Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Otatpa kuvan digitaalikameralla tai käytät skanneria tuodaksesi valokuvan (tai muun taideteoksen) Photoshopiin, digitoit kuvan. Eli numero ei niin kuin sormessa tai varpaassa, vaan kuin numerossa. Tietokoneet tekevät kaiken – aivan kaiken – käsittelemällä numeroita, ja tietokoneiden peruskieli on binäärikoodi . Olipa kyseessä valokuva Tahitin auringonlaskusta, asiakkaan nimi tietokannassa tai viimeisin Internet-pisteet, tietokoneesi toimii siinä binäärikoodina. Lyhyesti sanottuna binäärikoodi käyttää nollien ja ykkösten sarjaa (silloin numerot tulevat esiin) tietojen tallentamiseen.
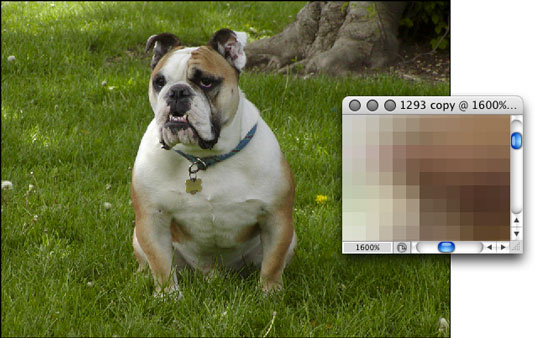
Joten mitä tekemistä binäärikoodilla on tänä viikonloppuna ottamasi hääkuvien tai mestariteoksen kanssa, joka sinun on tulostettava opinnäytetyötäsi varten? Photoshopin kuva koostuu pienistä värineliöistä, joita kutsutaan pikseleiksi ( piksel on lyhenne sanoista kuvaelementti ), kuten näet kuvan oikealla olevasta lähikuvasta. Tietokone tallentaa ja käsittelee jokaisen pikselin binäärikoodina. Nämä pikselit kopioivat valokuvan samalla tavalla kuin mosaiikkilaatat toistavat maalauksen.

Se ei todellakaan ole Hugo Bulldog; se on joukko pieniä, värillisiä neliöitä.
Ruutuna mosaiikki ei ole kasvoja tai taivas tai ruohon ; sen sijaan se on beige tai sininen tai vihreä. Laatoilla yksittäin ei ole yhteyttä kuvaan kokonaisuutena; pikemminkin ne vaativat assosiaatiota ympäröivien laattojen kanssa antaakseen niille tarkoituksen, tehdäkseen niistä osa kuvaa. Ilman muita laattoja yhdellä laatalla ei ole merkitystä.
Samoin yksi pikseli digitaalisessa kuvassa on yksinkertaisesti värineliö. Siitä ei tule mielekäs osa digitaalista kuvaasi, ennen kuin sen ympärillä on muita saman- tai erivärisiä pikseleitä, jotka luovat yhtenäisen kokonaisuuden – ymmärrettävän kuvan. Se, miten käsittelet näitä pikseleitä, kuvan ottamisesta digitaalisesti siihen asti, kun tulostat kuvan paperille tai verkkoon, määrittää, kuinka onnistuneesti pikselit edustavat kuvaasi, taidettasi ja unelmaasi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







