Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten mitä tahansa muuta muotoa.
Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla.

Napsauta ja vedä kulman widgetiä pyöristääksesi kuvan reunoja.
Määrittämällä suljetun muodon muototyökalulla tai kynätyökalulla voit määrittää, mistä tulee maski. Maski tarjoaa sinulle mahdollisuuden laittaa kuvan muokatun kuvion. Se tarjoaa myös mahdollisuuden rajata kuvasta osia, joita et halua näkyvän. Luo maski seuraavasti:
Tuo kuva taululle.
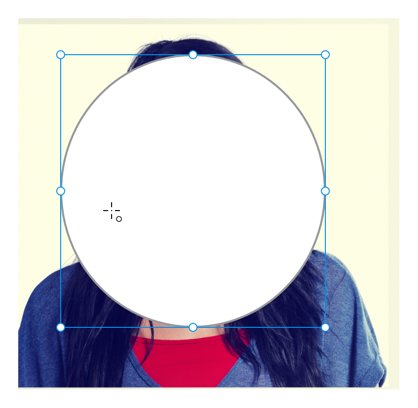
Luo muoto ja koko ja aseta se kuvan päälle. Sijoitus kuvan päälle määrittää, mikä osa kuvasta näytetään.
Aseta muoto kuvan päälle määrittääksesi, minkä osan kuvasta haluat näyttää.
Valitse sekä muoto että kuva Select-työkalulla. On tärkeää, että muoto on kuvan päällä; jos ei, valitse Objekti → Järjestä → Tuo eteen.
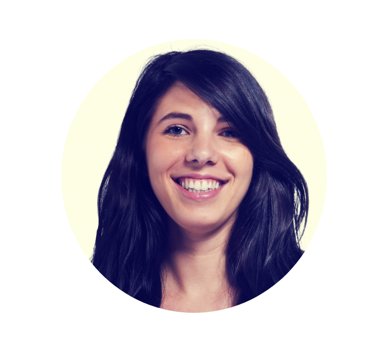
Kun molemmat objektit on valittu, valitse Objekti → Maski muodolla. Muoto sisältää nyt kuvan.
Muodolla peitetty kuva.
Jos haluat muokata muodon sijaintia kuvan päällä, kaksoisnapsauta maskattua objektia Select-työkalulla. Kun olet määrittänyt kuvan ja muodon uudelleen, napsauta mitä tahansa muuta taidetaulua.
Voit peittää minkä tahansa objektin, jolla on muoto. Ehkä sinulla on useita kohteita, jotka haluat pitää yhdessä pyöreässä muodossa, tai haluat rajata sarjan toistuvia kuvia. Molemmat tehtävät voidaan suorittaa seuraavasti:
Kun olet luonut taideteoksen, lisää yläosaan muoto tai tuo kuvio, jonka haluat peittää eteen valitsemalla Objekti → Järjestä → Tuo eteen.
Valitse kaikki maskettavat objektit ylimmän objektin, joka on maski, lisäksi ja valitse Objekti → Maski muodolla.
Jos haluat muokata maskissa olevia objekteja itsenäisesti, voit joko valita Object → Ungroup Mask tai avata Tasot-paneelin ja kaksoisnapsauttaa Maskiryhmän-nimisen objektin vasemmalla puolella olevaa kuvaketta. Kun kaksoisnapsautat, voit valita yksittäisiä objekteja.
Kuvien käsittely, kun ne ovat Adobe XD:ssä, on nopeaa ja helppoa. Jos olet liittänyt tai vetänyt kuvan kankaalle tai taululle, voit käsitellä sitä samalla tavalla kuin mitä tahansa suorakulmion tai vektorin muotoa. Muuta kokoa, kierrä, lisää reunus, varjo tai vähennä peittävyyttä.
Etkö ole tyytyväinen kuvan rajaamiseen? Paina vain Enter-näppäintä (tai kaksoisnapsauta kuvaa) kuvan ollessa valittuna siirtyäksesi maskin muokkaustilaan, jossa voit muuttaa kuvan kokoa muuttaaksesi sen rajausta. Jos vedät kuvan muotoon, tämä maskaus tapahtuu automaattisesti ja säilyttää aina kuvan kuvasuhteen riippumatta siitä, minkä muodon se täyttää.
Kuvia voidaan kääntää vaaka- tai pystysuunnassa sekä kiertää täyden ympyrän ympäri. Kun kuva on valittuna, tarkastuspaneelin oikeassa yläkulmassa näkyy kiertosäädin sekä vaaka- ja pystysuuntaiset kääntösäätimet. Kääntösäätimiä voidaan käyttää myös Objekti-valikon kautta (Objekti > Muunna), ja kiertosäätimiä voidaan käyttää kankaalla pitämällä hiiren osoitin aivan objektin yhden kulman ulkopuolella.
Adobe XD tarjoaa virtaviivaiset työkalut kuvien nopeaan käsittelyyn. Lisämuokkauksia ja suodatusta varten napsauta hiiren kakkospainikkeella kuvaasi ja valitse "Muokkaa Photoshopissa" avataksesi linkitetyn kuvan Photoshopissa ja suorittaaksesi muokkaukset. Kun olet tallentanut Photoshop-tiedoston, näet kuvapäivityksen välittömästi Adobe XD:ssä.
Kuvat ja grafiikat voivat tuoda suunnitteluun eloa, ja Adobe XD tuo tehokkuutta kuvien käsittelyyn. Yksinkertaisista reunuksista edistyneeseen kuvankäsittelyyn Photoshopissa kuvat näyttävät upeilta malleissasi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]






