Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kaiken tyyppisissä kuvissa käytetään perusmuotoja, kuten neliöitä, ympyröitä, polygoneja ja tähtiä. Oikealla osaamisella ja oikeiden työkalujen avulla voit luoda taideteokselle helposti minkä tahansa muodon. Seuraavat yksinkertaiset vinkit voivat parantaa taitojasi perusmuotojen luomisessa Adobe Illustrator CC:ssä:
Pidä Vaihto-näppäintä painettuna samalla kun vedät suorakulmio- tai ellipsityökalulla luodaksesi täydellisen neliön tai ympyrän. (Katso tämä kuva.) Tämä temppu on hyödyllinen myös, kun käytät monikulmio- ja tähtityökaluja – Shift-näppäimen pitäminen painettuna rajoittaa ne niin, että ne ovat suoria.

Luo muoto keskeltä ulospäin pitämällä Alt-näppäintä (Windows) tai Optio-näppäintä (Mac) painettuna vetäessäsi. Pidä Alt+Shift (Windows) tai Option+Shift (Mac) painettuna vetääksesi rajoitetun muodon ulos keskustasta.
Kun luot tähden tai monikulmion muotoa napsauttamalla ja vetämällä, jos pidät hiiren painiketta alhaalla, voit sitten lisätä muotoon pisteitä tai sivuja vuorovaikutteisesti painamalla ylä- tai alanuolinäppäintä.
Joskus voi olla viisasta käyttää Illustratorin edistyneitä työkaluja ainutlaatuisten muotojen luomiseen. Pathfinder-paneeli on uskomaton työkalu, jonka avulla voit yhdistää, tyrmätä (poistaa yhden muodon toisesta) ja jopa luoda muotoja muista risteävistä muodoista.
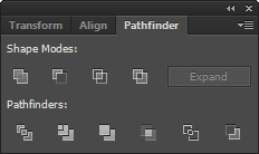
Käytät tässä kuvassa näkyvää Pathfinder-paneelia objektien yhdistämiseen uusiin muotoihin. Käytä Pathfinder-paneelia valitsemalla Ikkuna→Pathfinder.

Pathfinder-paneelin ylärivillä on muototilat, joiden avulla voit hallita valittujen muotojen välistä vuorovaikutusta. Voit valita tässä taulukossa luetelluista muototiloista.
Muotoilutilat
| Painike | tila | Mitä voit tehdä sillä |
|---|---|---|
| Yhdistää | Yhdistä valitut muodot yhdeksi muodoksi. | |
| Miinus edessä | Leikkaa ylin muoto irti alla olevasta muodosta. | |
| Leikkaa muotoalueita | Käytä ylimmän muodon aluetta leikkaamaan alla oleva muoto kuten maski tekisi. |
|
| Sulje pois päällekkäiset muotoalueet | Käytä muodon aluetta alla olevan muodon kääntämiseen käänteiseksi, jolloin täytetyt alueet muuttuvat reikiksi ja päinvastoin. |
Jos pidät lopputuloksesta käyttämällä Pois päällekkäiset muodot -tilaa, voit myös luoda samanlaisen tehosteen valitsemalla useita muotoja ja valitsemalla Objekti → Yhdistelmäpolku → Tee. Tämä komento "lävistää" ylimmät muodot alimmasta muodosta.
Muodot pysyvät erillisinä, jotta voit silti säätää niitä, mikä on hyödyllistä, jos haluat muokata taidettasi (mutta se saa jotkut ihmiset hulluksi). Voit muuttaa Muototilan painikkeiden käytön tuloksen yhdeksi muodoksi joko napsauttamalla Laajenna-painiketta muototilan valinnan jälkeen tai pitämällä Alt-näppäintä (Windows) tai Optio-näppäintä (Mac) painettuna, kun napsautat Muototila-painiketta.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







