Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
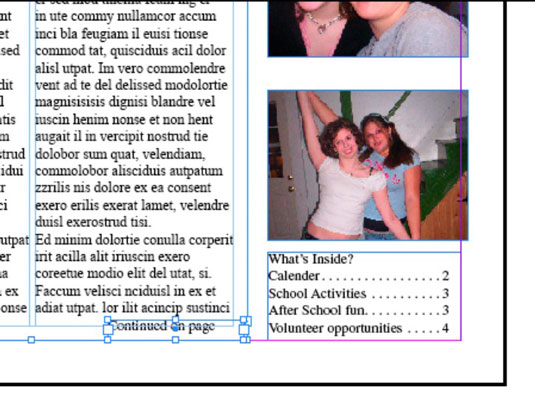
Jos Adobe InDesign Creative Suite 6 -asiakirjassasi on useita sivuja, voit lisätä sivun hyppynumeron (teksti, joka osoittaa, mihin tarina jatkuu, jos se hyppää tekstikehykseen toisella sivulla) olemassa olevaan tiedostoon. Ennen kuin aloitat, varmista, että tarina kiertyy tekstikehysten väliin kahdella eri sivulla, ja toimi sitten seuraavasti:
Luo uusi tekstikehys ensimmäiselle sivulle ja kirjoita jatkuu sivulla.
Käytä valintatyökalua valitaksesi juuri luomasi tekstikehyksen.
Siirrä tekstikehystä niin, että se menee hieman tarinan sisältävän tekstikehyksen päälle.
Kerro InDesignille, mistä tekstikehyksestä se seuraa tarinaa tai mihin se seuraa. Liitä kaksi tekstikehystä päällekkäin (ja pidä ne päällekkäin), jotta InDesign tietää yhdistää nämä tekstikehykset (jatkohuomautuksen tekstikehys ja tarinan tekstikehys) toisiinsa.

Voit sitten ryhmitellä nämä kaksi tekstikehystä (niin, että ne liikkuvat yhdessä). Valitse Objekti → Ryhmä molempien tekstikehysten ollessa valittuna. (Valitse molemmat tekstikehykset vaihto-napsauttamalla valintatyökalua.)
Kaksoisnapsauta uutta tekstikehystä, joka sisältää sivulla jatkuneen tekstin , sijoittaaksesi lisäyskohdan kohtaan, johon haluat lisätä sivunumeron.
Sivunumero lisätään lisäyskohtaan, joten varmista, että edellisen merkin jälkeen tulee välilyönti.
Valitse Tyyppi → Lisää erikoismerkki → Merkit → Seuraava sivunumero.
Tekstikehykseen lisätään numero. Numero on herkkä seuraavan ketjutetun tekstikehyksen sijainnille, joten jos siirrät toista tekstikehystä, sivunumero päivittyy automaattisesti.
Voit toistaa nämä vaiheet kohtaan, jossa tarina jatkuu välillä - vain valita tyyppi → Lisää erikoismerkki → merkkiaineet → Edellinen sivunumero vaiheessa 5 sijaan.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







