Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Dreamweaverin jQuery UI Tab -vaihtoehdon avulla on helppo lisätä sarja paneeleja, jotka näyttävät tai piilottavat välilehtisarjaa vastaavan sisällön. Kuten kokoontaitettavat paneelit, tämä jQuery-käyttöliittymäominaisuus antaa sinun näyttää enemmän tietoa pienemmässä tilassa selainikkunassa.

Kuten harmonikkapaneelit, välilehtipaneeleja voidaan käyttää tekstin, kuvien ja multimedian näyttämiseen.
Kun luot välilehtipaneeleita jQuery UI -widgetillä Dreamweaverissa, voit määrittää välilehtien järjestyksen ja hallita tehokkaasti, mitä sisältöä näytetään, kun sivu ladataan ensimmäisen kerran.
Luo välilehtipaneeliryhmä seuraavasti:
Aseta kohdistin sivulle, jolle haluat välilehtipaneelin näkyvän.
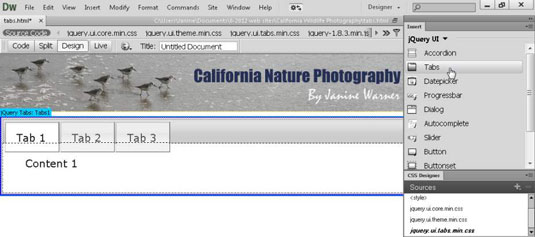
Valitse Lisää → jQuery UI → Välilehdet tai napsauta Välilehdet-kohdetta jQuery UI Insert -paneelissa.
Välilehtipaneeli lisätään sivulle ja vastaavat CSS-tiedostot näkyvät CSS Designer Source -paneelissa.

Valitse päätyötilassa vuorollaan Tab1-, Tab2- ja Tab 3 -teksti ja korvaa sitten kukin välilehtiotsikko tekstillä, jonka haluat näkyvän paneelin välilehtialueella.
Voit muokata välilehtien sisältöä vain työtilassa, et Ominaisuusasetuksissa. Oletusarvoisesti sarkainalueen teksti on lihavoitu ja musta, mutta voit muuttaa muotoilua muuttamalla vastaavaa CSS-sääntöä.
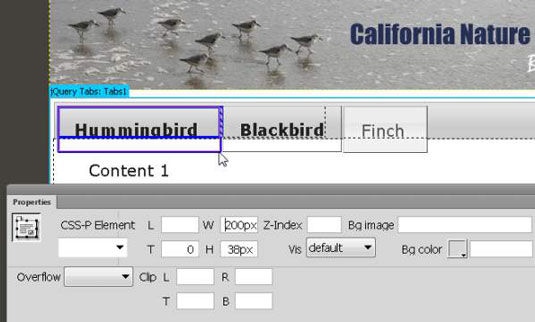
Voit säätää kunkin välilehden kokoa valitsemalla välilehden ja käyttämällä sitten Ominaisuusasetusten Korkeus- ja Leveys-asetuksia.
Kun yksittäinen välilehti on valittuna, Kiinteistötarkistus näyttää kyseisen välilehden asetukset.

Lisää sisältöä valitsemalla sana Sisältö minkä tahansa valitun välilehtipaneelin pääalueelta ja kirjoittamalla sitten tekstiä, kuvia tai multimediaa.
Voit kopioida tekstiä paneeliin liittämällä sen aivan kuten liität tekstiä mihin tahansa muualle sivulla. Samoin voit lisätä kuvia paneeleihin aivan kuten missä tahansa muualla sivulla: Valitse Lisää → Kuva → Kuva ja valitse sitten näytettävä GIF-, JPEG- tai PNG-tiedosto. Voit myös lisätä multimedia- tai Photoshop-tiedostoja, jos haluat käyttää Dreamweaveria kuvien optimointiin.
Muokkaa vastaavaa CSS-sääntöä, jos haluat muuttaa välilehden tai paneelin ulkoasua, kuten fontin pintaa tai väriä.
Jos esimerkiksi haluat muokata välilehtien tekstin väriä tai fonttia, valitse välilehden ympärillä oleva ruutu, jolloin tyylin ympärillä oleva laatikko valitaan automaattisesti CSS Designer Selector -paneelista.
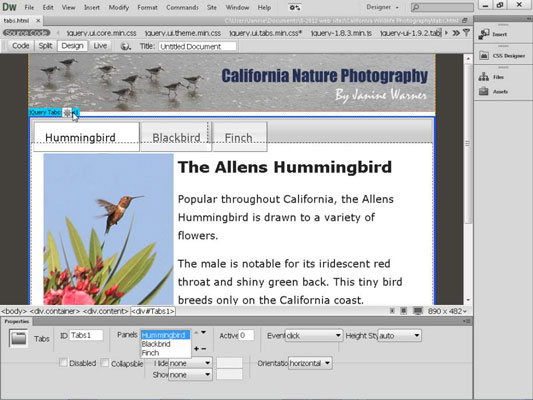
Voit muokata välilehtipaneelien määrää tai järjestystä napsauttamalla sinistä jQuery-välilehdet -välilehteä suunnittelualueella olevan paneelin yläosassa.
Kun napsautat sinistä välilehteä, paneelin asetukset tulevat näkyviin Ominaisuusasetuksiin. Napsauta sinisen laatikon ulkopuolella, ja ominaisuustarkastaja palaa oletusasetuksiinsa.

Voit lisätä välilehtiä napsauttamalla plusmerkki (+) -kuvaketta Kiinteistötarkistuksissa.
Uusia välilehtiä ilmestyy työtilaan.
Voit muuttaa välilehtien järjestystä valitsemalla välilehden nimen ominaisuusasetuksissa ja siirtämällä sitten paneelia Paneelit-kentän nuolilla.
Paneelin nimet liikkuvat valikossa ylös ja alas, kun järjestystä muutetaan. Paneelit ja niitä vastaavat välilehdet näkyvät verkkosivulla siinä järjestyksessä, jossa ne näkyvät Kiinteistötarkistuksissa.
Valitse avattavasta Paneelit-luettelosta paneeli, jonka haluat näyttää, kun sivu ladataan verkkoselaimeen.
Avattava luettelo vastaa kullekin työtilan välilehdelle antamiasi nimiä.
Tallenna sivu valitsemalla Tiedosto→Tallenna; Kun Kopioi riippuvat tiedostot -valintaikkuna tulee näkyviin, napsauta OK luodaksesi kaikki liittyvät tiedostot automaattisesti.
Jotta jQuery-käyttöliittymän ominaisuudet toimisivat, sinun on ladattava nämä tiedostot verkkopalvelimellesi, kun lataat verkkosivun.
Napsauta työtilan yläosassa olevaa maapallokuvaketta ja valitse selain esikatsellaksesi työtäsi selaimessa.
Verkkoselaimestasi riippuen saatat joutua sallimaan ActiveX-komponenttien esikatsella sivua tietokoneellasi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







