Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kokeneet Illustrator-käyttäjät rakastavat Piilota-komentoa. Käytä sitä, kun kohde, jonka haluat valita, on juuttunut jonkin muun taakse tai kun sinun on valittava yksi kohde ja toinen aktivoituu toistuvasti sen sijaan.
Hyvä tilaisuus käyttää Piilota-komentoa on, kun luot tekstiä muodon sisään. Piilota muoto seuraavasti:
Luo muoto.
Tässä esimerkissä luot ellipsin.
Napsauta Illustrator Tools -paneelin alareunassa olevaa Täyttöväri -ruutua ja valitse sitten Ikkuna→ Värimallit.
Swatches-paneeli tulee näkyviin.
Valitse Värimallit-paneelista täytteen väri.
Tässä esimerkissä on valittu keltainen. Aivohalvauksella ei ole väliä; tämä on asetettu arvoon Ei mitään.
Muodon napsauttaminen Kirjoitustyökalulla muuntaa muodon tekstialueeksi ja muuntaa täytön ja viivan arvoksi Ei mitään. Jos haluat säilyttää värillisen muodon, sinun on piilotettava kopio.
Kun olet valinnut värillisen muodon, valitse Muokkaa → Kopioi; vaihtoehtoisesti voit painaa Ctrl+C (Windows) tai ⌘ +C (Mac).
Tämä vaihe tekee kopion muodostasi.
Valitse Muokkaa → Liitä takaisin tai paina Ctrl+B (Windows) tai ⌘ +B (Mac).
Tämä vaihe asettaa kopion muodosta täsmälleen alkuperäisen takapuolelle.
Valitse Objekti → Piilota tai paina Ctrl+3 (Windows) tai ⌘ +3 (Mac).
Muodon kopio on nyt piilotettu; mitä näet, on alkuperäinen muotosi.
Vaihda Tyyppi-työkaluun valitsemalla se Työkalut-paneelista tai painamalla T.
Käytä kohdistinta muodon reunan ylitse ja muuta se Aluetyyppi -työkaluksi.
Käytät Aluetyyppi-työkalua tekstin kirjoittamiseen muotoon.
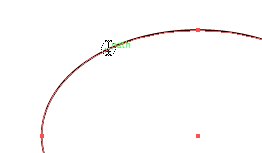
Kun näet tyypin lisäyskohdistimen turpoavan, napsauta muodon reunaa.
Tyypin lisäyskohdistin muodon reunalla.
Lisäyskohta vilkkuu nyt muodon sisällä, ja muodon täyttö- ja viivamääritteet on muutettu arvoon Ei mitään.
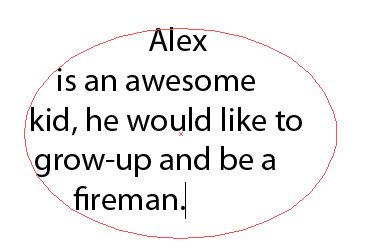
Kirjoita tekstiä.
Kirjoita suoraan muotoon.
Kun olet kirjoittanut tekstin, valitse Objekti → Näytä kaikki tai paina Ctrl+Alt+3 (Windows) tai ⌘ +Option+3 (Mac).
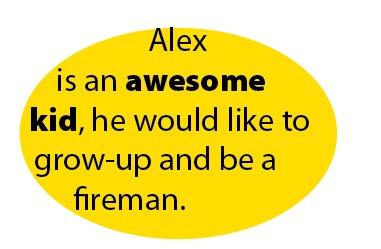
Värillinen muoto tulee uudelleen näkyviin tekstin keskellä.

Piilotettu muoto ilmestyy uudelleen tekstin taakse.
Käytä Piilota-komentoa aina, kun haluat piilottaa esineitä myöhempää käyttöä varten. Tässä on lupaus: Mitään Illustratoriin piilotettua ei menetetä. Käytä Näytä kaikki -komentoa, niin kaikki piilotetut kohteet tulevat näkyviin juuri sinne, minne jätit ne. (Valitettavasti Näytä kaikki -komento ei voi paljastaa, mihin jätit auton avaimet!)
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







