Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kuten nimestä luultavasti arvata saattaa, Photoshop CS6:n pikamaskien avulla voit luoda ja muokata valintoja nopeasti. Vaikka et varsinaisesti luo lopputuotteen maskia sinänsä, tapa saada valintasi on "naamiomainen". Ne ovat myös käyttäjäystävällisiä, koska niiden avulla voit nähdä kuvasi työskennellessäsi.
Voit aloittaa Quick Maskin luomisen käyttämällä valintatyökalua tai maalaustyökalua. Kun sinulla on pikamaski, voit muokata maskia millä tahansa maalaus- tai muokkaustyökalulla.
Pikamaskit ovat väliaikaisia, joten jos luot sellaisen, josta todella pidät, muista valita Valitse → Tallenna valinta seuraavien vaiheiden lopussa. (Huomaa, että sinun on oltava pois Quick Mask -tilasta tehdäksesi tämän.) Näin voit tallentaa valinnan alfakanavaksi.
Luo oma pikamaski noudattamalla näitä ohjeita:
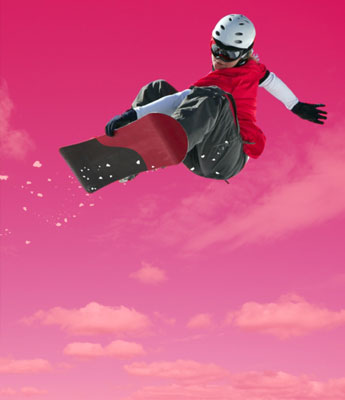
Avaa uusi asiakirja ja valitse millä tahansa valintatyökalulla elementti, jonka haluat kuvaan.
Älä huolehdi siitä, että valikoimasta tulee täydellinen. Voit hienosäätää valintaasi sen jälkeen, kun Quick Mask on asennettu. Huomaa, että voit myös maalata naamion tyhjästä. Mutta valinnan aloittaminen on yleensä helpompaa.
Napsauta Muokkaa pikamaskitilassa -painiketta Työkalut-paneelissa (tai paina Q-näppäintä).
Jos Quick Mask -asetuksesi ovat oletusarvoisia, värillinen peittokuva peittää ja suojaa valinnan ulkopuolella olevan alueen. Valitut pikselit ovat suojaamattomia.

Luotto: ©iStockphoto.com/LUGO Kuva #4570165
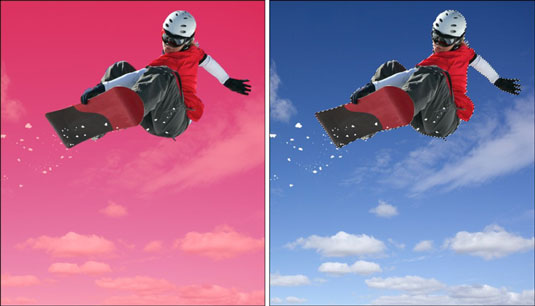
Tarkenna maskia maalaus- tai muokkaustyökalulla.
Maalaa mustalla lisätäksesi maskiin, jolloin valikoima pienenee. Vaikka maalaat mustalla, vedoksesi näkyvät punaisena peittokuvana. Tämä punainen peittokuva on visuaalinen siirto ajalta, jolloin taiteilijat käyttivät Rubylithiä (punaista läpinäkyvää materiaalia) peittämään osia taiteestaan airbrushingin aikana.
Maalaa valkoisella poistaaksesi maskista, jolloin valikoima kasvaa. Valitse pikselit osittain maalaamalla harmaasävyllä. Osittain valitut pikselit saavat puoliläpinäkyvän ilmeen, mikä sopii täydellisesti höyhenen reunoihin.

Luotto: ©iStockphoto.com/LUGO Kuva #4570165
Kun olet lopettanut maskin muokkaamisen, napsauta Työkalut-paneelin Muokkaa vakiotilassa -painiketta poistuaksesi pikamaskista.
Voit myös painaa Q-näppäintä.
Peittokuva katoaa ja valinnan ääriviiva tulee näkyviin. Valintasi on valmis ja odottaa seuraavaa komentoa. Valintaääriviivat korreloivat pikamaskin peittämättömien tai valittujen alueiden kanssa.
Älä ihmettele, jos niin ahkerasti valitsemasi ohut tai pehmeät reunat eivät näy heti, kun siirryt takaisin normaaliin muokkaustilaan. Kun yhdistät valitsemasi kuvan toiseen, kova nopea maskaustyösi näkyy.

Luotto: ©iStockphoto.com/LUGO Kuva #4570165
Voit muuttaa Quick Mask -asetuksia kaksoisnapsauttamalla Quick Mask Mode -painiketta Työkalut-paneelissa. Kun lisäät pikamaskin valintaan, oletusarvoisesti punainen peittokuva peittää maskatun alueen. Peittokuvan peittävyysasetus on 50 %.
Sen lisäksi, että muutat peittokuvan väriä (ehkä parantaaksesi kontrastia kuvaasi) ja peittävyyttä, voit myös valita, edustaako peitto peitettyjä (valitsemattomia, suojattuja) vai valittuja (suojaamattomia) alueita.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







