Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Dreamweaver tarjoaa erilaisia vaihtoehtoja pääsisällön määrittämiseen. Yksi niistä koskee tyylien upottamista sivulle, mikä ei ole suositeltavaa. Luo sen sijaan ulkoisia tyylisivuja – tyylisivuja, jotka ovat erillisiä tiedostoja, jotka voidaan linkittää (soveltaa) useille verkkosivuston sivuille.
On kuitenkin aika ja paikka määrittää koko sivun tyyli, joka koskee vain yhtä sivua. Milloin tekisit sen?
Saatat turvautua tyylejen määrittämiseen yhdelle sivulle, kun sinulla on kova kiire tehdä prototyyppiä tiimillesi tai asiakkaallesi, ja palaat myöhemmin takaisin ja käytät tyylejä. Tai jos olet luomassa yksisivuista verkkosivustoa, etkä tarvitse ulkoista tyylisivua, joka koskee useita sivuja.
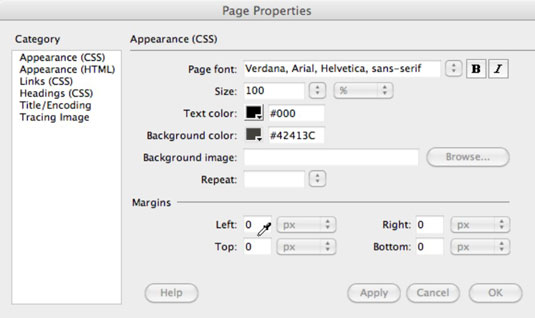
Dreamweaver tarjoaa työkaluja tämän tekemiseen Sivun ominaisuudet -valintaikkunassa.

Voit avata Sivun ominaisuudet -valintaikkunan napsauttamalla Sivun ominaisuudet -painiketta Properties Inspectorissa tai valitsemalla Muokkaa→ Sivun ominaisuudet. Ulkoasu (CSS), Ulkoasu (HTML), Linkit (CSS) ja Otsikot (CSS) -välilehdet luovat pääkoodin, joka määrittää, miten sivun eri elementit näkyvät. Vaihtoehdot ovat intuitiivisia.
Ulkoasu-välilehdellä voit esimerkiksi määrittää sivun tekstin fontin, koon ja värin sekä taustavärin (tai kuvan). Kuvassa määritellään taustaväri. Muut Sivun ominaisuudet -valintaikkunan välilehdet tarjoavat yhtä intuitiivisia vaihtoehtoja ominaisuuksien määrittämiseen, kuten linkkien näyttämiseen ja otsikoiden ulkoasuun.
Dreamweaver pyrkii tekemään web-suunnittelusta helppoa ja suojelemaan suunnittelijoita "konepellin alta" tarjoamalla vaihtoehtoja, jotka luovat CSS-tyylisivukoodin "tajuntamatta".
Esimerkiksi, kun käytät Sivun ominaisuudet -valintaikkunan ominaisuuksia, et ehkä ymmärrä, että määrittäessäsi ominaisuuksia, kuten sivun taustaa tai kirjasintyyliä, todella luot CSS-koodia – mutta olet sitä. Tämän CSS:n ja HTML:n välisen suhteen vuoksi tämä "lennossa" lähestymistapa CSS:n luomiseen saattaa osoittautua hyödylliseksi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







