Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Edge Animate CC:llä ei ole pulaa asetuksista paikantamisen ja koon määrittämisen suhteen. Monet näistä ominaisuuksista toimivat parhaiten elementtien sisäkkäisissä asetuksissa, joten haluat ymmärtää, miten Element-paneeli toimii.
Paikannus viittaa elementin koordinaatteihin suhteessa Stage-elementtiin tai pääelementtiin, kun yksi elementti on sisäkkäin toisen sisällä. Voit myös käyttää sijaintiattribuuttia vaikuttaaksesi siihen, miten haluat elementin reagoivan, kun määrität sen.
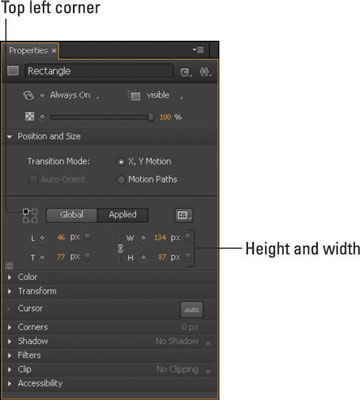
Elementin suhteellisen sijainnin määrittäminen vaikuttaa siihen, mitä elementin kulmaa muokataan, kun muutat sen kokoa. Löydät Sijainti- ja Koko-määritteet Ominaisuudet-paneelista (kuten kuvassa). Muista valita elementti Vaiheesta, jotta nämä määritteet tulevat näkyviin.
Tässä suhteellista sijaintia käytetään Edge Animaten yhteydessä; Huomaa, että se ei tarkoita samaa kuin suhteellinen sijoittelu Cascading Style Sheets -tyylitaulukoissa (eli ero Position: Absoluuttinen ja Sijainti: suhteellinen). Tiukasti CSS-termeillä Edge Animate 1.0 käyttää vain absoluuttista paikannusta.
Näin voit testata, miten suhteellinen sijainti toimii Edge Animatessa:
Varmista, että elementin vasen yläkulma on korostettu (kuten kuvassa).
Säädä elementin leveyttä tai korkeutta käyttämällä W- ja H-attribuutteja (kuten kuvassa).
Huomaa, että kun säädät leveyttä tai korkeutta, elementin vasen yläkulma pysyy paikallaan, kun taas muu elementti kutistuu tai kasvaa.
Valitse oikea alakulma, muuta elementin kokoa ja katso, mitä eroa sillä on.
Oikea alakulma pysyy samassa paikassa, kun taas muut kolme kulmaa vaikuttavat.

Suhteellisen sijainnin asettaminen vaikuttamaan elementtien käsittelyyn.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







