Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, miten näitä ominaisuuksia käytetään.
Fontin valinta on ratkaisevan tärkeää. Järjestelmässäsi voi olla monia fonttivaihtoehtoja, mutta vain harvat valitsevat sen onnistuneeksi valinnaksi näytöllä lukemiseen. Joitakin fonttivalinnassasi huomioitavia ominaisuuksia ovat seuraavat:

Yläosassa serif-kirjasin, alaosassa sans-serif.

Ylimmässä fontissa on vaihtelua paksuissa ja ohuissa viivoissa, jotka luovat fontin; alempi fontti on johdonmukainen ja helpompi lukea näytöllä.

Etsi vahvoja avoimia laskureita kirjasinperhevalikoimastasi.

Kirjasinperhe, jossa on lyhyitä alaosia ja matala kannen korkeus, on yleensä helpompi lukea näytöltä.
Nyt kun tiedät, mikä tekee fontin valinnasta paremman luettavuuden kannalta, valitse yksi Ominaisuudet-paneelista. Valintoja tehdessäsi on otettava huomioon seuraavat asiat:
Älä unohda, että sinulla on käytettävissäsi fontteja Adobe TypeKitin kautta.

Valitse kirjasinperhe ja fontin paino.

Napsauta ja vedä muuttaaksesi kirjasinkokoa visuaalisesti.

Merkit normaalivälillä, asetettu arvoon 0 (nolla) ja sitten arvoon 150.
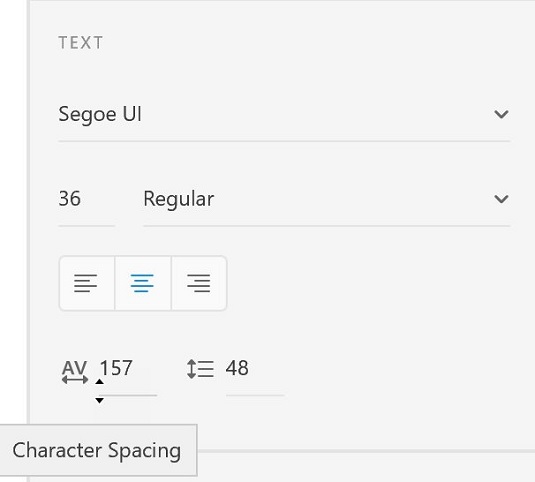
Huomaa, että voit käyttää samaa napsauttamalla ja vetämällä -tekniikkaa, joka on käytettävissä Fonttikoko-tekstiruudussa, muuttaaksesi visuaalisesti merkkiväliä.

Voit myös visuaalisesti muuttaa merkkivälin kokoa napsauttamalla ja vetämällä.

Pieni reunus valkoisella täytteellä tummalla taustalla.
Kun kirjoitat uutta tekstimerkkijonoa, Adobe XD käyttää oletusfonttia, kokoa ja väriä (Helvetica-fontti, 20px, harmaa).
Tämä ei ole aina ihanteellinen, varsinkin jos työskentelet projektin parissa käyttämällä täysin erilaista typografiaa.
On olemassa tapa kiertää se: ennen kuin luot uuden tekstijonon, valitse tekstitaso, jonka tyyli on kopioitava. Valitse sitten tekstityökalu uudelleen ja kirjoita tekstisi: sen tyyli vastaa aiemmin valittua tekstitasoa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]






