Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Illustrator CC:n SVG-grafiikkaa luovutetaan harvoin digitaalisille suunnittelijoille, joilla on tausta. Yleensä grafiikka kelluu verkkosivustolla, sovelluksessa, animaatiossa tai interaktiivisessa kontekstissa olevan taustan yläpuolella.
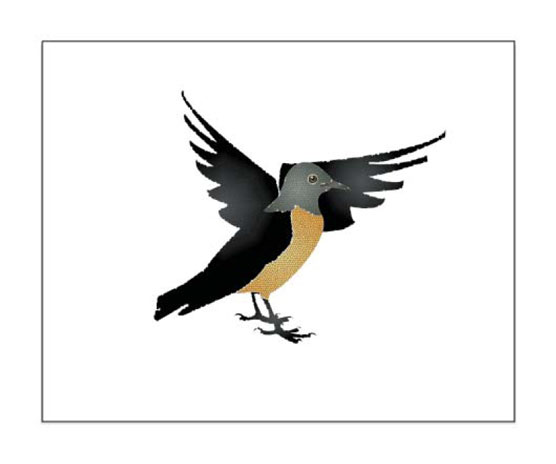
Ennen kuin keskustelet siitä, mikä liittyy SVG-taiteen taustan poistamiseen, keskity läpinäkyvyyden käyttämiseen SVG-grafiikassa. Sinun on määritettävä kuvien läpinäkyvyys Läpinäkyvyys-paneelin avulla. Esimerkiksi kuvan keltaiseen muotoon on lisätty 50 prosentin läpinäkyvyys, ja voit nähdä läpinäkyvyyden vaikuttavan. Ja kyllä, tuo kuva on SVG-tiedosto, jossa on kaikki kevyet, nopeasti latautuvat ja loputtomasti skaalautuvat ominaisuudet, jotka on rakennettu SVG:hen.

Puolinäkymätön SVG-muoto värillisen taustan päällä.
Suunnittelijat ovat tottuneet ajattelemaan taustoja, jotka joko tehdään läpinäkyviksi tai pysyvät näkyvissä. Ajattelemme taustan poistamista. PNG-kuvat ja GIF-kuvat toimivat näin – joko luot taustalla tai valitset läpinäkyvän taustan ohjelmassa, kuten Illustratorissa tai Photoshopissa, poistamaan taustan.
GIF- ja PNG-kuvien avulla sinulla voi olla yksi läpinäkyvä väri, jonka avulla taustavärit tai kuvat näkyvät verkkosivuilla. Mutta taustan poistamisen logiikka on erilainen SVG-tiedostossa kuin PNG- ja GIF-tiedostoissa. Pohjimmiltaan ei ole olemassa sellaista asiaa kuin SVG-grafiikka, jonka tausta ei ole läpinäkyvä, koska taustaa ei ole. Toisin sanoen: oletusarvoisesti SVG-grafiikka tallentaa ja viedä ilman taustaa.
Joten mikä on ongelma? No, on helppo päätyä vahingossa läpinäkyvään taustaan tallennettaessa tai vietäessä SVG-tiedostoja! Seuraavassa kuvassa voi olla valkoinen tausta tai sen tausta voi olla läpinäkyvä. Et voi tietää vain katsomalla Illustratorin näyttöä; sinun on valittava Näytä → Näytä läpinäkyvyysruudukko.

Tässä grafiikassa voi olla valkoinen tausta tai siinä voi olla taustaa.
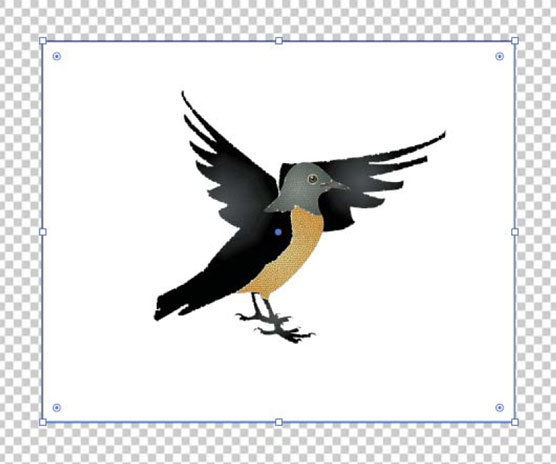
Kun läpinäkyvyysruudukko on käytössä, kuten kuvassa, voit nähdä, että linnun takana on valkoinen suorakulmio ja että valkoinen tausta "menee" kuvan mukana, jos tallennat tiedoston SVG-muodossa tai viet sen SVG-muodossa.

