Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Voit taivuttaa esineitä – tehdä niistä aaltoilevia, tahmeita tai piikkisiä – luomalla yksinkertaisista monimutkaisiin vääristymiin Illustrator Liquify -työkaluilla ja Envelope Distort -ominaisuuksilla.
Liquify-työkalut voivat saada aikaan kaikenlaisia luovia tai hassuja (riippuen siitä, miten katsot) objekteillesi vääristymiä.
Voit valita kahdeksasta Liquify-työkalusta. Sinun tulisi kokeilla näitä työkaluja ymmärtääksesi niiden kaikki ominaisuudet. Tässä muutamia vinkkejä:
Useita Liquify-työkaluja on saatavana pitämällä hiiren painiketta painettuna oletusvalinnassa, Leveys-työkalussa. Jos käytät työkaluja usein, vedä työkalujen lopussa olevaan nuoleen. Tämän jälkeen voit sijoittaa työkalut mihin tahansa työalueellesi.
Kaksoisnapsauta mitä tahansa Liquify-työkalua avataksesi valittua työkalua koskevan valintaikkunan.
Kun Liquify-työkalu valitaan, siveltimen koko tulee näkyviin. Säädä Liquify-työkalun halkaisijaa ja muotoa pitämällä Alt (Windows) tai Optio (Mac) -näppäintä painettuna samalla, kun vedät siveltimen muotoa pienemmäksi tai suuremmaksi. Paina Shift-näppäintä rajoittaaksesi muodon ympyrään.
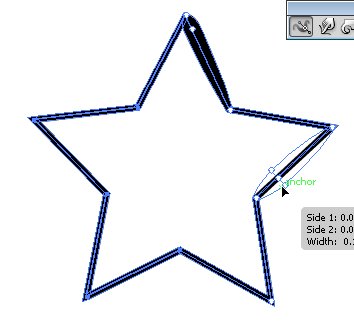
Käytä Leveys-työkalua ylittämällä valitun polun. Kun ontto neliö tulee näkyviin, napsauta ja vedä ulospäin (tai sisäänpäin), jolloin viivan leveys kyseisessä kohdassa säädetään.

Käytä Leveys-työkalua.
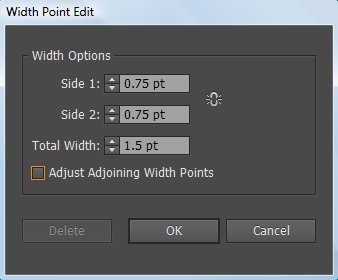
Jos haluat hieman enemmän tarkkuutta, voit kaksoisnapsauttaa viivaa Leveys-työkalulla ja luoda, muokata tai poistaa leveyspisteen Leveyspisteen muokkaus -valintaikkunan avulla.

Mukauta Leveys-työkalua tässä valintaikkunassa.
Jos haluat luoda epäjatkuvan leveyspisteen, luo viivaan kaksi leveyspistettä eri viivanleveydillä ja vedä sitten yksi leveyspiste toiseen leveyspisteeseen luodaksesi epäjatkuvan leveyspisteen viivalle.
Leveystyökalun pikanäppäimet
| Leveystyökalutoiminto | Windows | Mac käyttöjärjestelmä | |
| Luo epäyhtenäisiä leveyksiä | Alt-vedä | Opt-vedä | |
| Luo kopio leveyspisteestä | Alt vedä leveyspistettä | Opt-vetämällä leveyspistettä | |
| Kopioi ja siirrä kaikki pisteet polulla | Alt + Vaihto + vedä | Opt+Vaihto+vedä | |
| Muuta useiden leveyspisteiden sijaintia | Vaihto-vetämällä | Vaihto-vetämällä | |
| Valitse useita leveyspisteitä | Vaihto-napsautus | Vaihto-napsautus | |
| Poista valitut leveyspisteet | Poistaa | Poistaa | |
| Poista leveyspisteen valinta | poistu | poistu |
Tutustu Liquify-työkaluihin seuraavaksi.
