Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Joskus saatat haluta lisätä kuvaasi koristeellisen reunuksen tai reunan Photoshop CS6:lla. Ehkä olet luomassa postikorttia tai onnittelukorttia, ja vakiomuotoinen suorakaiteen muotoinen kuva ei vain tarjoa tarpeeksi pizzaa. Vaikka reunan tai reunan lisääminen saattaa näyttää vaikealta, se on nopeaa Quick Mask -komennolla. Noudata vain näitä ohjeita:
Luo valinta kuvallesi millä tahansa valintatyökalulla.
Saadaksesi perusreunuksen, valitse suorakulmio ja valitse sitten Valitse → Käänteinen kääntääksesi valinnan nurinpäin.
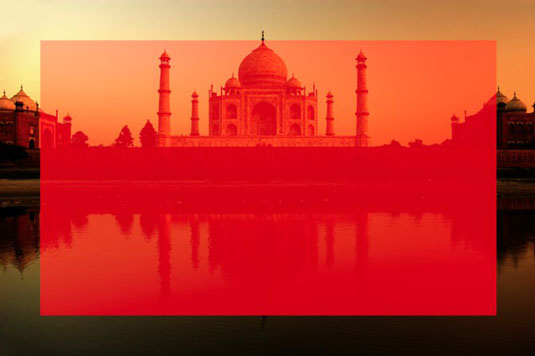
Napsauta Muokkaa pikamaskitilassa -painiketta Työkalut-paneelissa.
Värillinen peittokuva peittää ja suojaa valinnan ulkopuolella olevan alueen.
Valitsemaasi aluetta voit muokata haluamallasi tavalla.

Luotto: ©iStockphoto.com/yuliang11 Kuva #4312905
Tartu Brush-työkaluun, valitse Heavy Stipple -sivellin ja aseta siveltimen halkaisijaksi 168 pikseliä.
Löydät Heavy Stipple -harjan Harjat-paneelin Wet Media Brushes -kirjastosta.
Maalaa maskin reunat mustalla lisätäksesi peitetyn alueen.
Säädä Flow-asetukseksi 35 % saadaksesi puoliläpinäkyvän alueen ja napsauta sitten vielä muutaman kerran.
Voit myös maalata harmaalla saadaksesi saman efektin.
Säädä jälleen siveltimen halkaisija (tällä kertaa 80 pikseliin) ja lisää muutama satunnainen napsautus siellä täällä.
Vaihda värisi valkoiseksi ja toista vaiheet klikkaamalla kuvan ympärillä ja myös maskin sisällä.
Koska valkoinen lisää valitulle alueelle, kuvasi alkaa näkyä läpi.
Voit myös käyttää suodatinta tai säätöä (Kuva→Säätö) Quick Maskiin.
Napsauta Muokkaa vakiotilassa -painiketta poistuaksesi Quick Mask -tilasta.
Peittokuva katoaa, jolloin näet valinnan ääriviivat.

Luotto: ©iStockphoto.com/yuliang11 Kuva #4312905
Valintaääriviivat korreloivat pikamaskin peittämättömien tai valittujen alueiden kanssa. Jos sinulla oli höyhenpeitteinen maski, kuten minulla, valintaääriviivat kulkevat maskin valittujen ja valitsemattomien alueiden puolivälissä luoden pehmeän siirtymän.
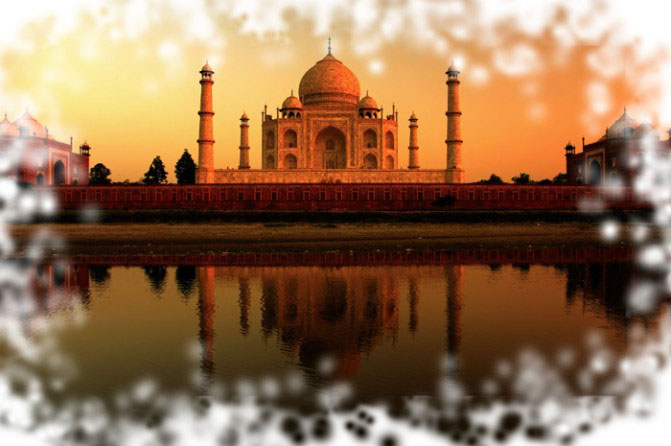
Valintasi on valmis ja odottaa seuraavaa komentoa.
Tässä esimerkissä valinta poistettiin, jolloin aukko täytettiin valkoisella taustavärillä ja jäljelle jäi pilkullinen kuva. Huomaa, että koska sivellin oli höyhenet ja myös vaihtelevat Flow-asetuksissa, osa kuvasta on myös höyheniä ja puoliläpinäkyviä.

Luotto: ©iStockphoto.com/yuliang11 Kuva #4312905
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







