Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun muokkaat kuvaa, jossa on tekstiä, Photoshop CC:ssä, voit muuttaa riviä, jota pitkin kirjoituksesi kulkee joko käyttämällä tekstin käyristymistä tai kirjoittamalla polkua. Tyyppivääristyksessä käytetään ennalta määritettyjä muotoja, joihin tyyppisi muodostetaan (ja sitä voidaan käyttää sekä piste- että kappaletyypin kanssa), ja polulla kirjoittaminen käyttää mukautettua polkua (ja sitä käytetään vain pistetyypin kanssa).
Vääntäminen ja tyypin sijoittaminen polulle ovat hyviä tapoja piristää viestiäsi, kunhan et liioittele sitä ja tee viestistä lukukelvoton tai häiritse taideteoksen yleisilmettä. Warp Text on nopea ja helppo tapa taivuttaa tekstiä, kun taas tekstin sijoittaminen polulle on monimutkaisempi – ja kontrolloidumpi – tekniikka.
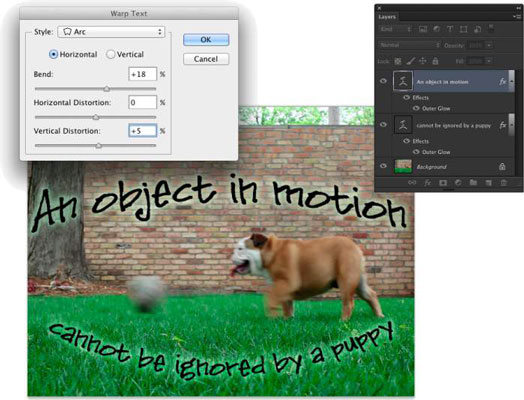
Kun tyyppitaso on aktiivinen Tasot-paneelissa ja tyyppityökalu on valittuna, napsauta Asetukset-palkin värimallin oikealla puolella olevaa painiketta. Tämä avaa tässä kuvassa näkyvän Warp Text -valintaikkunan, jossa voit valita sekä käytettävän vääristymän että asetukset.

Photoshop tarjoaa 15 erilaista Warp Text -esiasetusta, joita voit mukauttaa vetämällä mitä tahansa kolmesta liukusäätimestä. Negatiivisia lukuja voidaan käyttää myös kääntämään loimi. Voit myös asettaa Taivutus-liukusäätimen arvoon 0 ja säätää kahta alempaa liukusäädintä luodaksesi syvyyden tai perspektiivin vaikutelman tyyppitasolle, mutta muista, että Vaaka- ja Pysty-painikkeet eivät ole käytettävissä joissakin tyyleissä.
Warp Text on yksi Photoshopin todella hauskoista ominaisuuksista. Paras tapa tutustua siihen on avata valintaikkuna ja testata jokaista muunnelmaa. Äläkä unohda kokeilla vaaka- ja pystypainikkeita, kun ne ovat saatavilla!
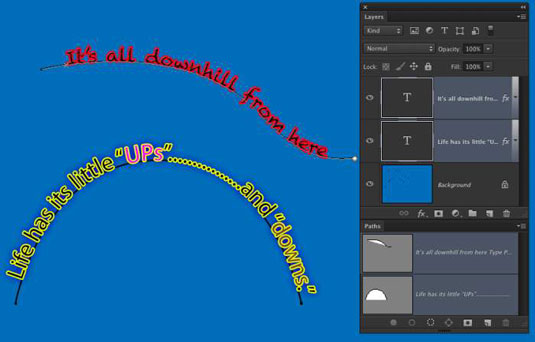
Voit käyttää muototyökaluja tai kynätyökalua luodaksesi mukautetun polun, jota pitkin lisäät tekstiä. Jos haluat lisätä tyypin polun varrelle, valitse Vaakatyyppi tai Pystytyyppi -työkalu, napsauta polkua ja kirjoita.
Tyypin kulku polun kohdasta, jossa napsautat, määräytyy Asetukset-palkista tai Kappale-paneelista valitsemasi tasausvaihtoehdon mukaan. Jos teksti tasataan vasemmalle, merkit lisätään napsautettavan kohdan oikealle puolelle (kutsutaan tyypin lähtöpisteeksi ).
Tasaus vasemmalle on hyvä, kun lisäät tyyppiä avoimella polulla, kuten tässä kuvassa ylempi polku. Voit kuitenkin haluta valita keskikohdistuksen, kun lisäät tyyppiä kaaren tai ympyrän yläreunaan, jotta voit napsauttaa kaaren yläosaa etkä tarvitse murehtia tyypin vetämistä myöhemmin keskittääksesi sen.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







