Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Photoshop CS6:n Freeform Pen -työkalu on eräänlainen Lasso/Pen -hybridityökalu. Napsauta ja vedä elementin ympäri, jonka haluat valita, ja työkalu luo ääriviivat, jotka seuraavat kohdistinta, aivan kuten Lasso.
Kun vapautat hiiren painikkeen, Photoshop tarjoaa polun ankkuripisteet, viivat ja käyrät. Tällä tavalla vapaamuotoinen kynä toimii täsmälleen samalla tavalla kuin kynä.
Vapaamuotoisen kynän haittapuoli on, että tarvitset jälleen vakaan käden saadaksesi tarkan valinnan. Vapaamuotoinen kynätyökalu on luultavasti yhden pykälän parempi kuin Lasso-työkalu, koska saat polun, jota voit tarkentaa ennen kuin lataat sen valinnaksi.
Tässä muutamia Freeform Pen -vinkkejä:
Jos haluat luoda suoria segmenttejä vapaamuotoisella kynällä, pidä Alt (Macissa vaihtoehto) painettuna samalla, kun painat hiiren painiketta ja napsauta sitten luodaksesi ankkuripisteen.
Alt-näppäintä (vaihtoehto Macissa) pitäminen painettuna muuttaa vapaamuotoisen kynän tilapäisesti tavalliseksi kynäksi. Kun haluat palata vapaamuotoisen kynän käyttöön, vapauta Alt (vaihtoehto Macissa) ja pidä hiiren painike painettuna.
Jos vapautat Alt (Macissa vaihtoehto) hiiren painikkeen vapauttamisen jälkeen, Photoshop lopettaa polun etkä voi tehdä asialle mitään.
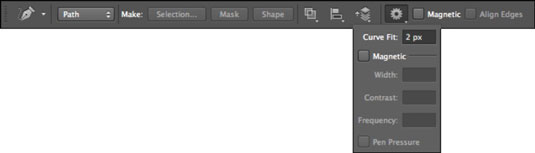
Seuraavissa osioissa kerrotaan vaihtoehdoista (jotka löydät napsauttamalla Asetukset-palkin rataskuvaketta), jotka kulkevat käsi kädessä Freeform Pen -työkalun kanssa.

Curve Fit -asetuksen avulla voit säätää Photoshopin salliman virheen määrää yrittäessään sovittaa kohdistimen liikettä polkuun. Voit syöttää arvon 0,5 - 10 pikseliä; oletusasetus on 2 pikseliä.
Oletusasetuksella Photoshop ei rekisteröi osoittimen liikettä, joka on enintään 2 pikseliä. Arvon asettaminen 0,5 pikseliin tekee Freeform Pen -kynästä erittäin herkän liikkeellesi ja pakottaa työkalun seuraamaan reunaa tarkasti.
Tämän vaihtoehdon haittana on, että sen käyttö aiheuttaa myös tarpeettomia ankkuripisteitä. Vaikka arvo 10 pikseliä korjaa tämän ongelman tekemällä vaihtoehdosta vähemmän herkän, polku ei välttämättä ole yhtä tarkka, jos luovut herkkyydestä.
Kun Magneettinen vaihtoehto on valittuna, vapaamuotoinen kynä toimii samalla tavalla kuin Magnetic Lasso -työkalu. Napsauta mitä tahansa sen elementin reunaa, jonka haluat valita. Vapauta hiiren painike ja siirrä sitten osoitinta reunan ympäri. Työkalu napsahtaa elementin reunaan luoden ankkuripisteitä ja segmenttejä. Sinä pystyt:
Säädä magnetismia manuaalisesti. Jos vapaamuotoinen kynätyökalu alkaa poiketa kurssilta, voit pakottaa ankkuripisteen alas manuaalisesti napsauttamalla. Voit poistaa viimeisimmän ankkuripisteen painamalla askelpalautinta (poista Macissa).
Luo suoria segmenttejä. Luo suoria segmenttejä painamalla Alt-napsauttamalla (Macissa Optio-napsauttamalla) saadaksesi tilapäisesti tavallisen kynän. Alt-vetämällä (Macissa Optio-vetämällä) pääset väliaikaisesti tavalliseen vapaamuotoiseen kynään. Voit palata Magnetic Freeform Pen -työkaluun vapauttamalla Alt (vaihtoehto Macissa), napsauttamalla uudelleen ja jatkamalla kohdistimen liikuttamista.
Voit sulkea polun käyttämällä magneettista vapaamuotoista kynää kaksoisnapsauttamalla tai palaamalla aloitusankkuripisteeseen.
Leveys-, kontrasti- ja taajuusasetukset ovat nimenomaan Magneettiselle vaihtoehdolle ja toimivat aivan kuten Magneettinen lasso -asetukset. Leveys määrittää, kuinka lähellä reunaa (1–256) työkalun on oltava ennen kuin se havaitsee reunan. Kontrasti (1–100) määrittää, kuinka paljon kontrastia on oltava pikselien välillä, jotta työkalu näkee reunan. Taajuus (0–100) määrittää nopeuden, jolla työkalu asettaa kiinnityspisteitä.
Kynänpaine -vaihtoehto on käytettävissä vain, jos käytät paineherkkää piirustustaulua. Sen avulla voit säätää työkalun herkkyyttä sen mukaan, kuinka voimakkaasti painat kynällä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







