Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
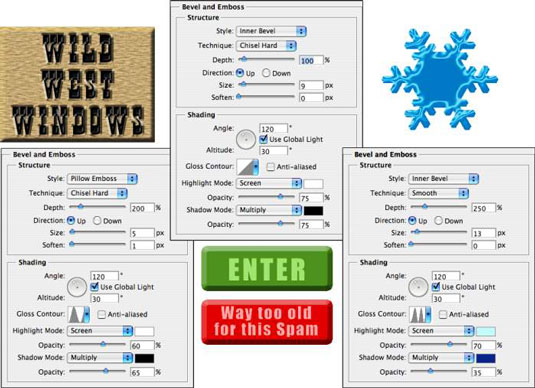
Tässä on kunkin Photoshopin kymmenen tasotehosteen perusteet, jotka näyttävät Tasotyyli-valintaikkunassa käytettävissä olevat vaihtoehdot kyseiselle tehosteelle lisäyksessä, sekä yksi tai useampi esimerkki.
Ehkä hauskin kaikista Photoshopin tasotehosteista, Bevel and Emboss on nopea ja helppo tapa lisätä 3D-ilmettä taideteoksiisi. Voit käyttää viiste- ja kohokuviointitasotehostetta tekstiin tai verkkosivustosi painikkeisiin. Tämän tehosteen avulla voit myös luoda monimutkaisempia elementtejä taideteoksiisi, joista esimerkkejä on tässä kuvassa.

Kun tunnet tarvetta ja sinulla on aikaa päästää mielikuvituksesi leijailemaan Photoshop-hauskan hedelmällisillä kentillä, suodattimet ovat ensin, mutta Bevel and Emboss -tasoefekti seuraa hedelmällisesti. Käytä aikaa pelataksesi Tasotyyli-valintaikkunan Viiste ja kohokuviointi -ruudun eri asetuksilla nähdäksesi, mitä ne tekevät.
Lisää uusi taso, luo yksinkertainen muoto (ehkä jollakin muototyökalulla), valitse Viiste ja kohokuviointi Tasot-paneelin alareunassa olevasta ponnahdusvalikosta ja kokeile. (Yksi varoitus: et näe tasossasi mitään muutoksia Stroke Emboss -tyylillä, ellet käytä myös Stroke-tasotehostetta.)
Tämän osion kuvien jokaisessa Tasotyyli-valintaikkunan lisäyksessä on käytetty yhden pikselin mustaa Viiva-tasotehostetta. Tämän pienen vedon lisääminen auttaa poistamaan valintaikkunan taustalta.
Stroke ei ole vain kätevä ja käytännöllinen tuotantotyökalu, vaan se on myös upea luova tehoste, varsinkin kun käytät sitä muiden kerrostehosteiden kanssa. Esimerkiksi kontrastivärinen viiva on loistava tapa määritellä kohteen reuna uudelleen, kun työskentelet ulkoisen hehkun ja sisävarjon kanssa.

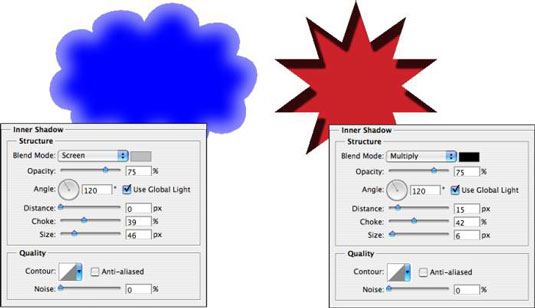
Voit tehdä pari asiaa Inner Shadow -tasotehosteella, kuten näet tästä kuvasta. Vertaa kahta vaihtoehtosarjaa. Vasemmalla pehmeä, vaalea sisävarjo Screen blending -tilassa pehmentää reunoja.
Oikealla kova sisävarjo, jossa käytetään tummaa väriä ja Multiply blending -tilaa, tuottaa täysin erilaisen ilmeen. Huolimatta siitä, mitä silmäsi saattavat kertoa sinulle, kerrostehoste levitetään ylemmän kerroksen punaiseen muotoon .

