Adobe Edge Animate CC ir daudz vairāk nekā elementu pārvietošana pa ekrānu. Varat izmantot daudzas tās funkcijas, lai radītu interaktivitāti savai auditorijai — un precizētu daudzas citas funkcijas, lai konfigurētu programmatūru atbilstoši savām vēlmēm:
-
Interaktivitāte: varat izveidot pilnībā interaktīvas animācijas, izmantojot tādas vadīklas un darbības kā pogas, saites un cilpas.
-
Simboli: varat saglabāt izveidotos elementus (piemēram, pogas) un izmantot tos atkārtoti citā animācijā.
-
Adaptīvs tīmekļa dizains: Edge Animate ļauj izveidot kompozīciju, kas reaģē uz pārlūkprogrammas un ierīces logu izmēriem.
-
Vairākas publicēšanas iespējas: Edge Animate piedāvā daudzus veidus, kā publicēt animāciju izmantošanai dažādās lietojumprogrammās, piemēram, dažādās tīmekļa pārlūkprogrammās un iBooks, vai arī varat importēt savu Adobe Edge Animation dažādos Adobe produktos, piemēram, InDesign vai Muse.
-
Fontu izvēles: Edge Animate piedāvā daudzas fontu izvēles. Ja jūs uztraucaties par konkrētiem fontiem, labā ziņa ir tāda, ka, ja varat atrast fontu tīmeklī, visticamāk, varat to izmantot savā animācijā.
-
Izvēlieties savu valodu: ja angļu valoda nav jūsu dzimtā valoda un vēlaties strādāt (teiksim) vācu, spāņu, franču vai japāņu valodā, tad Edge Animate jums palīdzēs.
Intelektuāla interaktivitātes īstenošana
Adobe Edge Animate CC ļauj paveikt daudz vairāk, nekā tikai zīmēt un animēt elementus. Varat arī padarīt šos elementus interaktīvus, kas ļauj auditorijai noklikšķināt uz vienumiem, lai veiktu dažādas darbības.
Piemēram, interaktīvai slaidrādei varat izveidot pogas Apturēt, Atskaņot un Pauzēt. Varat arī izveidot izvēlni, pievienojot saites, kas ļauj auditorijai pārvietoties uz dažādām jūsu animācijas daļām vai uz pilnīgi atšķirīgām tīmekļa lapām.
Kad auditorija pārvieto kursoru ap jūsu animāciju, varat veikt dažādas darbības, kad kursors pārvietojas virs noteiktiem apgabaliem. Šāda veida kursora kustību sauc par peles kursora novietošanu. Vai arī, ja jūsu auditorija izmanto planšetdatorus vai viedtālruņus, lai skatītu jūsu animāciju, varat ļaut viņiem vienkārši pieskarties elementam, lai izraisītu darbību.
Simbolu izmantošana atkārtoti lietojamu objektu izgatavošanai
Sākumā simbolu izmantošana var izrādīties biedējoša, taču pēc pieredzes, strādājot ar tiem, tie kļūst neaizstājami.
Tātad, kas īsti ir simbols? Tā būtībā ir jūsu izveidotā ligzdota animācija, kurai ir sava neatkarīga laika skala un interaktīvās iespējas. Piemēram, sakiet, ka jūs atkal un atkal veidojat vienu un to pašu elementu ar vienādām darbībām daudziem dažādiem projektiem. Saglabājot šo periodisko elementu kā simbolu, varat atkārtoti izmantot to un ar to saistītās darbības jebkuram projektam.
Lielisks simbola piemērs ir poga. Ja atklājat, ka atkārtoti izveidojat to pašu pogu, piemēram, atskaņošanas pogu slaidrādei, iespējams, vēlēsities saglabāt šo pogu Atskaņot kā simbolu, lai to izmantotu atkārtoti.
Jūs varat atrast savus simbolus Bibliotēkas panelī, kā parādīts attēlā.

