Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Voit tehdä Adobe Illustrator CC:ssä kirjoittamalla kaikenlaisia hienoja asioita yksinkertaisimmasta tehtävästä yhden tekstirivin luomisesta monimutkaisempiin luovaan tekstin käyttöön, kuten tekstin sijoittamiseen poluille ja tekstin käärimiseen objektien ympärille.
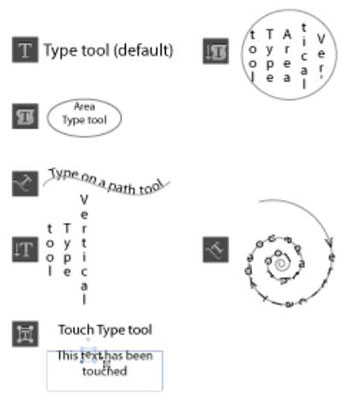
Tämä kuva näyttää Type-työkalut ja esimerkin siitä, mitä voit tehdä kunkin kanssa. Napsauta ja pidä Type-työkalua nähdäksesi piilotetut työkalut. Eri työkalut antavat sinulle mahdollisuuden olla luova ja myös vieraat kielet.

Tyyppityökalut.
Tekstialue on alue, joka määritellään. Tälle alueelle lisätty teksti on rajoitettu muotoon. Luo tekstialue napsauttamalla ja vetämällä tekstityökalulla.
Kun luot tekstialueen ja lopetat sen kirjoittamisen, saatat haluta nopeasti napsauttaa ja vetää luodaksesi uuden tekstialueen muualle taululle. Valitettavasti Illustrator ei salli sinun tehdä sitä. Sinulla on kaksi vaihtoehtoa, joiden avulla voit luoda useita tekstiruutuja nopeasti taululle:
Valitse Valitse → Poista valinta ja luo sitten uusi alue.
Pidä Ctrl-näppäintä (Windows) tai cmd-näppäintä (Mac) painettuna ja napsauta mitä tahansa taulun kohtaa aktiivisen tekstialueen ulkopuolella. Napsauttamalla poistat nykyisen tekstikentän käytöstä, jotta voit napsauttaa ja vetää uuden tekstialueen.
Voit luoda yksinkertaisen tekstirivin valitsemalla Kirjoitustyökalun ja napsauttamalla piirustustaulua. Näkyviin tulee vilkkuva lisäyskohta. Nyt voit aloittaa kirjoittamisen. Tällä menetelmällä tekstirivi jatkuu ikuisesti (jopa Scratch-alueen lopun jälkeen), kunnes aloitat uuden tekstirivin painamalla Enter (Windows) tai Return (Mac).
Tämä ylipituus on hyvä, jos tarvitset vain lyhyitä tekstirivejä esimerkiksi huomiotekstejä varten, mutta se ei toimi hyvin, jos luot tarran tai jotain muuta, josta on paljon kopioita.
Monet uudet käyttäjät napsauttavat ja vetävät aina niin pientä tekstialuetta, jossa ei ole tilaa edes yhdelle kirjaimelle. Jos teet tämän vahingossa, vaihda valintatyökaluun, poista aktiivinen tyyppialue ja luo sitten uusi tekstin lisäyskohta napsauttamalla.
Valitse Teksti-työkalu ja luo tekstialue vetämällä taulua. Kohdistin ilmestyy tekstialueelle; kirjoittamasi teksti siirtyy automaattisesti seuraavalle riville, kun se saavuttaa tekstialueen reunan. Voit myös vaihtaa valintatyökaluun ja säätää tekstialueen leveyttä ja korkeutta kahvoilla.
Tarvitsetko tarkan koon tekstialueelle? Kun Teksti-työkalu on valittuna, luo minkä tahansa kokoinen tekstialue vetämällä. Valitse sitten Ikkuna → Muunna nähdäksesi muunnospaneelin. Kirjoita tarkka leveysmitta W-tekstikenttään ja tarkka korkeusmitta H-tekstikenttään.
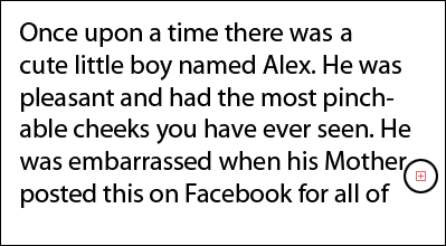
Varo ylimääräistä tekstiä! Jos luot tekstialueen, joka on liian pieni, jotta siihen mahtuisi kaikki teksti, jonka haluat lisätä, oikeaan alakulmaan tulee punainen plusmerkki kuvan mukaisesti.

Plus-kuvake osoittaa, että tekstiä on liikaa.
Kun Illustrator ilmoittaa, että tekstialueella on liikaa tekstiä, sinulla on kolme vaihtoehtoa:
Suurenna tekstialuetta vaihtamalla valintatyökaluun ja vetämällä kahvoista.
Pienennä tekstiä, kunnes ylivuodon ilmaisinta ei enää näy.
Pujota tämä tekstialue (linkitä se toiseen tekstialueeseen).
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







