Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Voit parantaa kuvioitasi Dreamweaverissa ja lisätä sivuillesi syvyyttä lisäämällä varjoja kuviin,
tunnisteet ja muut elementit. Tekstin varjojen lisääminen helpottaa sanojen lukemista, varsinkin jos suunnittelussasi on monimutkainen tausta tai etualan ja taustavärien kontrasti puuttuu.
Luotto: Kuva: iStockphoto.com
Dreamweaver CC tarjoaa paremman tuen ja integroinnin CSS3-varjoille ja tekstivarjoille uudesta CSS Designer -paneelista.
Voit luoda luokka- tai tunnustyylejä tekstivarjoilla, ja voit lisätä tekstivarjoja olemassa oleviin HTML-elementteihin määrittämällä tagityylin, kuten tässä näkyvän otsikon 1 tyylin. CSS3-koodi, joka luo tuon tekstivarjon
h1 {tekstivarjo: 2px 2px 2px #000;}
Koodissa olevat numerot määrittävät, että tekstivarjon tulee ulottua 2 pikseliä oikealle ja 2 pikseliä tekstin alapuolelle 2 pikselin sumeana. Lisäksi varjo luodaan mustalla värillä, joka määritellään lyhennetyllä heksadesimaalivärikoodilla #000.
Kun luot sääntöjä tekstin varjoille, voit määrittää enintään neljä arvoa:
vaaka- ja pystysuora : Kaksi ensimmäistä numeroarvoa ovat pakollisia ja määrittävät vaaka- ja pystypoikkeamat – etäisyyden, jonka varjo ulottuu tekstin alapuolelle ( pysty ) ja tekstin oikealle puolelle (vaaka).
sumeussäde : Kolmas arvo määrittää sumeuden määrän varjossa. Jos et sisällytä sumennuksen sädettä, oletusarvo on 0, mikä saa varjon näyttämään yhtenäisenä.
color : Neljäs arvo määrittää varjon värin, ja se voidaan määrittää käyttämällä heksadesimaalivärikoodia tai RGBa-värikoodia.
RGBa-värin valitseminen Väri-asetukseksi antaa sinulle paremman hallinnan varjon ulkonäöstä, koska voit lisätä läpinäkyvyyttä.
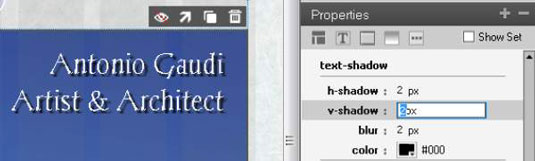
Voit lisätä tekstivarjon käyttämällä Ominaisuudet-paneelia CSS Designer -paneelin alareunassa. Voit tehdä tämän seuraavasti:
Vieritä alas CSS Designer Properties -paneelin Text-Shadow -osioon.
Syötä näytettävän varjon koko käyttämällä H-varjo (vaaka) ja V-varjo (pysty) -kenttiä.
Lisää haluamasi määrä sumeutta tekstin varjolle antamalla koko Sumennus-kenttään.
Napsauta värivalitsinta ja valitse väri, jota haluat käyttää tekstin varjossa.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







