Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Jos olet ylpeä Photoshop CS6 -taiteellisuudestasi ja haluat esitellä sen maailmalle verkkosivulla, Bridgessä on oikea tapa tehdä se. Sen käyttö on helppoa, joten vaikka et tietäisi HTML:stä mitään – paitsi että se on usein kuulemasi lyhenne – voit luoda web-pohjaisen näyttösivun kuvillesi vaivattomasti.
Sinun tarvitsee vain valita kuvat, jotka haluat sisällyttää verkkosivullesi, valita tyyli, kirjoittaa vähän tietoa ja istua alas ja katsella, kun Bridge hoitaa loput. Kerro tietysti kaikille ystävillesi ja kollegoillesi, mistä se löytyy.
Verkkogalleria on web-sivu, joka sisältää pieniä pikkukuvia ja linkkejä, joiden avulla vierailijat voivat katsella näitä kuvia suuremmassa koossa. Mutta pikkukuvien käyttö ei ole ainoa vaihtoehto. Galleria voi myös esitellä yhden kuvan kerrallaan isossa muodossa ja vaihtaa näkymää väliajoin, aivan kuten diaesityksenä.
Kuvien näyttämisen verkkogalleriassa etuna (verrattuna yksinkertaisesti yhden valtavan sivun rakentamiseen, joka näyttää kaikki kuvat täydessä tiedostokoossa) on se, että katsojien, joilla on hidas Internet-yhteys, ei tarvitse odottaa kaikkien kuvien lataamista. Jopa vierailijat, joilla on nopeat Internet-yhteydet, arvostavat sitä, etteivät he joudu kuvien tulvaan.
Luo verkkogalleriasi seuraavasti:
Valitse haluamasi kuvat ja valitse Ikkuna→Työtila→Tuloste.
Voit myös valita Output Työtilan pikavalikosta Sovellus-ikkunan oikeassa yläkulmassa. Lopuksi voit myös napsauttaa Tulosta verkkoon tai PDF-tiedostoon sovelluspalkissa. Tulostuspaneeli tulee näkyviin.
Napsauta verkkogalleriakuvaketta.
Valitse malli ponnahdusvalikosta.
Esiasetukset, kuten Filmstrip ja Slideshow, ovat käytettävissä. Photoshop valitsee automaattisesti tyylin valitsemasi mallin perusteella.
(Valinnainen) Saadaksesi käsityksen siitä, miltä malli näyttää, napsauta Päivitä esikatselu -painiketta.
Voit myös napsauttaa Esikatselu selaimessa nähdäksesi, miltä verkkogalleriasi näyttää oletusselaimessasi.

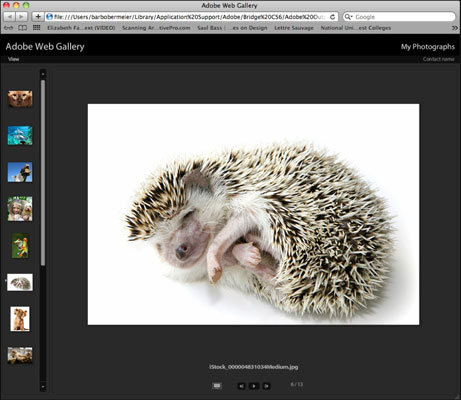
Luotto: ©iStockphoto.com/SAMI kuva Kuva #4831034
Määritä Sivuston tiedot -alueella haluamasi sivusto, gallerian otsikot ja kuvaus. Syötä myös halutessasi yhteystietosi ja sähköpostiosoitteesi tai web-osoitteesi. Jos haluat kaikkien tietävän, että verkkogalleriasi on tekijänoikeuksilla suojattu, kerro se heille.
Huomaa, että sähköpostilinkin lisääminen verkkosivulle kutsuu roskapostiin. Varmista siis, että sähköpostiohjelmasi roskapostisuodatin on täynnä, jos aiot lisätä sähköpostiosoitteesi.
Määritä haluamasi värit tekstille, otsikoille, valikoille, taustalle, reunukselle ja säätimille Väripaletti-osiossa.
Määritä Ulkoasu-alueella, haluatko Web-sivusi olevan vieritettävänä, vasemmalle tasattuna, sivutettuna vai diaesityksenä.
Valitse esikatselun ja pikkukuvien koko.
Napsauta Luo galleria -osiossa joko Tallenna levylle tai Lataa.
Jos valitset Tallenna levylle, napsauta Selaa navigoidaksesi sijaintiin, johon haluat tallentaa verkkogalleriatiedostosi. Napsauta sitten Tallenna.
Jos valitset Lataa, anna FTP-palvelimen osoite, käyttäjätunnuksesi, salasanasi ja kansion nimi. Napsauta sitten toista latauspainiketta. Jos olet epävarma näistä tiedoista, tarkista Internet-palveluntarjoajaltasi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







