Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
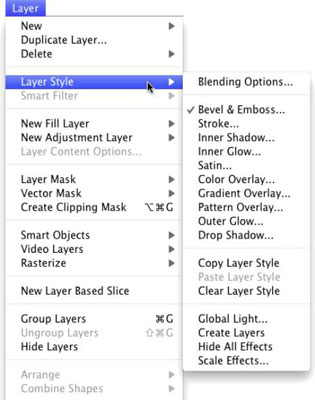
Voit käyttää Photoshop CC:n Layer Style Menu -valikkoa kahdella tavalla. Tasot-paneelin alaosassa olevan ponnahdusvalikon lisäksi voit käyttää tasotehosteita Taso→Layer Style -valikon kautta. Kuten tästä kuvasta näet, Tasotyyli-valikossa on muutama komento enemmän kuin Tasot-paneelin alaosassa olevassa valikossa.

Layer Style -valikon kymmenen kohtaa Sekoitusasetusten alla ovat todellisia tasotehosteita. Valintamerkki tehosteen vasemmalla puolella osoittaa, että se on tällä hetkellä käytössä aktiivisessa tasossa.
Kopioi tasotyyli ja Liitä tasotyyli -komennot ovat hyödyllisiä, mutta jos olet enemmän hiiren tai kynän kuin valikon suuntainen, sinun on helpompi lisätä tyyli Tyylit-paneeliin ja napsauttaa tyyliä. se muihin kerroksiin. Voit myös kopioida tasotyylin Tasot-paneelissa tasotyylistä toiselle vetämällä Optio/Alt+.
Clear Layer Style vastaa Tyylit-paneelin alareunassa olevan vasemmanpuoleisimman painikkeen käyttämistä – se poistaa kaikki tasotehosteet kohdetasolta. Valikon alaosassa olevat neljä komentoa ansaitsevat hieman erityistä huomiota:
Global Light: Useita kerrostehosteita käytetään kulmassa. Varjot esimerkiksi simuloivat tietystä kulmasta tulevaa valoa (joka tietysti määrittää, mihin taideteoksessa varjo putoaa). Käytä Global Light -komentoa määrittääksesi oletuskulman, jossa tehosteitasi käytetään.
Yleisesti ottaen haluat taideteoksen kulman olevan johdonmukainen tehosteista tehosteisiin ja kerroksista toiseen. Poikkeuksia kuitenkin on, kuten tässä kuvassa näkyvä tilanne.
Tuossa taideteoksessa kahdessa tyyppitasossa on eri kulmissa väistyviä varjoja, jotka simuloivat valonlähdettä, joka on sijoitettu välittömästi kuvan eteen ja sen lähelle. (Kun käytät tasotehosteita, joita käytetään kulmassa, voit käyttää tai olla käyttämättä kulmaa Global Lightissa.)

Luo tasoja: Joskus joudut muokkaamaan tasotehostetta – esimerkiksi hallitaksesi, mihin varjo osuu kuvan alemmille kerroksille. Luo tasot -komento rasteroi jokaisen tasotehosteen (lisää sen kuvaan erillisenä tasona tai tasoina, jotka sisältävät pikseleitä).
Voit sitten poistaa osia uusista tasoista, käyttää taiteellisia suodattimia tai muuten mukauttaa jokaista tehostetasoa. Muista, että kun tasotyyli on rasteroitu tällä komennolla, et voi enää muokata sitä Tasotyyli-valintaikkunassa, mutta alkuperäinen tyyli (jos lisäsit sen Tyylit-paneeliin) on edelleen käytettävissä.
Piilota kaikki tehosteet: Voit väliaikaisesti piilottaa tasotyylin Piilota kaikki tehosteet -komennolla. Vaihtoehtoisesti (ja kätevämmin) voit piilottaa tehosteet napsauttamalla tasotyylin vieressä olevaa silmämunakuvaketta Tasot-paneelissa.
Skaalaa tehosteet: Käytä Scale Effects -komentoa tasaisesti suurentaa tai pienentää tasotyyliä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







