Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Jos luot taidetta Adobe Creative Suite 5 (Adobe CS5) Illustratorissa, voit käyttää kätevää Mesh-työkalua luodaksesi kuviisi tasaisia sävyvaihteluita. Valitse, haluatko sekoittaa yhden värin toiseen ja säädä sitten sekoitusta Mesh-työkalulla. Nyt Illustrator CS5:ssä voit käyttää erilaisia läpinäkyvyyden tasoja näihin verkkopisteisiin.
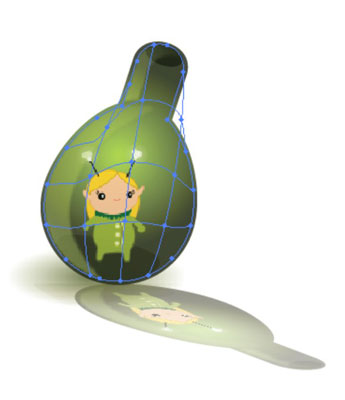
Mesh-työkalu voi olla niin monimutkainen tai yksinkertainen kuin haluat. Luo intensiivisiä piirroksia, jotka näyttävät siveltimellä luoduilta tai käytä työkalua antamaan esineelle ulottuvuutta.

Verkkotyökalujen kuvat voivat olla monimutkaisia tai yksinkertaisia.
Voit muuttaa verkkopisteiden väriä valitsemalla Suoravalintatyökalun ja joko napsauttamalla verkkopistettä ja valitsemalla täyttövärin tai napsauttamalla verkkoalueen keskustaa ja valitsemalla täytön.
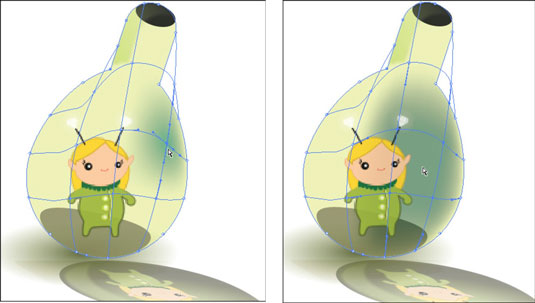
Valitsetpa sitten verkkopisteen (katso alla olevan kuvan vasen puoli) tai verkkopisteiden välisen alueen (katso alla olevan kuvan oikea puoli), se muuttaa maalaustulosta.
Jos haluat lisätä verkkopisteen muuttamatta nykyistä täyttöväriä, napsauta vaihtonäppäintä painettuna mitä tahansa täytetyn vektoriobjektin kohtaa.

Verkkopiste muuttaa maalaustulosta.
Luo gradienttiverkko napsauttamalla tätä seuraavasti:
Luo mikä tahansa muoto muototyökalujen avulla. Varmista, että muodon väri on tasainen; mikä tahansa väri käy.
Poista kaikkien objektien valinnat valitsemalla Valitse → Poista valinta.
Valitse täyttöväri, jota haluat käyttää objektin verkkopisteenä.
Jos esimerkiksi haluat lisätä varjostetun valkoisen täplän punaiseen ympyrään, valitse täyttöväriksi valkoinen.
Valitse Mesh-työkalu (pikanäppäin on U) ja napsauta mitä tahansa täytettyä vektoriobjektia.
Objekti muunnetaan verkkoobjektiksi.
Napsauta objektia niin monta kertaa kuin haluat lisätä verkkopisteitä.
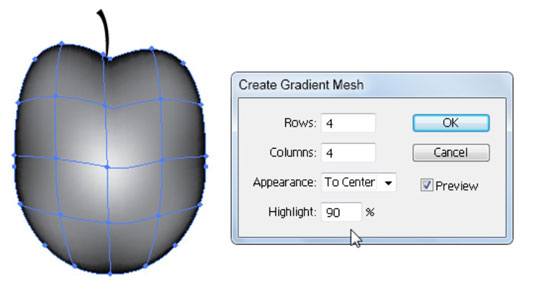
Voit luoda gradienttiverkon asettamalla rivien ja sarakkeiden lukumäärän seuraavasti:
Valitse objekti.
Valitse Objekti → Luo gradienttiverkko.
Create Gradient Mesh -valintaikkuna tulee näkyviin.
Aseta objektiin luotavien verkkoviivojen rivien ja sarakkeiden määrä kirjoittamalla numeroita Rivit- ja Sarakkeet-tekstikenttiin.
Valitse korostuksen suunta Ulkoasu-pudotusvalikosta.
Kohokohdan suunta määrittää, mihin suuntaan gradientti virtaa; sinulla on nämä vaihtoehdot:
Tasainen: Levitä objektin alkuperäistä väriä tasaisesti koko pinnalle, jolloin ei esiinny kohokohtia
To Center: Luo korostuksen kohteen keskelle
Reunaan: Luo korostuksen kohteen reunoihin
Kirjoita Korosta teksti -kenttään valkoisen korostuksen prosenttiosuus, jota sovelletaan verkkoobjektiin.
Käytä gradienttiverkkoa objektiin napsauttamalla OK.

Valitse korostuksen suunta.
CS5:n uuden ominaisuuden avulla voit valita yksittäisiä tai useita verkkopisteitä ja soveltaa niihin vaihtelevaa läpinäkyvyyttä. Käytä läpinäkyvyyttä gradienttiverkkoon noudattamalla näitä ohjeita:
Valitse muototyökalu ja lisää muoto asiakirjaan napsauttamalla ja vetämällä taululle.
Anna muodolle tasainen täyttö (mikä tahansa väri) ilman viivaa.
Valitse Mesh-työkalu ja napsauta mitä tahansa objektin kohtaa.
Tämä vaihe lisää verkkopisteen objektiisi.
Valitse Ikkuna → Läpinäkyvyys ja vedä liukusäädintä 100 prosentista 0:aan tai mihin tahansa muuhun haluamasi arvoon.

Verkkopisteet CS5:ssä – läpinäkyvyys vaihtelee.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







