Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver tukee suhteellista paikannusta käyttävien DIV:ien luomista ja muokkaamista . Suhteellisen sijoitetut DIV:t mahdollistavat elementin siirtämisen sitä ympäröivän sisällön kanssa, mikä tekee asettelusta nestemäisemmän. Tämäntyyppinen sijoittelu on tärkeä sisäkkäissisällölle tai missä tahansa tilanteessa, jossa kohteiden tulee olla linjassa muun sivun sisällön kanssa.
Käytä Insert Div Tag -työkalua, joka löytyy Insert-paneelin Common- ja Layout-luokista suhteellisen sijoitetun DIV:n luomiseen tai muokkaamiseen.
Napsauta sivullasi sijoittaaksesi kohdistimen olemassa olevaan AP Diviin ja napsauta sitten Insert Div Tag -työkalua Lisää-paneelin Common- ja Layout-luokkien alla.
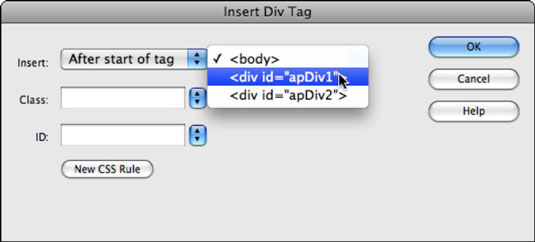
Kun Insert Div Tag -valintaikkuna tulee näkyviin, hienosäädä uuden DIV:si sijaintia valitsemalla sijainti avattavasta Lisää-luettelosta.
Valitse esimerkiksi Tagin alun jälkeen, jos haluat sijoittaa sen olemassa olevaan DIV-tunnisteeseen sivullasi.
Voit myös käyttää Insert Div Tag -valintaikkunan avattavaa luetteloa sijoittaaksesi DIV-merkinnän sivun olemassa olevien elementtien eteen, jälkeen tai sisään. Jätä avattava Lisää-luettelo asetukseksi Lisäyspisteessä jättääksesi laatikon, johon piirsit sen, tai valitse toinen sijainti, johon haluat luoda DIV:n.

Valitse tietty sijainti luodaksesi ja sijoittaaksesi uuden DIV.
Jos sinulla on olemassa oleva luokan valitsin, jota haluat käyttää, valitse se avattavasta Class-luettelosta. muussa tapauksessa jätä se tyhjäksi.
Määritä DIV:lle tunnuksen valitsin sen ulkoasun hallitsemiseksi valitsemalla ID-pudotusvalikosta.
Jos sellaista ei ole saatavilla, anna uusi nimi ja napsauta Uusi CSS-sääntö -painiketta luodaksesi sellaisen.
Kun Uusi CSS-sääntö -valintaikkuna tulee näkyviin, varmista, että uuden valitsimen asetus on ID ja että nimen edessä on puntamerkki (#). Napsauta OK.
Kun CSS Rule Definition -valintaikkuna tulee näkyviin, napsauta ja valitse Paikannus vasemmalla olevasta luokkaluettelosta nähdäksesi CSS-paikannusominaisuudet.
Valitse Paikannus-alueen Sijainti-valikosta Suhteellinen, kirjoita leveys- ja korkeusarvot Leveys- ja Korkeus-tekstiruutuihin ja napsauta sitten OK.
Napsauta OK sulkeaksesi Insert Div Tag -valintaikkunan.
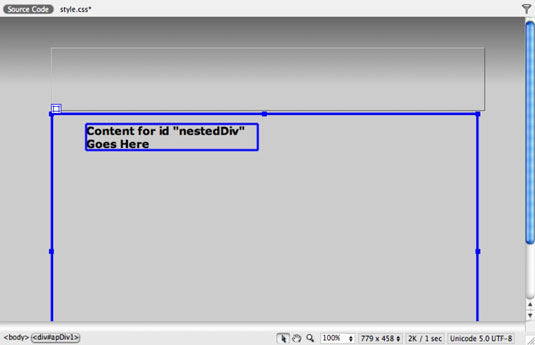
Uusi, suhteellisen sijoitettu DIV tulee näkyviin paikkamerkkitekstillä.

Voit luoda uuden DIV:n toisen DIV:n sisällä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







