Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
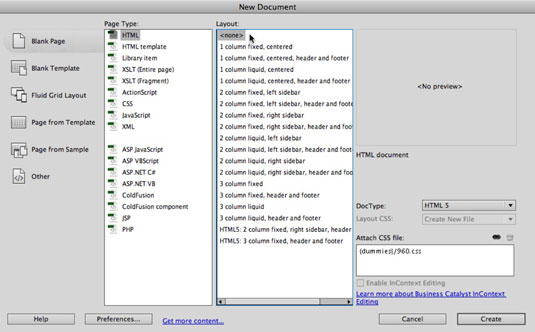
Dreamweaver New Document -valintaikkunassa on neljä pääaluetta: vasemmalla olevat valinnat, jotka määrittävät tiedostotyypin (HTML, CSS tai mikä tahansa suuri joukko muita mahdollisia tiedostotyyppejä), käytätkö mallia tai mallia luomiseen. sivusi ja muut vaihtoehdot.

Sivutyyppi-sarakkeesta voit valita tiedostotyypin (HTML, jos olet luomassa uutta HTML-verkkosivua). Asettelu-sarakkeessa voit valita käytettävissä olevista näytteistä tai aloitussivuista (tai valitse mitään, jos haluat aloittaa tyhjällä sivulla).
Valintaikkunan oikeassa yläkulmassa oleva esikatselualue esikatselee, miltä sivusi näyttää, jos käytät asettelua. Uusi asiakirja -valintaikkunan oikeassa alakulmassa voit muuttaa asiakirjatyyppiä (pidä oletusarvossa, HTML5) ja voit käyttää linkkikuvaketta (se näyttää ketjulinkiltä) CSS-tyylisivun liittämiseen.
Aloita sivun luominen napsauttamalla asianmukaista kohtaa näytön vasemman reunan vaihtoehdoista:
Tyhjä sivu: Valitse tämä, jos haluat luoda tyhjän HTML-perussivun. Valitse sivutyypiksi HTML, asetteluksi ja sitten määritetyksi asiakirjatyypiksi HTML5 (oikean sarakkeen DocType-ponnahdusikkunasta). Napsauta Luo-painiketta, niin näet, mitä tässä näytetään.

Huomautus: Valitse asiakirjatyypiksi HTML5, koska vanhemmat, vanhentuneet HTML-versiot edellyttävät vanhentuneita sääntöjä, jotka laukaisevat ärsyttäviä ja tarpeettomia selainvirheitä. HTML5:n käyttäminen välttää kaiken ja estää selaimia tulkitsemasta älykkäästi sivun sisältöä, mukaan lukien tunnistettavien virheiden korjaaminen (kuten esimerkiksi kappaleen sulkevan tagin puuttuminen).
Tyhjä malli: Tämä luokka tarjoaa joukon Dreamweaver-mallipohjia.
Fluid Grid Layout: Dreamweaver CS6:n käyttäjillä on lisäluokkavälilehti Dreamweaverin kutsumien Fluid Grid Layouts - tai Multiscreen Projects -projektien luomiseen . Nämä ovat sivuja, joihin liittyy useampi kuin yksi CSS-tyylisivu: toisin sanoen sivuja, jotka näkyvät eri tavalla sen median (näytön) koosta riippuen, jossa niitä tarkastellaan.
Sivu mallista: Luo uusia sivuja olemassa olevista Dreamweaver-malleista.
Dreamweaver-mallit eivät ole yleisiä näyteasettelun rakennustyökaluja. Tätä varten Dreamweaver toimittaa näyte- tai aloitussivut. Dreamweaver Templates on oma työkalu, joka hallitsee Dreamweaverin sivustonlaajuisia sivuelementtejä, eikä sitä voi käyttää, jos haluat integroida muita web-suunnittelutyökaluja.
Älä käytä Dreamweaver-malleja, koska ne ovat epästandardeja, helposti korruptoituvia eivätkä todellakaan sovellu koko sivuston laajuiseen päivittämiseen suurilla sivustoilla. Dreamweaver Templatesin tarjoamia toimintoja hallitaan paremmin ulkoisilla CSS-tyylisivuilla ja muilla ei-omistusoikeudellisilla työkaluilla.
Sivu mallista: Esimerkkisivut ovat erilaisia kuin Dreamweaver Templates ja ovat hyödyllisempiä. Ne on pakattu CSS-tyyleillä, jotka tarjoavat muotoilua ja paikkamerkkitekstiä ja kuvia, jotka voit korvata omalla sisällölläsi.
Voit esikatsella näytteitä Uusi asiakirja -valintaikkunan esikatselualueella saadaksesi käsityksen siitä, haluatko käyttää jotakin käytettävissä olevista näytteistä oman sivusi luomisen aloittamiseen.
Muu: Muut-luokassa on vaihtoehtoja monimutkaisten, edistyneiden tai epäselvien tiedostotyyppien luomiseen painottaen epäselviä tiedostotyyppejä. Käytetyistä vaihtoehdoista voit luoda Flash ActionScript -tiedoston (ActionScript on Adobe Flashin käyttämä ohjelmointikieli) tai Microsoftin Visual Basic -ohjelmointikielellä koodatun sivun.
Jos valitset HTML-tiedoston sivutyypiksi Uusi asiakirja -valintaikkunan toisesta sarakkeesta, Layout-sarake näyttää useita CSS-pohjaisia sivumalleja. Uusi asiakirja -valintaikkunan neljäs sarake näyttää sivun luodun asettelun pikkukuvat mille tahansa valitsemallesi asettelulle.
Uusi asiakirja -valintaikkuna ei ainoastaan esikatsele, miltä valittu asettelu näyttää, vaan se tarjoaa myös kolme vaihtoehtoa Layout CSS -ponnahdusikkunassa: Lisää otsikkoon, Luo uusi tiedosto tai Linkitä olemassa olevaan tiedostoon.
Ensimmäinen vaihtoehto (Add to Head) upottaa CSS:n HTML-tiedostoosi, mikä estää sinua jakamasta tyylisivuasi muiden sivustosi HTML-sivujen kanssa.
Luo uusi tiedosto -vaihtoehto puolestaan luo ulkoisen tyylisivun, johon voidaan linkittää useilta sivustosi sivuilta.
Linkki olemassa olevaan tiedostoon -vaihtoehdon avulla voit korvata omalla, jo luodulla CSS-tiedostollasi näytteeseen liittyvän tiedoston - mikä on tavallaan outo vaihtoehto, koska se kumoaa HTML- ja CSS-näytepaketin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







