Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
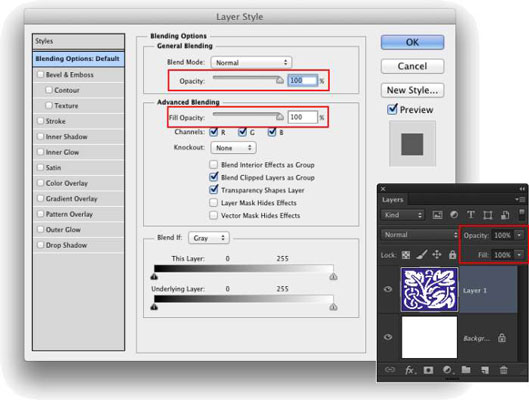
Tasotyyli-valintaikkunan Sekoitusasetukset-alueella ja Tasot-paneelin oikeassa yläkulmassa näet pari säätöä nimeltä Opacity ja Fill Opacity, kuten tässä kuvassa näkyy. Molemmat vaikuttavat tasosi sisällön näkyvyyteen.

Kun pienennät tason Opacity-asetusta, tason sisältö ja mikä tahansa tasotyyli tehdään osittain tai kokonaan läpinäkyväksi. Täyttö-liukusäätimen pienentäminen muuttaa tason pikselien peittävyyttä, mutta jättää kaikki tasotehosteet täysin näkyviin.
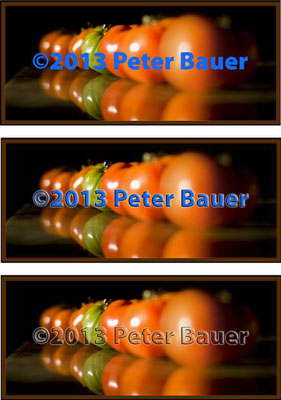
Milloin saatat haluta käyttää Täyttö-liukusäädintä? Ensimmäinen asia, joka tulee mieleen, on luotaessa yhä suositumpaa Glass Type -tekniikkaa , joka tuottaa läpinäkyvää tekstiä, joka sopii täydellisesti minkä tahansa kuvan tekijänoikeusilmoitukseen:
Lisää tekstiä kuvaan Type-työkalulla.
Tämä on loistava temppu tekijänoikeustietojesi lisäämiseen esimerkkikuviin, koska kaikki voivat nähdä kuvan, mutta kukaan ei voi käyttää sitä ilman lupaasi. Aloita lisäämällä tekijänoikeustietosi tai ehkä sana Sample.
Käytä tasotyyliä tyyppitasolle.
Viiste, ohut musta viiva ja ehkä sisävarjo tai valkoinen ulkohehku muodostavat erinomaisen yhdistelmän.
Pienennä Täyttö-liukusäädintä arvoon 0 %.
Säädä täyttöä Tasot-paneelin yläosassa tai Tasotyyli-valintaikkunan Sekoitusasetukset-ruudussa. Voit napsauttaa ja kirjoittaa Täytä-kenttään, napsauttaa kentän oikealla puolella olevaa nuolta ja vetää liukusäädintä tai napsauttaa sanaa Täytä ja vetää vasemmalle. Tyyppitaso katoaa, mutta kerrostehoste säilyy.

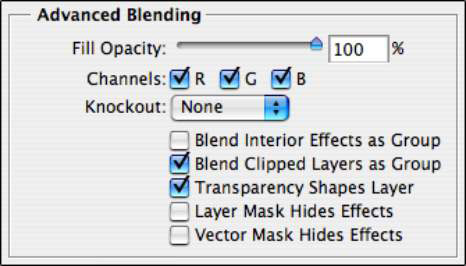
Tasotyyli-valintaikkunan Sekoitusasetukset-osiossa on useita muita vaihtoehtoja Sekoituksen lisäasetukset -alueella, kuten tässä kuvassa.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







