. Apmales krāsas ikona atrodas tieši pa labi no fona krāsas.
Krāsas var izvēlēties pēc izskata vai skaitliskās vērtības.
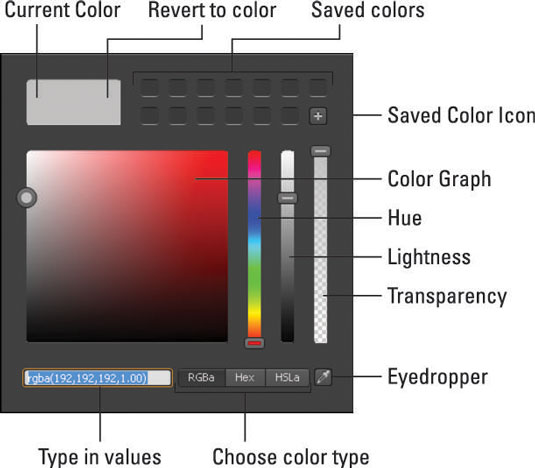
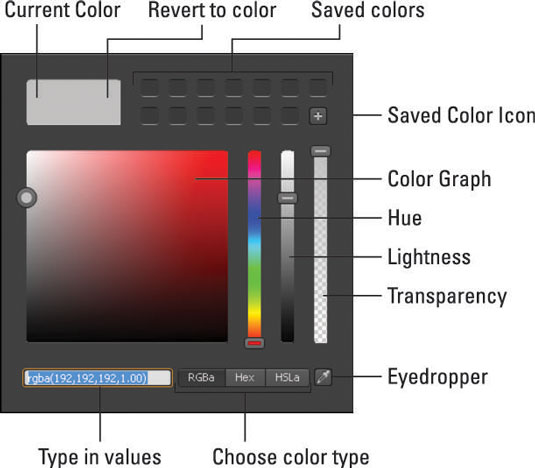
Noklikšķinot uz ikonas Fona krāsa vai ikonas Apmales krāsa, tiek parādīta krāsu diagramma, kā parādīts attēlā. Šajā diagrammā varat izvēlēties sava elementa fona vai apmales krāsu.

Izmantojot krāsu grafiku.
Krāsu diagramma sniedz daudz iespēju izvēlēties krāsu. Pirmoreiz atverot krāsu diagrammu, lodziņš augšējā kreisajā stūrī ir pelēks. Izvēloties jaunu krāsu, lodziņš sadalās divās daļās, parādot pašreizējo krāsu kreisajā pusē un sākotnējo krāsu labajā pusē.
Ja vēlaties atgriezties pie sākotnējās krāsas, vienkārši noklikšķiniet lodziņa labajā pusē. Kad atrodat sev tīkamu krāsu, varat to saglabāt vēlākai lietošanai, noklikšķinot uz ikonas + blakus saglabātajām krāsām (kā parādīts attēlā).
Lai faktiski izvēlētos krāsu, varat noklikšķināt un vilkt apli ap diagrammu vai izmantot pirmo slīdni, lai mainītu nokrāsu. Otrais slīdnis ietekmē to, cik gaiša vai tumša krāsa parādās. Trešais slīdnis ietekmē caurspīdīgumu, kas ir noderīgi, ja vēlaties redzēt citus elementus, kas varētu būt novietoti zem elementa, kuram pievienojat krāsu.
Vēl viena iespēja ir mainīt krāsu, tekstlodziņā ierakstot noteiktas RGBa, Hex vai HSLa krāsu vērtības.
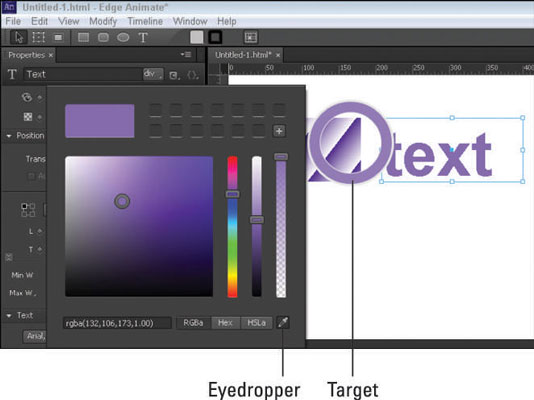
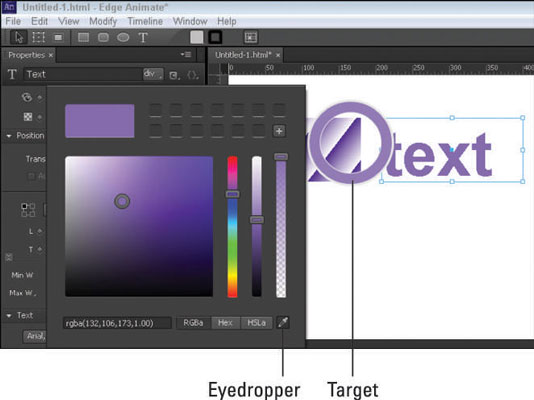
Ja uz skatuves ir attēls vai cits elements, kuram ir vēlamā krāsa, varat izmantot pilinātāja rīku, lai izvēlētā elementā izmantotu krāsu paraugu. Atlasot rīku Eyedropper, jūs redzat mērķi ar lielu gredzenu ap to, kā parādīts šajā attēlā.
Mērķim ejot pāri skatuvei, gredzenā tiek parādīta tā parauga krāsa. Pārejot pāri krāsai, kas jums patīk, vienkārši noklikšķiniet ar peles labo pogu, un šī krāsa tiek automātiski piemērota atlasītajam elementam. Varat arī saglabāt šo krāsu, nospiežot ikonu +.

Izmantojiet pilinātāju, lai paraugus krāsas no skatuves.
Varat animēt fona un apmales krāsu, par ko liecina atslēgas kadra dimanta klātbūtne. Ir iespējams, piemēram, animēt taisnstūri, lai tā fons mainītos no sarkana uz melnu. Tālāk ir sniegta ātra krāsu animācijas procedūra.
Uzzīmējiet elementu, piemēram, taisnstūri, uz skatuves. Pārliecinieties, vai ir ieslēgts automātiskā atslēgas kadra režīms (hronometrs ir sarkans).
Izmantojiet krāsu diagrammu no Rekvizītu paneļa, lai izvēlētos fona krāsu, piemēram, sarkanu.
Pārvietojiet atskaņošanas galviņu uz leju laika skalā tik ilgi, cik vēlaties, lai animācija ilgst.
4. Izmantojiet krāsu diagrammu, lai izvēlētos jaunu krāsu, piemēram, zilu.
-
Ja hronometrs ir sarkans, jūs tikko izveidojāt animāciju, kurā taisnstūra fona krāsa lēnām mainās no sarkanas uz zilu.
-
Ja secība ilgst pietiekami ilgu laiku, animācijas laikā redzēsit, ka elements kļūs purpursarkans, krāsai mainoties no sarkanas uz zilu.
-
Lai precīzāk kontrolētu, kuru krāsu vēlaties izmantot, varat tieši ievadīt skaitliskās vērtības RGBa, Hex vai HSLa vērtībām, kā parādīts attēlā.