Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Creative Suite 5:n (Adobe CS5) Illustratorin Rotate-, Reflect-, Scale- ja Shear-työkalut käyttävät kaikki samoja perusvaiheita muunnoksissa. Tässä on viisi tapaa muuntaa objekti: yksi mielivaltaista muunnosta varten ja neljä muuta tarkalle muunnokselle syöttämäsi numeerisen summan perusteella.
Koska tämä muunnosmenetelmä on mielivaltainen, katselet kohteen muuntamista – toisin sanoen sinulla ei ole tarkkaa prosenttiosuutta tai kulmaa mielessäsi ja haluat vapaasti muuttaa objektia, kunnes se näyttää oikealta. Noudata vain näitä ohjeita:
Valitse objekti ja valitse sitten muunnostyökalu (Kierrä, Heijasta, Skaalaa tai Leikkaus).
Napsauta taulua kerran.
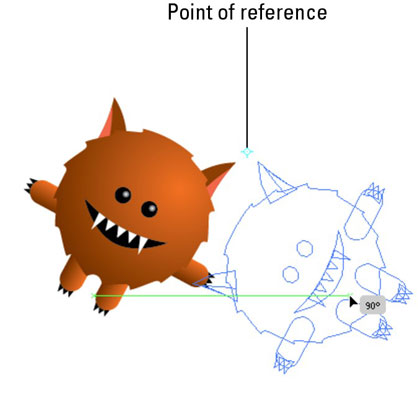
Ole varovainen, missä napsautat, koska napsautus määrittää muunnoksen vertailupisteen tai akselipisteen . Napsautus asettaa akselipisteen oikean korvan yläpuolelle. Kuvaa kierretään siinä kohdassa luodun akselin ympäri.

Ensimmäinen hiiren napsautus luo akselipisteen.
Vedä yhdellä pehmeällä liikkeellä.
Vedä, kunnes luot haluamasi muunnoksen.
Pidä Alt (Windows) tai Optio (Mac) -näppäintä painettuna, kun vedät kloonataksesi äskettäin muunnetun kohteen säilyttäen samalla alkuperäisen objektin ennallaan. Tämä temppu on erityisen hyödyllinen, kun käytät Reflect-työkalua.
Tämän osion menetelmissä näytetään, miten muunnokset suoritetaan tiettyjen numeeristen tietojen avulla:
Tarkka muunnosmenetelmä 1 — työkalun valintaikkunan avulla:
Valitse objekti ja valitse sitten Kierrä, Heijasta, Skaalaa tai Leikkaustyökalu.
Kaksoisnapsauta muunnostyökalua Työkalut-paneelissa.
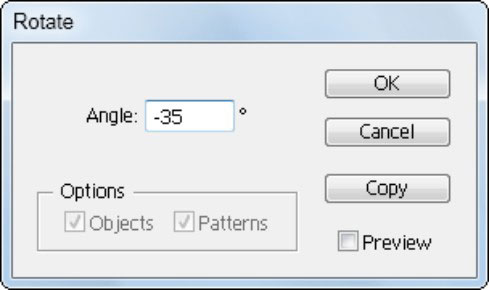
Näyttöön tulee valitsemaasi työkalua koskeva valintaikkuna. Tässä esimerkissä Kierrä-työkalu valittiin ja sitä kaksoisnapsautettiin avataksesi Kierrä-valintaikkunan.

Kaksoisnapsauta muunnostyökalua avataksesi sen valintaikkunan.
Kirjoita kulma, skaalattu määrä tai prosenttiosuus sopivaan tekstikenttään.
Valitse Esikatselu-valintaruutu nähdäksesi muunnoksen vaikutuksen ennen kuin napsautat OK; Napsauta Kopioi-painiketta OK-painikkeen sijaan, jos haluat säilyttää alkuperäisen objektin ennallaan ja muuttaa kopion.
Tarkka muunnosmenetelmä 2 — käyttämällä vertailupistettä:
Valitse objekti ja valitse sitten Kierrä, Heijasta, Skaalaa tai Leikkaustyökalu.
Alt-osoita (Windows) tai Optio-osoita (Mac) minne haluat sijoittaa vertailupisteen.
Kirjoita arvot näkyviin tulevaan muunnostyökalun valintaikkunaan ja napsauta OK tai ota muunnos käyttöön napsauttamalla Kopioi-painiketta.
Tämä menetelmä on paras käytettäväksi, jos haluat kiertää objektia tarkasti määritellyllä akselilla.
Tarkka muunnosmenetelmä 3 — Muunna-valikon avulla:
Valitse objekti ja valitse sitten muunnosvaihtoehto Objekti→Muunna-valikosta.
Sopiva muunnosvalintaikkuna tulee näkyviin.
Syötä arvoja ja napsauta OK tai Kopioi-painiketta.
Tarkka muunnosmenetelmä 4 — Muunna-paneelin avulla:
Valitse objekti ja valitse Ikkuna→Muunna päästäksesi muunnospaneeliin.
Aseta vaihtoehtosi.
Vaikka muunnospaneelin käyttäminen on luultavasti helpoin tapa edetä, se ei anna sinulle mahdollisuutta määrittää tarkkaa viitepistettä (klikkaamalla hiirtä) tai muita vaihtoehtoja, jotka koskevat yksittäisiä muunnostyökaluja.

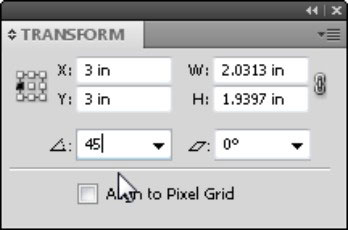
Syötä arvot Muunna-paneeliin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







