Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Photoshop CS6:n uskomattoman katoamispiste-ominaisuuden avulla voit säilyttää oikean perspektiivin muokkauksissa, jotka sisältävät perspektiivitasoja, kuten rakennuksen sivuja. Voit tehdä paljon tällä ominaisuudella. Kokeile useita tasoja ja kopioi ja liitä kohteita katoamispiste-ikkunaan saadaksesi entistä enemmän tehosteita. Toimi seuraavasti:
Avaa tiedosto, johon haluat käyttää perspektiivisuodatinta.
Jos sinulla ei ole sopivaa kuvaa käsilläsi, kokeile käyttää Vanishing Point.psd-tiedostoa. Löydät sen Windowsissa osoitteesta C:Program FilesAdobeAdobe Photoshop CS6ExtrasSamples ja Macissa osoitteesta ApplicationsAdobeAdobe Photoshop CS5Samples.
Luo uusi, tyhjä taso napsauttamalla Luo uusi taso -painiketta Tasot-paneelin alaosassa.
Jos luot uuden tason joka kerta, kun käytät katoamispistettä, tulokset näkyvät erillisellä tasolla, jolloin alkuperäinen kuva säilyy, koska voit poistaa katoamispistesuodattimen tuloksen ja säilyttää alkuperäisen kerroksen.
Valitse Suodatin→Katoamispiste.
Näkyviin tulee erillinen katoamispiste -ikkuna. Jos näet virheilmoituksen olemassa olevasta koneesta, napsauta OK.
Jos käytät mallitiedostoa Photoshopista, sille on jo luotu perspektiivitaso. Jotta ymmärrät tämän ominaisuuden paremmin, poista olemassa oleva taso painamalla Delete- tai Backspace-näppäintä.
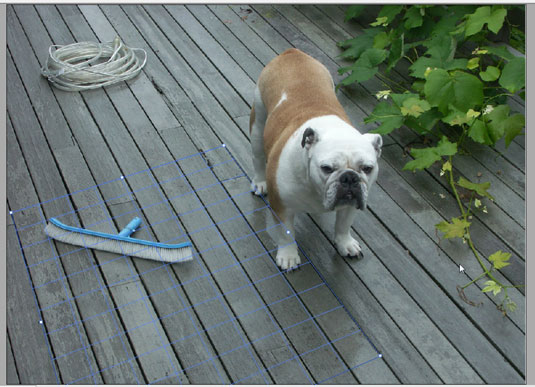
Valitse Luo taso -työkalu ja määritä tasopinnan neljä kulmasolmua. Jos tarpeen, paina Ctrl+– (Windows) tai Command+– (Mac) zoomataksesi taaksepäin nähdäksesi koko kuvan.
Yritä käyttää kuvan esineitä tason luomisessa. Perspektiivitason tekemiseen käytettiin puulankuja.

Kun tason neljä kulmasolmua on luotu, työkalu vaihtuu automaattisesti Edit Plane -työkaluun.
Valitse ja vedä kulmasolmut luodaksesi tarkan tason.
Tasoruudukon tulee olla sininen, ei keltainen tai punainen, jos se on tarkka.
Kun olet luonut tason, voit siirtää, skaalata tai muotoilla tason uudelleen. Muista, että tulokset riippuvat siitä, kuinka tarkasti taso on linjassa kuvan perspektiivin kanssa.
Voit käyttää ensimmäistä katoamispisteistuntoa luodaksesi perspektiivitasoja ja napsauttamalla sitten OK. Tasot näkyvät myöhemmissä katoamispisteistunnoissa, kun valitset Suodatin→Katoamispiste. Perspektiivitasojen tallentaminen on erityisen hyödyllistä, jos aiot kopioida ja liittää kuvan katoamispisteeseen ja tarvitset valmiin tason kohdistamista varten.
Valitse Leima-työkalu katoamispiste-ikkunassa ja valitse sitten Päällä Asetukset-palkin avattavasta Heal-luettelosta.
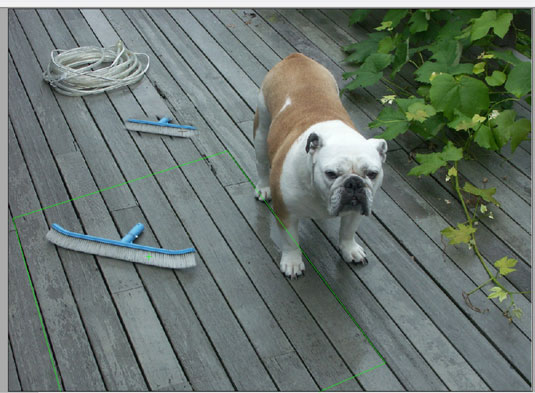
Kun Leima-työkalu on edelleen valittuna, siirrä yli osan alueesta tai kuvan osasta, jonka haluat kloonata, ja määritä se kloonattavaksi lähteeksi painamalla Alt-napsauta (Windows) tai Optio-osoita (Mac).
Ilman napsautusta, siirry kohti perspektiivitason takaosaa (voit jopa kloonata tason ulkopuolelle), ja napsauta ja vedä sitten toistaaksesi kuvan kloonatun osan.
Huomaa, että se on kloonattu pienemmäksi versioksi oikeasta näkökulmasta uudelle sijaintilleen.

Aloita vaiheesta 7 ja kloonaa mikä tahansa kuvan alue lähemmäs perspektiiviruudun etuosaa.
Kloonattu alue kloonataan nyt suuremmaksi versioksi itsestään.
Voit käyttää valintakehystyökalun vaihtoehtoja (Feather, Opacity, Heal ja Move Mode) milloin tahansa, joko ennen valinnan tekemistä tai sen jälkeen. Kun siirrät valintatyökalun, leimaustyökalun tai sivellintyökalun tasoon, rajausruutu korostetaan, mikä osoittaa, että taso on aktiivinen.
Napsauta OK.
Jos haluat säilyttää kuvan perspektiivitason tiedot, tallenna asiakirja JPEG-, PSD- tai TIFF-muodossa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







