Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
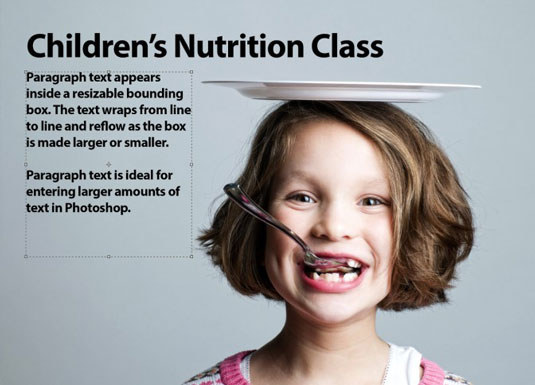
Kappaleet on parasta kohdistaa kuvateksteihin, tekstikuvauksiin tai hieman pidempiin tekstinpätkiin, jotka ovat kuvan mukana, ja Adobe Photoshop CS6:ssa on täydellinen työkalu kappaleiden käsittelyyn. Kappaleen tyyppi on samanlainen kuin tekstinkäsittelyohjelmassa kirjoittamasi teksti, paitsi että se on reunuksen sisällä, jota kutsutaan tekstilaatikoksi tai rajoituslaatikoksi.
Kun kirjoitat tekstiruutuun, tekstirivit kiertyvät laatikon mittojen mukaan. Jos muutat laatikon kokoa, Photoshop säätää kääretyt päät uuden koon mukaan.
Voit kirjoittaa useita kappaleita, käyttää typografisia ohjaimia ja kiertää tai skaalata tyyppiä. Voit helposti muuttaa kappaletyypin (ja myös pistetyypin) kokoa syöttämällä uuden pistekoon arvon Merkki-valintaikkunaan ilman, että sinun tarvitsee valita uudelleen kaikkea tekstiä. Varmista, että tekstitaso on valittu Tasot-paneelista ja Teksti-työkalu on aktiivinen. Tämä lähestymistapa toimii myös kaikille muille tekstin ominaisuuksille.
Voit kirjoittaa kappaletyypin seuraavasti:
Avaa tallennettu kuva tai luo uusi Photoshop-asiakirja.
Valitse Työkalut-paneelista joko Vaaka- tai Pystytyyppi -työkalu tai paina T valitaksesi tyyppityökalun, jos haluamasi on aktiivinen.
Paina Shift+T selataksesi neljää käytettävissä olevaa tyyppiä, kunnes haluamasi työkalu on aktiivinen.
Kursorisi näyttää I-säteeltä, joka on samanlainen kuin tekstinkäsittelyohjelmassa.
Lisää tekstiruutu ja sen koko jollakin seuraavista tavoista:
Luo mielivaltaisen kokoinen tekstilaatikko vetämällä. Kun vapautat hiiren painikkeen, voit mukauttaa kokoa vetämällä mitä tahansa laatikon kulmissa ja sivuilla olevista kahvoista.
Pidä Alt-näppäintä (Option Macissa) painettuna ja vedä minkä kokoinen laatikko tahansa. Kappaleen tekstin koko -valintaikkuna tulee näkyviin. Voit antaa luotavan laatikon tarkat mitat. Kun napsautat OK, näkyviin tulee määrittämäsi kokoinen rajoitusruutu, jossa on kahvat laatikon koon muuttamiseen myöhemmin, jos haluat.
Valitse haluamasi tyyppivaihtoehdot Asetukset-palkista tai Merkki- tai Kappale-paneelista.
Kirjoita tekstisi. Aloita uusi kappale painamalla Enter (Macissa Return).
Jokainen viiva kiertyy niin, että se mahtuu rajoituskehyksen sisään.

Luotto: ©iStockphoto.com/stacey_newman Kuva #12711518
Jos kirjoitat enemmän tekstiä kuin mahtuu tekstiruutuun, ylivuotokuvake (plus-merkki) tulee näkyviin oikeaan alakulmaan. Voit muuttaa tekstiruudun kokoa tarttumalla mihin tahansa kahdeksasta kahvasta ja vetämällä.
Napsauta Asetukset-palkin Commit-painiketta. (Painike näyttää valintamerkiltä.) Voit myös painaa Ctrl+Enter (Macissa Komento+Return).
Photoshop luo uudentyyppisen kerroksen.
Jos haluat muuntaa pistetyypin kappaletyypiksi tai päinvastoin, valitse tyyppitaso Tasot-paneelista. Valitse sitten Tyyppi → Muunna pistetekstiksi tai Muunna kappaletekstiksi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







