Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Photoshop CS6:n merkkipaneeli tarjoaa runsaasti tyyppimääritysvaihtoehtoja työsi mukauttamiseen. Johtaminen ja seuranta ovat kaksi eniten käytettyä.
Etuviiva on peräkkäisten tyyppiviivojen perusviivojen välinen tila, yleensä pisteinä mitattuna. ( Perusviiva on kuvitteellinen viiva, jolla tyyppirivi lepää.) Voit valita tietyn määrän alkuviivaa tai antaa Photoshopin määrittää määrän automaattisesti valitsemalla Alku-valikosta Automaattinen.
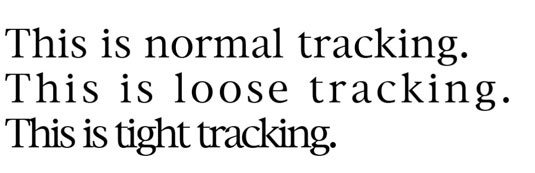
Leveämmällä rivivälillä tekstiä on helpompi lukea (kunhan et mene yli laidan!) tai sitä voidaan käyttää taiteellisen vaikutuksen aikaansaamiseen. Tiukemmat rivivälit tekevät tekstistä kompaktimman, mutta voivat heikentää luettavuutta, jos kiristys menee liian pitkälle.
Kun valitset Auto Leading, Photoshop kertoo tyypin koon arvolla 120 prosenttia laskeakseen alkukoon. Joten Photoshop asettaa 10 pisteen perusviivat 12 pisteen etäisyydelle toisistaan. Voit muuttaa tätä automaattista arvoa napsauttamalla Kappale-paneelia ja valitsemalla paneelin valikosta Perustelu. Näyttöön tulee valintaikkuna, joka sisältää useita arvoja. Kirjoita haluamasi summa Auto Leading -ruutuun.
Seuranta tarkoittaa sanan, rivin tai kappaleen kirjainten välistä tilaa. Voit määrittää negatiivisen seurannan puristaaksesi kaikki kirjaimet yhteen tiiviimmin tai positiivisen seurannan, jotta ne leviävät hieman.
Älä sekoita seurantaa kerningiin, joka käsittelee kahden yksittäisen kirjaimen välistä tilaa. Seuranta määrittää arvon, joka jakaa tasaisesti kaikki valitsemasi kirjaimet, ja välitys auttaa sulkemaan tai laajentamaan eroa kahden yksittäisen kirjaimen välillä, joita kutsutaan virallisesti kirjainpariksi.
Yksi seurannan käyttötapa on auttaa tekstirivejä sopimaan tiettyyn vaakatilaan, ja voit saada tämän tekniikan toimimaan, jos käytät sitä harkiten. Aloittelijat tyypillisesti liioittelevat jäljittämistä, puristavat kirjaimia yhteen niin tiukasti, että ne koskettavat, tai levittävät niitä erilleen, jolloin syntyy leveitä rakoja.

Jos haluat seurata merkkijoukkoa tai riviä, valitse teksti, jota haluat puristaa tai laajentaa, ja valitse arvo joko 0–100 tai 0–200 Seuranta-valikosta tai kirjoita tietty arvo (välillä –1000–10000 ) Seuranta-tekstikentässä.
Kukin yksikkö on yhtä kuin 1/1000, joka em (leveys ajatusviivaa tietyn kirjasimen), joten asetus -100 vähentää merkkien välisen tilan mukaan kymmenesosa leveydestä ajatusviivaa (melko paljon! ).
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