Läpinäkyvyysruudukkoa katseltaessa näkyy grafiikan takana valkoinen suorakulmio.
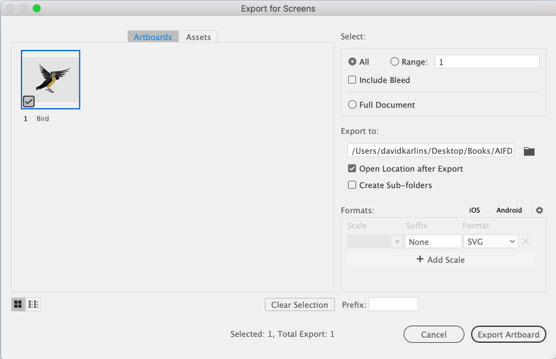
Haluan korostaa ja valaista tätä toisesta näkökulmasta. Kun aion viedä tämän kuvan SVG-muodossa, näytetyssä Vie näytöille -valintaikkunassa ei ole mahdollisuutta valita läpinäkyvyyden väriä.

Et voi valita läpinäkyvyyden väriä SVG:ssä, koska taustaväriä ei ole.
Tapaan usein suunnittelijoita, jotka vaativat taustasuorakulmion sijoittamista SVG:lle tarkoitetun taideteoksensa taakse, jotta he voivat nähdä, miltä grafiikka näyttää, kun taustalla on kohdemedian (kuten verkkosivun tai sovelluksen) väri. Ei hätää, varoitan heitä, kunhan muistat poistaa tuon taustasuorakulmion, kun tallennat tai viet SVG:tä. Ja nykypäivän korkean paineen, korkean tuottavuuden ja nopean kierron maailmassa, kuka tarvitsee vielä yhden asian muistettavana?
Parempi ratkaisu on määritellä läpinäkyvyys "ruudukko", jossa on yksi väri, joka sopii ympäristöön, johon grafiikka sijoitetaan. Miksi laitan ruudukon lainausmerkkeihin? Koska tämä tekniikka huijaa: Sen avulla määrität molemmat ruudukon värit samaksi väriksi, mikä simuloi tehokkaasti verkkosivun tai sovelluksen taustaväriä.
Voit käyttää tätä tekniikkaa mukautetun taustan luomiseen samalla, kun kehität SVG-kuvia, seuraavasti:
Valitse Tiedosto → Asiakirjan asetukset.
Etsi Yleiset-välilehdestä Läpinäkyvyys- ja päällepainatusasetukset -osio.
Haluttuja muutoksia ohjataan tässä valintaikkunan osassa.
Älä ole huolissasi ruudukon koon määrittämisestä, koska hylkäät ruudukon tehokkaasti.
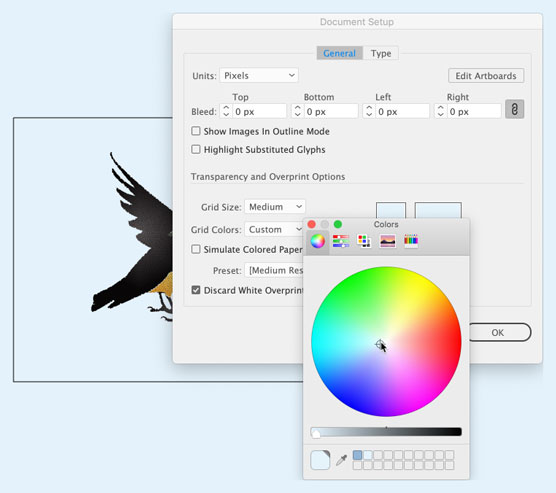
Napsauta valintaikkunan Läpinäkyvyysruudukko-osiossa ensimmäistä kahdesta ruudukon väripaneelista ja valitse taustaväri käyttämällä yhtä seuraavassa kuvassa näkyvän Värit-ponnahdusikkunan väripaletteista.
Mikään näistä väripaleteista ei muuten ole erityisen digitaalinen. Ei ole palettia RGBA-, heksadesimaali- tai muille tavallisille verkkovärimuodoille, mutta värinvalitsin voi auttaa sinua saamaan haluamasi taustavärin.
Esikatselun taustavärin määrittäminen läpinäkyvyysruudukolla.
Valitse toinen kahdesta ruudukon väripaneelista ja määritä sille sama väri.
Muista, että voit käyttää värinvalitsimen pipettiä nappataksesi tämän värin.
Napsauta OK Asiakirjan asetukset -valintaikkunassa.
Olen tehnyt edellisissä vaiheissa vain sen, miten läpinäkyvyysruudukko näkyy, kun se on käytössä . Joten jos läpinäkyvyysruudukko ei ole käytössä, valitse Näytä → Läpinäkyvyysruudukko.
Tässä kuvassa valitsin taulun, jossa on grafiikka, ja esikatselen projektia simuloitua taustaväriä vasten.

