Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Toisin kuin muut Photoshop CS6:n valintatyökalut, kynätyökalu ei aluksi tuota valintakehystä. Kun valitset kynätyökalun ja alat napsauttaa ja vetää kuvaasi, luot polun. Poluilla on kolmen tyyppisiä komponentteja – ankkuripisteitä, suoria segmenttejä ja kaarevia segmenttejä.
Kaarevat polut ovat Bézier-polkuja (Pierre Bézierin mukaan, joka 1970-luvulla keksi CAD CAM -ohjelmissa käytetyn yhtälön). Ne perustuvat matemaattiseen kuutioyhtälöön, jossa polkua ohjaavat suuntaviivat, jotka päättyvät suuntapisteisiin (kutsutaan usein kahvoihin ). Suuntaviivojen pituus ja kulma säätelevät Bézier-käyrän nousua ja kulmaa.

Seuraavassa luettelossa esitellään Photoshopin käytettävissäsi olevat erilaiset kiinnityspisteet. Voit käyttää joitain tai kaikkia näistä ankkuripisteistä yhdessä polussa:
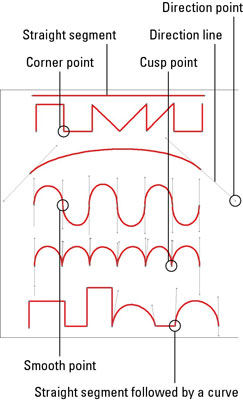
Todellinen kulmapiste: siinä ei ole suuntaviivoja. Käytä kulmapisteitä, kun valitset esineitä, joilla on suorat sivut, kuten portaat tai navetta.
Tasainen piste: Siinä on kaksi suuntaviivaa, jotka osoittavat vastakkaisiin suuntiin ja jotka ovat riippuvaisia toisistaan. Käytä tasaisia pisteitä, kun valitset kohteita, joissa on vuorottelevia käyriä, kuten vierivien aaltojen meri.
Kääntöpiste: Siinä on kaksi toisistaan riippumatonta suuntaviivaa. Käytä kärkipisteitä, kun valitset objektia, jonka käyrät kulkevat samaan suuntaan, kuten päivänkakkaran terälehtiä.
Piste suoran janan ja käyrän välillä: Kulmapiste, jolla on vain yksi suuntaviiva.
Kun olet luonut Bézier-polun, voit muokata polkua siirtämällä, lisäämällä, poistamalla tai muuntamalla ankkuripisteitä ja muokkaamalla suuntaviivoja. Voit myös muuttaa polkuja valitsemalla Muokkaa→Muunna polut. Kun muutat polun, voit skaalata, kiertää, vinoa, vääristää, muuttaa perspektiiviä tai vääntää polkua.
Polku leijuu kuvan päällä omassa tilassaan. Hallitset polkua Polut-paneelin kautta, jossa voit tallentaa sen, kopioida sen, viivata sitä väreillä (lisää väriä vain reunaan), täyttää sen värillä tai kuviolla ja (tärkeintä) ladata sen valinnaksi.
Se on "tärkein", koska usein luot huolella polun välineeksi tarkkaan valintatelttaan. Voit myös käyttää polkua muotona tai vektorimaskina muina aikoina: piilottaaksesi osan tasosta tai kuvan osan.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