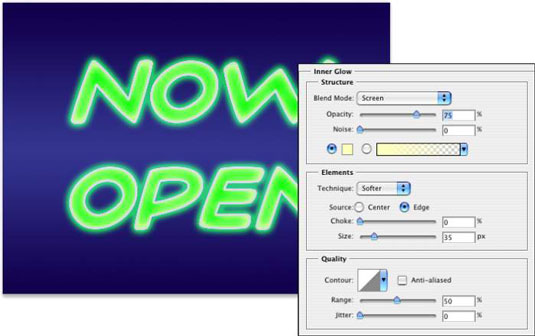
Inner Glow -tehoste on paljon kuin suuntaamaton Inner Shadow -tehoste. Kuten näet tästä, Inner Glow voi olla perusta neon glow -tyylille. (Lisää Outer Glow -tehoste, ehkä Stroke-efekti, ja siinä se on!)

Voit myös kehittää hämmästyttäviä tyylejä käyttämällä Inner Glow- ja Inner Shadow -yhdistelmää. Käyttämällä samanlaisia kokoasetuksia ja vaihtelemalla värejä ja sekoitustiloja voit yhdistää tehosteparin päällekkäin. Ja kun pelaat Inner Glow- ja Inner Shadow -yhdistelmällä, älä unohda Contour-muunnelmia.
Satiinikerrostehoste käyttää kohteen muotoa aaltomaisen peiton tuottamiseen. Kuten näet tästä, se on tehokkaampi tyyppisillä ja monimutkaisilla muodoilla kuin suurilla tavallisilla muodoilla.

Avain Color Overlay -tasotehosteen käyttämiseen on sekoitustila. Kun käytät Normaalia, käytännössä maalaat kaikki tason pikselit valitulla värillä. Jos haluat sekoittaa värin alkuperäiseen kuvitukseen tai muihin tehosteisiin (kuten kuvion päällekkäisyyksiin), valitse sopiva sekoitustila — Kerro tummilla väreillä, Näyttö vaaleilla väreillä — tai yksinkertaisesti kokeile sekoitustiloja.
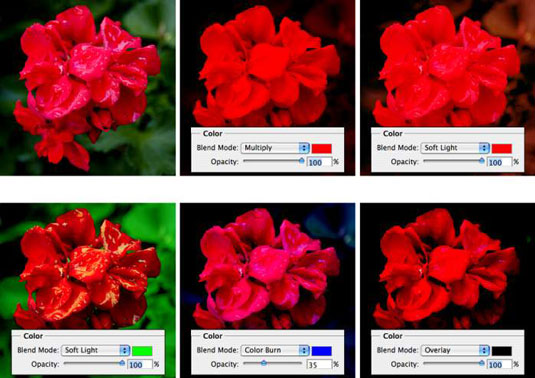
Vaikka Color Overlay on yleensä hyödyllinen yksinkertaisissa muodoissa taideteoksissa ja verkkosivuilla, voit varmasti käyttää sitä jännittävämpiin tehosteisiin. Alkuperäinen on vasemmassa yläkulmassa, ja jokaisessa esimerkissä näkyy valittu väri, sekoitustila ja peittävyys. Muista, että kun käytät tasotehostetta, voit myöhemmin palauttaa ja muuttaa tai poistaa muutoksen kuvasta.

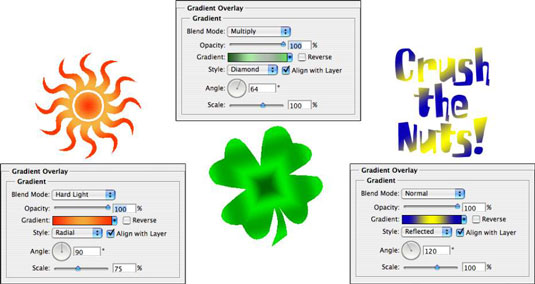
Toisin kuin Liukuvärikartan säätö, joka käyttää kuvaasi liukuväriä alkuperäisen sävyjen mukaan, Liukuväripeittotehoste yksinkertaisesti lyö liukuvärin tason sisällön päälle käyttämällä valitsemaasi sekoitustilaa ja peittävyyttä.
Voit myös hallita liukuvärin muotoa, kulmaa, jossa sitä käytetään, ja gradientin asteikkoa. Äläkä unohda, että liukuväripeittokuva, jossa käytetään normaalia sekoitustilaa ja 100 % peittävyyttä, piilottaa kaikki kuviopeittoefektit.

