Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Jokainen Adobe Flash Creative Suite 5 -asiakirja sisältää kirjaston, arkiston uudelleenkäytettävää grafiikkaa, animaatioita, painikkeita, ääniä, videoita ja jopa fontteja. Kun rakennat Flash CS5 -elokuvaasi, voit lisätä kirjastoosi minkä tahansa lavalla luomasi taideteoksen.
Kirjastoasi hallitaan Kirjasto-paneelista, joka näkyy oletustyötilassa. Jos et näe Kirjasto-paneelia, avaa se valitsemalla Ikkuna → Kirjasto.
Yksittäiset kirjaston kohteet tallennetaan symboleina. Symboleista voimakkaita tekee se, että niitä voi käyttää uudelleen niin monta kertaa kuin on tarpeen. Vedä ja pudota kopio (esiintymä) Kirjasto-paneelista lavalle missä tahansa elokuvassasi. Mikä tärkeintä, jokainen esiintymä pysyy linkitettynä kirjastossasi olevaan alkuperäiseen. Kaikki alkuperäiseen (tai pääsymboliin) tehdyt muutokset päivittävät automaattisesti kaikki saman symbolin esiintymät, joita käytetään koko elokuvassa.

Symbolit on jaettu kolmeen pääluokkaan: grafiikka, painikkeet ja elokuvaleikkeet.
Kirjasto-paneeli on kaikkien symbolien tärkein tallennuspaikka, ja aivan kuten kaikissa kirjastoissa, siinä on tärkeitä organisointityökaluja, jotka tekevät symbolien hallinnasta helppoa.
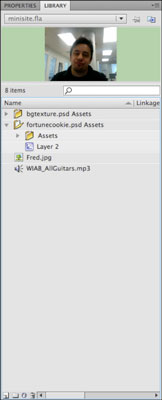
Perustoiminnot ja yleisimmät toiminnot on tehty helpoksi käyttämällä useita paneelin alareunassa olevia kuvakkeita, kuten sivupalkin kuvassa:
Paneelivalikko: Kaikissa paneeleissa on paneelivalikot, jotka tarjoavat lisävaihtoehtoja tai muokkaavat itse paneelin näkymää. Kirjasto-paneelin paneelivalikko suorittaa symboleihin ja kirjastoihin liittyviä lisätehtäviä.
Kiinnitä kirjasto: Tämän kuvakkeen napsauttaminen varmistaa, että nykyinen kirjasto pysyy aktiivisena, vaikka vaihdat muiden avoimien asiakirjojen välillä. Normaali toiminta (irrotettu) tarkoittaa, että kirjastonäkymät vaihtuvat automaattisesti siirryttäessä avoimien asiakirjojen välillä.
Uusi kirjastopaneeli: Napsauta tätä kuvaketta luodaksesi kaksoiskappaleen Kirjasto-paneeli, jos haluat useita erottuvia näkymiä nykyisestä kirjastostasi. Voit myös avata uuden Kirjasto-paneelin tarkastellaksesi kirjastoja muista työtilassasi avoinna olevista asiakirjoista.
Haku: Esikatselupaneelin alla oleva tekstikenttä ja suurennuslasi voivat auttaa sinua etsimään symboleja nimen mukaan kirjastosta, mikä on erityisen hyödyllistä suurille kirjastoille. Kirjoita vain koko tai osittainen nimi, ja paneeli näyttää osumat, jos sellaisia on.
Uusi symboli: Luo uusi symboli, joka on identtinen valitsemalla Lisää → Uusi symboli löytyvän komennon kanssa.
Uusi kansio: Luo kansioita, joihin voit lajitella symbolit helpottamaan luokittelua. Voit luoda kansioiden sisällä kansioita vieläkin hienompaan lajitteluun.
Ominaisuudet: Jos symboli on korostettuna kirjastossasi, Ominaisuudet-kuvakkeen napsauttaminen avaa Symbolin ominaisuudet -ikkunan. Sieltä voit määrittää uudelleen symbolin nimen, tyypin tai rekisteröintipisteen.
Roskakori: Kyllä, arvasit sen – tämä symboli poistaa (roskakoriin) korostetun symbolin kirjastosta. Ole varovainen: Varoitusta ei anneta ennen kuin teko on tehty. Voit kuitenkin peruuttaa tämän toiminnon tarvittaessa valitsemalla Muokkaa → Kumoa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