Nesteytystyökalut
| Kuvake | Työkalun nimi | Mitä se tekee esineelle | |
 |
Leveys | Lisää viivan leveyttä tai korkeutta, kun napsautat ja vedät polkua. | |
 |
Loimi | Muovaa se kohdistimen liikkeellä. (Esitä, että työnnät taikinan läpi tällä työkalulla.) | |
 |
Pyöritä | Luo siihen pyörteisiä vääristymiä. | |
 |
Ryppy | Tyhjentää sen. | |
 |
Pullistua | Täyttää sen. | |
 |
Kampasimpukka | Lisää ääriviivaan kaarevia yksityiskohtia. (Ajattele simpukankuorta, jossa on uurretut reunat.) | |
 |
Kiteytyä | Lisää esineen ääriviivoihin monia piikkien yksityiskohtia, kuten kiteitä kivellä. | |
 |
Rypistyä | Lisää ryppyisiä yksityiskohtia kohteen ääriviivoihin. | |
Käytä Envelope Distort -komentoa arkistaaksesi tekstiä ja käyttääksesi muita luovia vääristymiä Illustrator-objektiin. Jos haluat käyttää Envelope Distort -komentoa, voit määrittää vääristymän määrän ja tyypin esiasetetun loimen (helppoin tapa), ruudukon tai yläobjektin avulla.
Esiasetettujen loimien käyttäminen
Loimiesiasetusten kokeileminen on hieman mielenkiintoisempaa, jos olet valinnut sanan tai objektin ennen loimivaihtoehtojen kokeilemista. Voit muuttaa objektin tai tekstin esiasetettuun tyyliin seuraavasti:
Valitse teksti tai objekti, jonka haluat vääristää, ja valitse sitten Objekti → Kirjekuori vääristää → Tee taivuttamalla.
Warp Options -valintaikkuna tulee näkyviin.
Valitse loimityyli avattavasta Tyyli-luettelosta ja määritä sitten muut haluamasi asetukset.
Ota vääristymä käyttöön napsauttamalla OK.
Jos haluat kokeilla vääntymistä, mutta haluat myös palata alkuperäiseen milloin tahansa, valitse Tehoste → Warp. Voit myöhemmin muuttaa tai poistaa loimitehosteen kaksoisnapsauttamalla sitä Ulkoasu-paneelissa tai vetämällä tehosteen Roskakoriin Ulkoasu-paneelissa.
Muotoilu verkkoverkolla
Voit määrittää objektille ruudukon, jotta voit vetää eri pisteitä ja luoda omia mukautettuja vääristymiä.
Käytä verkkoverkkoa noudattamalla näitä ohjeita:
Valitse valintatyökalulla teksti tai objekti, jonka haluat vääristää, ja valitse sitten Objekti → Kirjekuori vääristää → Tee verkon avulla.
Kirjekuoriverkko -valintaikkuna tulee näkyviin.
Määritä niiden rivien ja sarakkeiden määrä, jotka haluat verkon sisältävän, ja napsauta sitten OK.
Vedä mitä tahansa kiinnityspistettä verkkoruudukossa suoravalintatyökalulla muokataksesi objektia.
Jos haluat poistaa ankkuripisteitä verkkoruudukosta, valitse ankkuripiste suoravalintatyökalulla ja paina Delete-näppäintä.
Voit myös käyttää Mesh-työkalua pisteiden muokkaamiseen ja poistamiseen, kun käytät mesh-ruudukkoa objekteissa.
Objektin muokkaaminen toiseksi objektiksi
Muodostaaksesi kirjaimia soikean muotoon tai vääristääksesi valitut objektit toiseksi objektiksi, käytä tätä tekniikkaa:
Luo tekstiä, jonka haluat vääristää.
Luo objekti, jota haluat käyttää kirjekuorena (objekti, jota käytetään määrittämään vääristymä).
Valitse Objekti → Järjestä varmistaaksesi, että kirjekuoriobjekti on päällä.
Valitse teksti ja valitse kirjekuoriobjekti vaihto-osoituksella.
Valitse Objekti → Kirjekuori vääristää → Tee yläobjektilla.
Alla oleva objekti on vääristynyt sopimaan ylimmän (kirjekuoren) objektin muotoon.
Valitse Tehoste → Vääristys ja muunnos → Vapaa vääristys hyödyntääksesi Free Distort -valintaikkunaa. Voit muokata tai kumota tehosteita milloin tahansa napsauttamalla tai poistamalla Free Distort -tehostetta Ulkoasu-valikosta.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







