Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Käyttämällä Adobe Creative Suite 5 (Adobe CS5) Illustratoria Photoshopin sijaan saat useita etuja. Olet ehkä kuullut, että Illustrator on parempi vektorigrafiikassa, mutta miksi ja mitä muuta se tuo?
Illustrator voi tallentaa ja viedä grafiikkaa useimpiin tiedostomuotoihin.
Valitsemalla tallennuksen tai viennin voit luoda tiedoston, jota voidaan käyttää useimmissa muissa sovelluksissa. Esimerkiksi Illustrator-tiedostot voidaan tallentaa .bmp-, .jpg-, .pdf-, .svg-, .tiff- ja jopa .swf (Flash) -tiedostoina muutamia mainitakseni.
Illustrator-tiedostot on helppo integroida muihin Adobe-sovelluksiin.
Voit tallentaa Illustrator-tiedostoja alkuperäisessä muodossaan ja avata tai sijoittaa ne muihin Adobe-sovelluksiin, kuten Dreamweaveriin, Fireworksiin, Flashiin, InDesigniin ja Photoshopiin. Voit myös tallentaa Illustrator-kuvia .pdf-muodossa (Portable Document Format). Sen avulla kuka tahansa ilmaista Acrobat Reader -ohjelmistoa käyttävä voi avata ja tarkastella tiedostoa, mutta säilyttää muokkausominaisuudet, kun tiedosto avataan myöhemmin Illustratorissa.
Illustrator-kuvitusta voidaan käyttää uudelleen, koska vektorikuvan resoluutiota ei määritellä ennen kuin ne on tulostettu.
Toisin sanoen, jos tulostat 600 dpi:n (dots per inch) -tulostimella, kuvitus tulostetaan 600 dpi:n tarkkuudella. tulostaa 2 400 dpi:n tulostimella ja kuvitus tulostaa 2 400 dpi:n tarkkuudella. Illustrator-grafiikka eroaa melkoisesti Photoshopissa luomistasi tai muokkaamistasi bittikarttakuvista, joissa resoluutio määritetään heti, kun skannaat, otat kuvan tai luot uuden (pikseleistä luodun) bittikarttadokumentin.
Illustratorilla on rajaton skaalautuvuus.
Voit luoda vektorikuvaa Illustratorissa ja skaalata sen peukalosi tai navetan kokoiseksi, ja joka tapauksessa se näyttää silti hyvältä.
Vektorigrafiikka koostuu viivoista ja käyristä, jotka määrittävät matemaattiset objektit, joita kutsutaan vektoreiksi. Koska polut (viivat ja käyrät) on määritelty matemaattisesti, voit siirtää, muuttaa vektoriobjektien kokoa tai muuttaa niiden väriä ilman, että grafiikan laatu heikkenee.
Vektorigrafiikka on resoluutiosta riippumatonta: ne voidaan skaalata mihin tahansa kokoon ja tulostaa millä tahansa resoluutiolla menettämättä yksityiskohtia. Toisaalta ennalta määrätty määrä pikseleitä luo bittikarttagrafiikkaa, joten et voi skaalata (muuttaa) niiden kokoa helposti – jos skaalaat ne pienemmiksi, heität pois pikseleitä; jos skaalaat ne suuremmaksi, saat lohkomaisen, rosoisen kuvan.
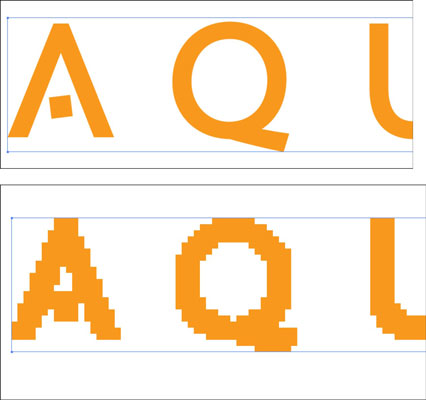
Seuraavassa kuvassa näkyy erot suurennettu vektorigrafiikka (ylhäällä; huomaa sileät reunat) ja suurennettu bittikarttagrafiikka (alhaalla; huomaa rosoiset reunat). Monet yrityslogot luotiin vektoreiksi skaalausongelmien välttämiseksi: Vektorigrafiikkalogo säilyttää laadukkaan ulkonäön missä tahansa koossa.

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