Tulosteen taustavärin esikatselu mukautetulla läpinäkyvyysruudukolla.
Kun SVG-grafiikkaan käytetään läpinäkyvyyttä (kuten 50 prosentin peittävyyttä) tai läpinäkyvyystehosteita, kuten väripolttoa, tummenemista tai moninkertaisuutta, nämä tehosteet säilyttävät SVG:n skaalautuvuuden.
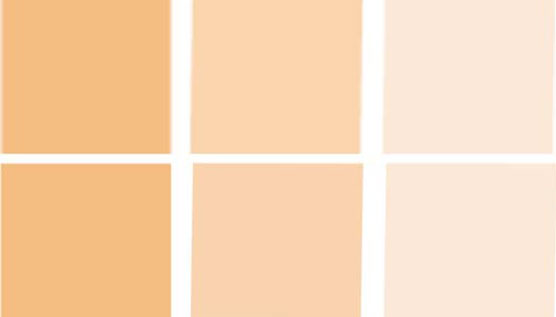
Tässä kuvassa näkyy sama grafiikka – kolme puoliläpinäkyvää oranssia suorakulmiota – vietynä PNG-tiedostona (ylhäällä) ja SVG-muodossa. Voit nähdä, kuinka PNG-tiedoston laatu heikkenee, kun lähetän sitä selaimessa. Et voi nähdä, että PNG-tiedosto on melkein kaksi kertaa suurempi kuin SVG.

PNG-lähdön (ylhäällä) vertaaminen SVG:hen, kun läpinäkyvyyttä käytetään
Tässä on yhteenveto SVG:n käytön eduista läpinäkyvyystehosteissa:
Muuten, jos olet utelias siitä, miltä tälle suorakulmiojoukolle luotu SVG-koodi näyttää ja kuinka helppoa verkko- tai sovelluskehittäjän on työskennellä sen kanssa, tässä on koodi ensimmäiselle kolmesta SVG-laatikosta. , 60 prosentin peittävyydellä:
<="" code="">
Lopuksi, jos haluat, että SVG:n taustalla on väritäyttö, tämä voidaan tehdä myös Dokumentin ominaisuuksien kautta. valikosta. Napsauta vain valkoista raitaa, joka sijaitsee kohdan Taustaväri vieressä. Värinvalitsin avautuu näytölle.

On tärkeää huomata, että SVG-taustasi on edelleen läpinäkyvä väritäytöstä huolimatta niin kauan kuin A-sarake (joka edustaa värin läpinäkyvyys) jää arvoon 0. Jos haluat, että asiakirjalla on tämä taustaväri (jopa viennissä), voit nostaa sarakkeen 0 arvosta 100.
Ja sen pitäisi toimia Inkscapen taustojen kanssa työskentelyssä. Jos sinulla on kysymyksiä, joita ei käsitelty tässä viestissä, jätä kommentti alle ja kirjoitan takaisin, jos voin auttaa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







