Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Flash Creative Suite 5:ssä missä tahansa symboliksi muunnetussa bittikartassa voidaan soveltaa liiketweenejä täsmälleen samalla tavalla kuin mitä tahansa muuta Flash CS5 -symbolia.
Kun työskentelet kuvista luotujen symbolien kanssa, avaat luovia vaihtoehtoja, kuten elokuvamaisia häivytyksiä, liikkuvia diaesityksiä ja ainutlaatuisia esitysideoita.
Voit luoda liike-tweenin bittikarttakuvalla seuraavasti:
Vedä bittikarttapohjaisen symbolin esiintymä vaiheeseen Kirjasto-paneelista uudelle, tyhjälle tasolle. Sijoita symboli lavan toiselle puolelle.
Tässä esimerkissä asetimme symbolin lavan vasemmalle puolelle. Esineen tulee olla uuden kerroksen kehyksessä 1.
Napsauta hiiren kakkospainikkeella (Windows) tai Control-osoita (Mac) uuden tason ensimmäistä avainkehystä ja valitse näkyviin tulevasta kontekstivalikosta Create Motion Tween.
Toistopaikka etenee uuden välijakson loppuun. (Oletuskuvanopeudella se on Frame 24.)
Aseta symboli lavan toiselle puolelle. Valitse symboli vielä kerran ja vedä toistopaikka takaisin kehyksen 1 tween-jakson alkuun.
Siirsimme symbolin lavan oikealle puolelle.
Käytä valintatyökalua napsauttamalla symbolia kerran valitaksesi sen.
Etsi avattava Tyyli-luettelo ominaisuusasetusten Väritehoste-osiosta, valitse Alfa ja aseta prosenttiosuudeksi 0.
Symboli on asetettu täysin läpinäkyväksi ja katoaa.
Varmistaaksesi, että symboli palaa täyteen läpinäkyvyyteen myöhemmin, vedä toistopaikka takaisin kehykseen 24 ja käytä Alfa-liukusäädintä Property Inspectorissa palauttaaksesi symbolin peittävyyden 100 prosenttiin.
Toista animaatio painamalla Enter- tai Return-näppäintä.
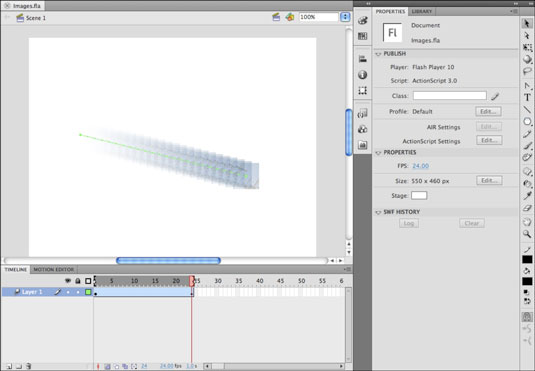
Kuva (symboli) näyttää liukuvan ja haalistuvan sisään lavan vasemmalta puolelta, joka näkyy tässä Sipulikuori-näkymässä.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