Kun työskentelet liukuvärien kanssa, napsautat liukuvärinäytteen oikealla puolella olevaa kolmiota avataksesi Liukuväri-paneelin. Napsauta itse liukuvärinäytettä suoraan avataksesi liukuvärieditorin.
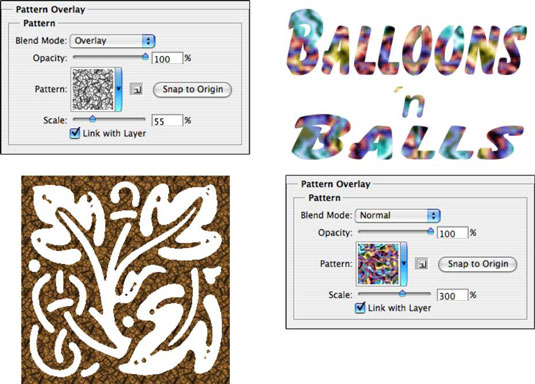
Kuten Color Overlay -tasotehoste, Pattern Overlay luottaa sekoitustilaan ja peittävyysasetuksiin määrittääkseen, kuinka sen peittokuva (kuvio) on vuorovaikutuksessa alkuperäisen taideteoksen kanssa.
Kuten tästä kuvasta näet, voit skaalata kuvion, kohdistaa sen kuvan vasempaan yläkulmaan (Snap to Origin -painikkeella) ja linkittää kuvion tasoosi, jotta taideteoksen ulkonäkö ei muutu. muuttua, kun vedät tason paikoilleen. Napsauta mallikuvion oikealla puolella olevaa kolmiota avataksesi Kuvio-paneelin ja valitse sitten kuvio.

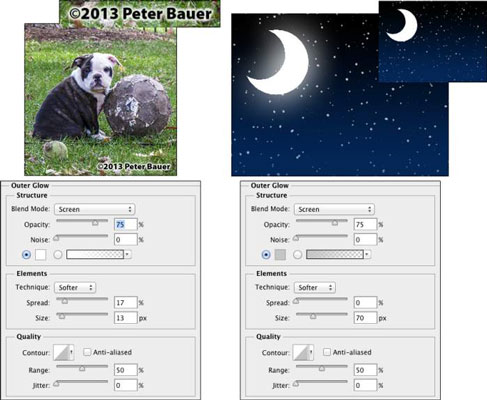
Outer Glow -kerroksen tehoste on paljon kuin suuntaamaton varjo, kun sitä käytetään tummalla värillä. Sillä on kuitenkin myös useita käyttötarkoituksia vaalean värin ja näytön sekoitustilan kanssa. Kuten kuvasta näet, sillä on käytännöllisiä ja hassuja käyttötarkoituksia. (Muista, että todellisessa elämässä, tähdet eivät ole välissä näkyvän sarvet kuunsirppi!)
Outer Glow -asetusten yläreunassa olevalla Rakenne-alueella voit valita sekoitustilan ja peittävyyden, lisätä halutessasi kohinaa ja valita värin (avaa värivalitsin napsauttamalla mallia) tai liukuvärin (klikkaa näytettä avaa Gradienttieditori).
Voit määrittää hehkun koon ja häivytyksen Elements-alueella. Tekniikka-ponnahdusvalikko tarjoaa sekä pehmeämpiä että tarkkoja – kokeile molempia. Älä myöskään jätä huomiotta alareunassa, Laatu-alueella olevia vaihtoehtoja.

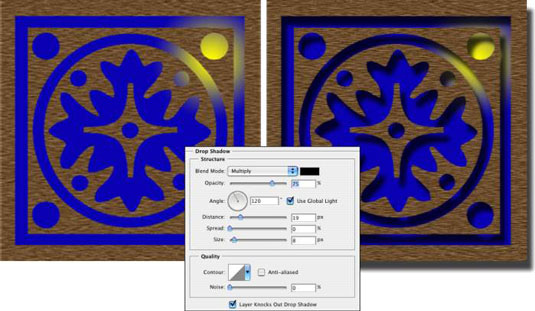
Varjo on loistava tapa erottaa yhden kerroksen sisältö muusta kuvasta, kuten voit nähdä vertaamalla kuvien kahta versiota. Itse asiassa kohdekerroksen sisältö kopioidaan, muunnetaan mustaksi ja sijoitetaan tasosi taakse.
Sekoitustila ja peittävyys määräävät, kuinka varjo on vuorovaikutuksessa alla olevien kerrosten kanssa. Päätät, kuinka paljon siirrät ja sumennat kopiota liukusäätimillä. (Muista, että tämä on tasotyyli, joten kuvaasi ei itse asiassa lisätä ylimääräistä tasoa.) Yleensä kannattaa jättää varjostesi Contour-vaihtoehto lineaariseksi oletusasetukseksi.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







