Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
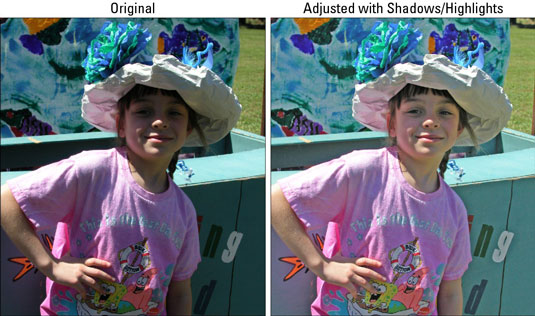
Shadows/Highlights-säätö on loistava Adobe Photoshop CS6:n ominaisuus, joka tarjoaa nopean ja helpon tavan korjata valaistus. Tämä komento toimii hyvin kohteelle, joka on kuvattu takaapäin tulevan valonlähteen kanssa, jolloin kohteelle tulee tumma etualalla. Säätö voi tuoda esiin yksityiskohtia myös ankarissa varjoissa.

Voit tutustua tähän työkaluun seuraavasti:
Avaa kipeästi korjauksen tarpeessa oleva kuva ja valitse Kuva → Säädöt → Varjot/Kohokohdat.
Kun valintaikkuna tulee näkyviin, korjaus otetaan automaattisesti käyttöön esikatselussasi. Jos et näe muutoksia, varmista, että olet valinnut Esikatselu-valintaruudun. Valintaikkunan oletusasetukset on tarkoitettu korjaamaan taustavalaistuja kuvia, joten ne voivat tehdä oikean korjaustyön oletusasetuksilla.
Siirrä Määrä-liukusäädintä säätääksesi varjojen ja/tai kohokohtien korjauksen määrää.
Mitä suurempi prosenttiosuus, sitä vaaleammat varjot ja tummemmat valokohdat. Voit myös kirjoittaa arvon prosenttitekstiruutuun.
Jos olet tyytyväinen tuloksiin, voit napsauttaa OK ja tehdä säädöt valmiiksi. Jos kuitenkin kaipaat enemmän hallintaa, napsauta Näytä lisää asetuksia -valintaruutua valintaikkunan alaosassa.

Vedä Sävyn leveys -liukusäädintä lisätäksesi tai vähentääksesi varjoissa tai vaaleissa kohdissa säädettyjä sävyjä.
Mitä pienempi prosenttiosuus, sitä kapeampi on vaikutusalue. Käyttämällä erittäin pientä prosenttiosuutta vain varjon tummimmat osat tai valokohteen vaaleimmat osat korjataan. Suurempi prosenttiosuus sisältää laajan valikoiman sävyjä, mukaan lukien keskisävyalueet. Aloita oletusasetuksella 50 % ja jatka siitä eteenpäin pienin askelin.
Jos keskisävyt ja kohokohdat muuttuvat liian vaaleiksi varjoalueita vaalennettaessa, vähennä varjojen sävyleveyden prosenttiosuutta. Jos alat nähdä esineitä, olet asettanut prosenttiosuuden liian suureksi.
Lisää tai vähennä paikallisella alueella käytettävien pikselien määrää vetämällä Säde-liukusäädintä.
Valaistuksen korjaamiseksi tämä komento vaalentaa tai tummentaa pikseleitä ympäröivien pikselien luminanssin mukaan, jota kutsutaan paikalliseksi ympäristöksi. Paras koko riippuu kuvasta, joten pelaa tällä liukusäätimellä. Jos säde on liian pieni, pääkohteesta saattaa puuttua kontrastia. Jos se on liian suuri, taustasi voi olla liian kirkas tai tumma. Adobe suosittelee säteen asettamista noin puoleen kohteen koosta.
Tee tarvittaessa lisämuutoksia Säädöt-alueelle:
Värinkorjaus: Tämä säädin on käytettävissä vain värikuville. Sen avulla voit korjata vain kuvan säädetyissä osissa olevia värejä. Usein, kun lisäät tai vähennät varjojen tai kohokohtien määrää, tuot esiin "piilotetut" värit. Yleensä korkeammat värinkorjausarvot tekevät väreistä kylläisempiä.
Kirkkaus: Saatavilla vain harmaasävykuville. Siirrä liukusäädintä vasemmalle tummentaaksesi ja oikealle vaalentaaksesi.
Keskisävykontrasti: Siirrä liukusäädintä vasemmalle vähentääksesi kontrastia ja oikealle lisätäksesi kontrastia. Muista vain, että kun lisäät keskisävykontrastia, voit myös tummentaa varjoalueita ja vaalentaa valoalueita.
Black Clip/White Clip: Leikkausarvojen asettaminen välille 0,5 % - 1 % poistaa liian tummat ja liian vaaleat pikselit.
Napsauta Save as Defaults (Tallenna oletuksina) -painiketta tallentaaksesi ja tehdäksesi asetuksistasi oletusasetukset.
Jos haluat palauttaa asetukset alkuperäisiin oletusasetuksiin, pidä Vaihto-näppäintä painettuna ja napsauta Tallenna oletuksiksi -painiketta. Voit tallentaa niin monta asetusta kuin haluat. Napsauta Lataa-painiketta ladataksesi tietyn asetuksen uudelleen. Jos haluat tallentaa asetukset uusina asetuksina, mutta ei oletusasetuksiksi, napsauta Tallenna-painiketta.
Ota säätö käyttöön ja poistu valintaikkunasta napsauttamalla OK.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