Ietver responsīvu tīmekļa dizainu
Līdzās HTML5 adaptīvais tīmekļa dizains ir jaunākā modes terminoloģija, kad runa ir par tīmekļa izstrādi. Adaptīvs tīmekļa dizains ļauj atbilstoši mainīt animācijas izmērus atkarībā no pārlūkprogrammas loga lieluma.
Tas var nozīmēt daudzas lietas. Pieņemsim, piemēram, kāds skatās jūsu animāciju galddatorā. Ja lietotājs maina pārlūkprogrammas loga izmērus, lai to palielinātu vai samazinātu, animācijas elementu lielums tiek mainīts atbilstoši, un jaunie izmēri tiek balstīti uz procentiem.
Piemēram, ja pārlūkprogrammas logs ir palielināts līdz 100%, attēli un tā tālāk jūsu animācijā tiek rādīti 100%. Ja pārlūkprogrammas logs tiek samazināts līdz 50% no tā lieluma, arī jūsu attēli samazinās līdz 50% no to parastā izmēra.
Šī ir ļoti spēcīga funkcija, jo mūsdienās ir tik daudz dažādu ekrānu izmēru. Jūs nekad nezināt, vai auditorija skatās jūsu animāciju 60 collu displejā, 4 collu iPhone tālrunī vai kaut kas pa vidu. Planšetdatori papildina ekrāna izmēru dažādību.
Vairāku publicēšanas iespēju skaitīšana
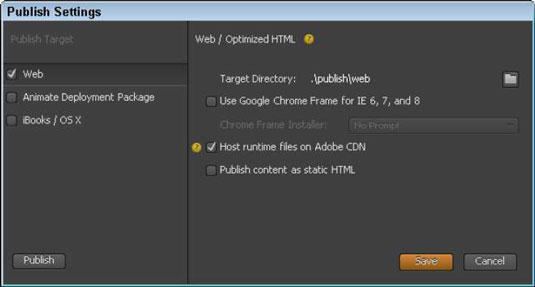
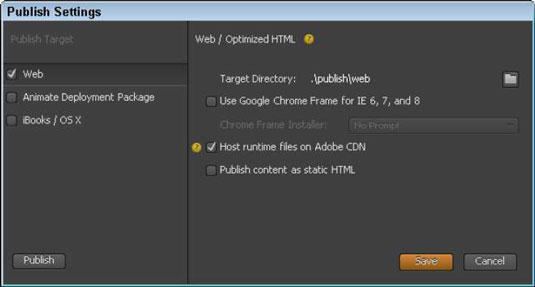
Mūsdienās jums ir vairāk nekā viens veids, kā publicēt animācijas — un Adobe Edge Animate CC piedāvā daudzas iespējas (kā parādīts šajā attēlā). Varat publicēt savu animāciju kā atsevišķu tīmekļa lapu vai iegult to esošā tīmekļa lapā.
Varat arī atrast opcijas, kas ļauj eksportēt animāciju lietošanai iBook. Jūs pat varat publicēt savu animāciju kā statisku HTML lapu, ko izmantot vecākās tīmekļa pārlūkprogrammās, kas neatbalsta HTML5 vai animācijas.

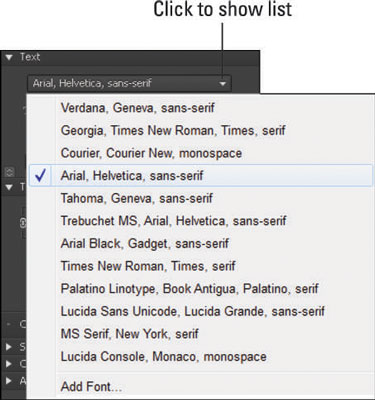
Fonti programmā Adobe Edge Animate
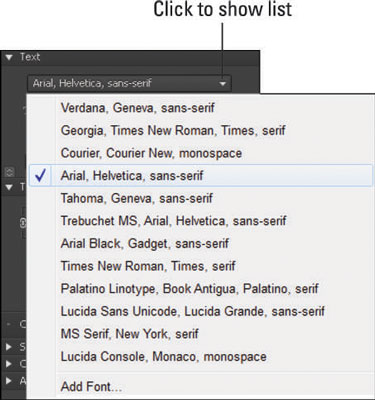
Tīmeklī varat izmantot daudzus fontus, un Adobe Edge Animate CC to nodrošina. Papildus standarta noklusējuma fontu sarakstam, kas jums ir pieejams (skatiet attēlu), Edge Animate arī ļauj importēt fontus no visas tīmekļa.

Ja neviens no šiem fontiem neatbilst jūsu vajadzībām, varat importēt fontus no daudziem dažādiem avotiem, tostarp Google tīmekļa fontiem. Varat arī izmantot Adobe Edge Web Fonts, kas ir iebūvēts programmā Animate. Un, ja esat iepazinies ar Typekit (citu bezmaksas fontu rīku), varat priecāties, zinot, ka rīks darbojas arī ar Edge Animate.
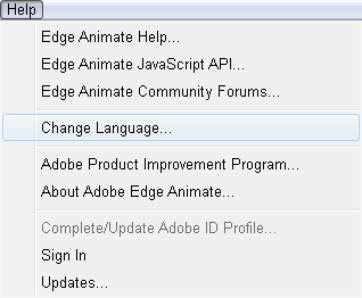
Darbs jūsu izvēlētajā valodā
Adobe Edge Animate CC ir globāls daudzos aspektos, tostarp valodā, ko redzat izvēlnēs un paneļos. Ja jūtaties ērtāk, strādājot citā valodā, nevis angļu valodā, Edge Animate ļauj viegli mainīt programmatūrā izmantoto valodu uz kādu no daudzajām populārajām valodām.
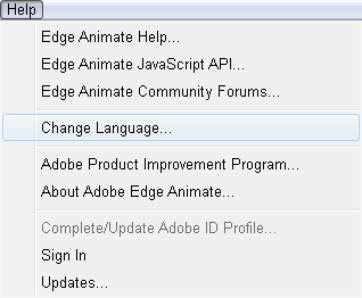
Izvēlnē Palīdzība, kā parādīts šajā attēlā, varat izvēlēties vairākas dažādas valodas. Izvēloties valodu no palīdzības izvēlnes, šī valoda tiek parādīta programmatūrā. Valodas, no kurām varat izvēlēties, ir vācu, angļu, spāņu, franču un japāņu.

Ja izvēlaties citu valodu, jums ir jāaizver un jārestartē Edge Animate, lai izmaiņas stātos spēkā. Pēc vajadzīgās valodas atlasīšanas interfeiss netiek automātiski atjaunināts, vienkārši aizveriet programmu un pēc tam atveriet to vēlreiz, lai redzētu savu tikko atlasīto valodu.