Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Flash CS6:ssa painikkeet ovat erikoissymbolityyppejä, jotka on suunniteltu reagoimaan hiiren tai näppäimistön vuorovaikutukseen, kuten napsautuksiin, vierittämiseen ja tiettyihin näppäinpainalluksiin. Kun painikkeita yhdistetään ActionScriptin kanssa, niitä voidaan käyttää melkein mihin tahansa navigointi- tai ohjaustehtävään. Painikkeet luodaan samalla tavalla kuin muut symbolityypit, ja voit helposti vetää esiintymiä lavalle kirjastostasi luodaksesi lisää painikkeita.
Painikkeet heräävät todella henkiin ActionScriptin lisäämisen jälkeen, mutta sinun on ymmärrettävä, kuinka luoda oikeat painikkeet ennen niiden kytkemistä.
Graafisten symbolien tapaan voit luoda painikkeita lavan olemassa olevasta sisällöstä tai uusina tyhjinä symboleina, joihin voit lisätä sisältöä myöhemmin.
Luo uusi painikesymboli olemassa olevasta sisällöstä seuraavasti:
Luo asiakirjan uudelle tasolle uusi kiinteä muoto, jota haluat käyttää painikkeena, ja valitse muoto valintatyökalulla.
Valitse Muokkaa → Muunna symboliksi.
Muunna symboliksi -valintaikkuna tulee näkyviin.
Kirjoita nimi uudelle painikkeelle Nimi-tekstiruutuun ja valitse Button avattavasta Tyyppi-luettelosta.
Luo painike napsauttamalla OK.
Avaa Kirjasto-paneeli valitsemalla Ikkuna→Kirjasto, ja näet uuden symbolin, jonka vieressä on erikoispainikekuvake.
Voit lisätä sisältöä painikkeesi jokaiseen kehykseen, jotta se on täydellinen:
Jos se ei ole vielä auki, muokkaa uutta painiketta kaksoisnapsauttamalla sitä lavalla tai Kirjasto-paneelissa.
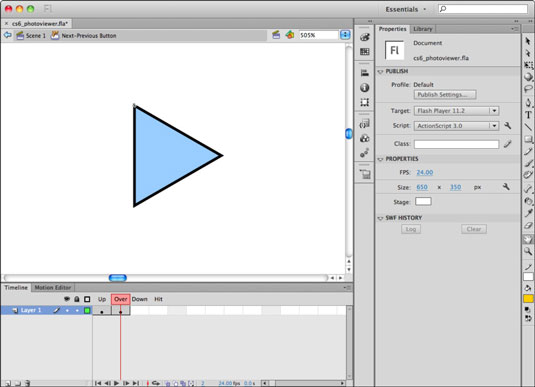
Sinulla pitäisi olla jonkin verran sisältöä Ylös-tilassa painikkeen luomisen jälkeen. Nyt voit määrittää sisällön myös muille tiloille.
Valitse Yli-kehys painikkeen aikajanalta ja lisää uusi avainkehys F6-pikanäppäimellä.
Käytä valintatyökalua tai Property Inspectoria tai muuta piirtotyökalua muokataksesi ylikehyksen kuvitusta.

Valitse alas-kehys ja lisää uusi avainkehys käyttämällä F6-pikanäppäintä.
Muokkaa tai lisää sisältöä alas-kehykseen.
Tämä vaihe määrittää, miltä painike näyttää, kun käyttäjä napsauttaa hiiren painiketta ja pitää sitä painettuna.
Valitse Osuma-kehys ja luo uusi avainkehys painamalla F6-pikanäppäintä.
Käytä tähän avainkehykseen kopioitua nykyistä taidetta tai jotakin muototyökaluista täyttääksesi tämän kehyksen suurella, täytetyllä osuma-alueella.
Poistu painikkeesta napsauttamalla kohtaus 1 lavan yläpuolella.
Valitse Ohjaus→ Testaa elokuva esikatsellaksesi elokuvaasi.
Vie hiiren osoitin ja napsauta uutta painiketta nähdäksesi eri tilat toiminnassa.
Yksittäisissä painikeesiintymissä voidaan käyttää ainutlaatuisia muunnoksia ja väritehosteita, aivan kuten graafisissa symboleissa. Lisäksi jokaisessa painikkeessa voi olla ainutlaatuinen ActionScript, joten voit käyttää useita yksittäisen painikkeen symboleja luodaksesi koko valikon tai ohjauspalkin.
Näin voit lisätä ja muokata painikkeesi muita esiintymiä vaiheessa:
Valitse Ikkuna→Kirjasto varmistaaksesi, että Kirjasto-paneeli on näkyvissä.
Vedä kaksi muuta painikesymbolin esiintymää samalle tasolle kuin olemassa oleva painikeesiintymä.
Aseta painikkeet tarvittaessa niin, että ne ovat erillään toisistaan.
Valitse jokin painikeesiintymistä ja valitse Ikkuna→ Ominaisuudet.
Kiinteistötarkastaja avautuu.
Valitse Sävy avattavasta Tyyli-luettelosta Väritehoste-osiossa.
Valitse väri ja aseta sävyprosentti 100 prosenttiin.
Painike sävytetään valitulla värillä.
Valitse toinen painikkeen esiintymä, valitse Työkalut-paneelista Muunna-työkalu ja käytä Muunna-työkalua valitun painikkeen kokoa muuttamiseen tai kiertämiseen.
Esikatsele painikkeita valitsemalla Ohjaus→ Testaa elokuva tai Ohjaus→ Ota käyttöön yksinkertaiset painikkeet.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







