Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
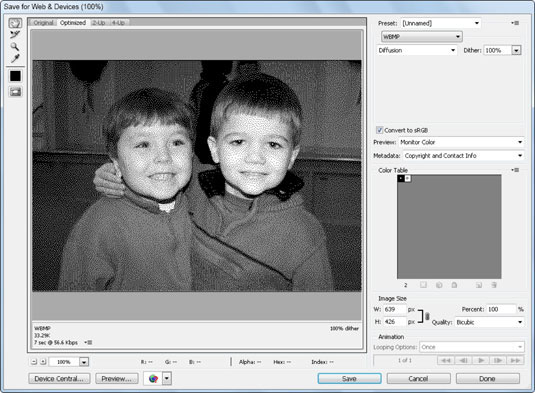
Tiedostojen tallentaminen verkkoon tai mobiililaitteisiin Photoshop Creative Suite 5:ssä luo pienemmän version kuvastasi, joten se latautuu nopeasti. On tärkeää tietää erot GIF:n, JPEG:n, PNG:n ja WBMP:n välillä, jotta voit valita sopivan muodon tallennettavan kuvan tyypin mukaan. Ideana on tehdä kuvasta mahdollisimman pieni ja samalla pitää se visuaalisesti miellyttävänä.
Käytä GIF-muotoa, jos sinulla on suuria yksivärisiä alueita.

Kuva, jossa on paljon yksivärisiä, tekee hyvän GIF:n.
GIF-muoto ei ole häviöllinen (se ei menetä tietoja, kun tiedosto pakataan tähän muotoon), mutta se pienentää tiedostokokoa käyttämällä rajoitettua määrää värejä väritaulukossa. Mitä pienempi värien määrä, sitä pienempi tiedostokoko.
GIF-tiedostomuoto tukee läpinäkyvyyttä. Yleensä GIF-tiedostot eivät tee hyvää työtä kaikessa, joka vaatii sujuvan siirtymisen yhdestä väristä toiseen, koska muodossa on heikko antialiasing- tuki , jota Photoshop käyttää rosoisten reunojen tasoittamiseen.
Koska antialiasoinnin on luotava useita värejä tätä tehostetta varten, GIF-tiedostoja ei yleensä suositella. Itse asiassa, kun pienennät GIF-tiedoston kokoa, näet paremmin juovia (raitoja kuvassa), koska anti-aliasointi ei voi tapahtua käytettävissä olevien värien rajoitetulla määrällä.
JPEG on paras muoto kuville, joissa on sujuvat siirtymät väristä toiseen, kuten valokuvissa.
JPEG-muoto on häviöllinen, joten sinun ei pitäisi tallentaa JPEG-tiedostoa ja avata sitä, muokata sitä ja tallentaa sitä uudelleen JPEG-muodossa. Tallenna kopio tiedostosta JPEG-muodossa ja säilytä alkuperäinen kuva PSD-muodossa, jos haluat muokata kuvaa myöhemmin, avaa alkuperäinen PSD, tee muutokset, tallenna PSD ja tallenna sitten kopio muokatusta tiedostosta JPEG.
JPEG-muodossa ei ole tue läpinäkyvyyttä.

Kuvat, joissa on sujuvat siirtymät väreistä toiseen, ovat hyviä ehdokkaita JPEG-tiedostomuotoon.
PNG on täydellinen GIF- ja JPEG-yhdistelmä. PNG tukee vaihtelevia läpinäkyvyyden ja anti-aliasoinnin tasoja. Tämä muunnelma tarkoittaa, että voit määrittää kuvan olevan 50-prosenttisesti läpinäkyvä ja se näkyy alla olevalle Web-sivulle! Voit valita PNG-8 ja PNG-24. Kuvien optimoinnin tiedostomuotona PNG-8 ei anna sinulle mitään etua tavalliseen GIF-tiedostoon verrattuna.
PNG-24 tukee anti-aliasingia (tasainen siirtyminen väristä toiseen). Nämä kuvat toimivat kauniisti jatkuvassa sävykuvissa, mutta ovat paljon suurempia kuin JPEG-tiedosto. PNG-tiedoston todella mahtava ominaisuus on, että se tukee 256 läpinäkyvyystasoa. Toisin sanoen voit käyttää vaihtelevia määriä läpinäkyvyyttä kuvaan, jossa kuva näkyy taustalla.

PNG-24-tiedosto, jonka läpinäkyvyys vaihtelee.
Kaikki selaimet eivät tue PNG-tiedostoja . Myös PNG-24-kuvien tiedostokoot voivat olla liian suuria Webille.
WBMP on optimoitu mobiilitietokoneille, siinä ei ole pakkausta, se on yksibittinen väri (vain mustavalkoinen – ei sävyjä) ja on yhden bitin syvä. WBMP-kuvat eivät välttämättä ole kauniita, mutta ne ovat toimivia. Sinulla on sävytyssäätimet, joilla voit näyttää jonkin verran ääniarvoa.
Haluatko nähdä, miltä mobiilisisältösi näyttää tietyillä laitteilla? Napsauta Tallenna verkkoa ja laitteita varten -valintaikkunan vasemmassa alakulmassa olevaa Laitekeskus-painiketta.

WBMP-muoto tukee vain mustavalkoista.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







