Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Käytä muotokerroksia Photoshop Creative Suite 5:ssä, kun suunnittelusi tavoitteena on integroida saumattomasti vektorimuotoja ja pikselitietoja. Kun olet luonut muotokerroksen, voit muokata muotoa, muuttaa väriä tai poistaa kerroksen kokonaan.
Adobe Illustratorin tavoin Photoshop tarjoaa sekä polunvalintatyökalun että suoravalintatyökalun. Suoravalintatyökalu on piilotettu polunvalintatyökalun alle. Jos haluat siirtää koko muodon tasolla, valitse polun valintatyökalu ja vedä muotoa.
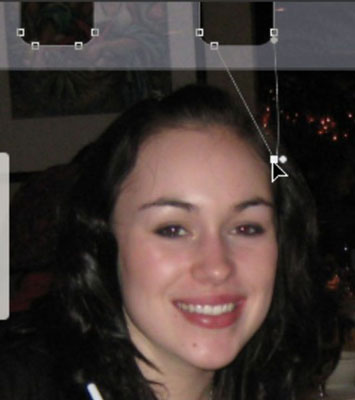
Muokkaa muotoa poistamalla muodon valinta. (Käytettäessä polunvalinta- tai suoravalintatyökalua napsauta muodon ulkopuolella.) Valitse sitten suoravalintatyökalu. Napsauta suoravalintatyökalulla yksittäisiä kiinnityspisteitä ja kahvoja muokataksesi ja hienosäätääksesi muotoa.

Muokkaa yksittäisiä ankkuripisteitä suoravalintatyökalulla.
Kun luot muodon muototyökalulla, muoto ottaa nykyisen etualalla olevan värin. Voit muuttaa olemassa olevan muodon väriä avaamalla Tasot-paneelin valitsemalla Ikkuna→ Tasot.
Huomaa, että Vector Shape -työkalu luo uuden kerroksen jokaiselle tekemällesi muodolle. Uuden tason luominen on etu, kun on kyse erikoistehosteiden luomisesta, koska muotokerros on riippumaton muusta kuvasta.
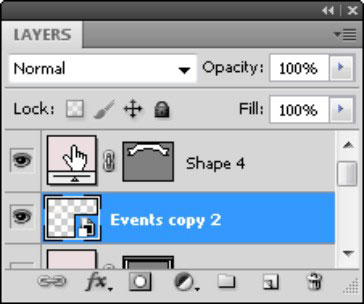
Voit muuttaa muodon väriä kaksoisnapsauttamalla värin pikkukuvaa muotokerroksen vasemmalla puolella tai napsauttamalla Määritä väri -ruutua Asetukset-palkissa asiakirja-ikkunan yläosassa. Värinvalitsin tulee näkyviin. Voit valita uuden värin vetämällä Sävy-liukusäädintä ylös tai alas tai napsauttamalla suuressa väriruudussa valitaksesi värin, jolla on haluamasi kylläisyys ja vaaleus. Napsauta OK, kun olet valmis.

Avaa värivalitsin kaksoisnapsauttamalla Tason pikkukuvaa.
Kun Värinvalitsin on auki, voit myös siirtyä valitsimen valintaikkunan ulkopuolelle ja ottaa näytteitä muista avoimista kuvista ja objekteista.
Koska kynätyökalulla on nyt useita vaihtoehtoja, voit yllättäen luoda muotokerroksen. Poista muototaso vetämällä tason pikkukuva Tasot-paneelin oikeassa alakulmassa olevaan roskakoriin.
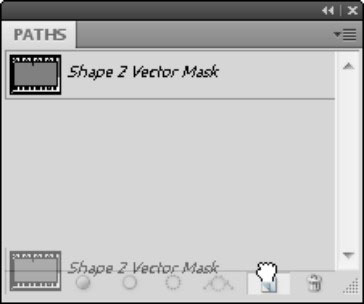
Jos haluat säilyttää polun mutta heittää muotokerroksen pois, valitse Ikkuna→ Polut. Vedä sitten muotovektorimaski Uusi polku -kuvakkeeseen, joka luo tallennetun polun. Nyt voit heittää muotokerroksen pois.

Vedä muodon polku Luo uusi polku -kuvakkeeseen.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







