Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Hallitset, missä Harjatyökalu toimii, valitsemalla tietyn kokoisen, muotoisen ja kovuuden omaavan harjan kärjen (pyöreän siveltimen kärjen sumeus tai sen puute). Muista myös, että voit käyttää sivellintä ja muita maalaustyökaluja luodaksesi hienovaraisia muutoksia olemassa oleviin väreihin.
Valitsemalla sopivan sekoitustilan ja opasiteetin voit sekoittaa maalauksen värin kuvan olemassa oleviin väreihin. Tee nämä peruspäätökset Asetukset-palkista, joka näkyy Harja-työkalussa.

Tee ensisijaiset päätökset maalaustyökalun käyttäytymisestä Asetukset-palkista.
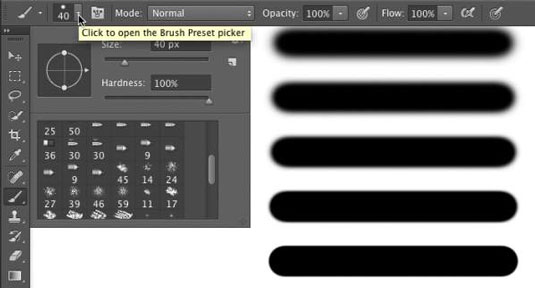
Kuten kuvasta näkyy, Asetukset-palkista pääset pieneen siveltimen paneeliin, josta voit valita siveltimen kärjen, muuttaa sen kokoa, suuntaa, pyöreyttä (jotkut siveltimen kärjet) ja säätää harjan reunojen kovuutta. (Vain pyöreät harjan kärjet käyttävät Asetukset-palkin kovuuden säätöä.)
Viisi näyteviivaa oikealla näyttävät kovuuden 0 %:sta 100 %:iin 25 %:n välein, kaikki käyttämällä 40 pikselin sivellintä. Harjatyökalu voi käyttää mitä tahansa Harja-paneelissa olevaa siveltimen kärkeä – ja voit mukauttaa harjan kärkeä monin eri tavoin.
Olet itse asiassa jo valmis maalaamaan Photoshopissa! Valitse etualan väri, valitse haluamasi siveltimen koko, päätä, kuinka kovia tai sumeita reunojen tulee olla, muuta sekoitustilaa ja peittävyyttä (jos haluat) ja vedä työkalu kuvassasi. (Ja mikä ehkä parasta, siivoamiseen ei tarvita tärpättiä – vaihda vain työkalut Toolboxissa.)
Kun työskentelet siveltimen työkalujen kanssa, muista aina, että valittua siveltimen kärkeä käytetään sarjana yksittäisiä painalluksia, joita kutsutaan esiintymiksi. Ajattele esimerkkiä siveltimen kärjen yksittäisenä vaikutelmana, kuten kynän napauttaminen kerran paperille – se jättää yhden pisteen.
Katso tämän kuvan ulkoreunat. Siveltimen kärjen välin arvon muuttaminen (Photoshopin Ikkuna-valikon kautta avautuvassa Brush-pääpaneelissa) näyttää, miten esiintymät näyttävät. Vasemmassa yläkulmassa väli on asetettu oletusarvoon 25 % ja tuloksena on jatkuva rivi.
Oikeassa yläkulmassa väli on 67 %, ja yksittäiset harjan kärjet näkyvät päällekkäisinä ympyröinä. Vasemmalla alareunassa Välilyönti on asetettu arvoon 133 % – tätä asetusta voit käyttää katko- tai katkoviivalle – ja jokainen siveltimen kärjen esiintymä näkyy erikseen.

Välin muuttaminen tuo yksittäiset harjan kärjet näkyviin.
Jos tiedät, että kohdistin on asetettu näyttämään siveltimen kärki, mutta näet sen sijaan pienen pienen ristikon, tarkista näppäimistön Caps Lock -näppäin. Caps Lock vaihtaa tarkkojen ja siveltimen kokoisten kohdistinten välillä harjaa käyttäville työkaluille.
Kun muutat Sivellintyökalun Opacity-asetusta Asetukset-palkissa, muutat viivan ulkonäköä kokonaisuudessaan. Flow-asetuksen muuttaminen (myös Asetukset-palkissa) sitä vastoin muuttaa kunkin siveltimen kärjen kohdalla käytetyn värin määrää.
Kun virtausta pienennetään ja väli on alle 100 %, kunkin siveltimen päällekkäinen alue näyttää tummemmalta (tai vaaleammalta maalattaessa esim. valkoinen mustalle).
Viimeinen sivellintyökalun asetuspalkin kohta ansaitsee nopean tarkastelun. Virtaus-kentän oikealla puolella on Airbrush-painike. Kun Airbrush on päällä (painike muuttuu tummaksi), Flow-arvolla on enemmän merkitystä.
Kun maalaat siveltimellä Airbrush-tilassa pienemmällä virtausasetuksella, osoittimen pysäyttäminen hiiren painike alaspäin antaa värin muodostua (tulee läpinäkymättömämmäksi) aivan kuin käyttäisit oikeaa airbrushia. Voit käyttää Airbrushia sekä perinteisenä airbrush-taiteilijana että spraymaalin simuloimiseen. Näet molemmat tässä kuvassa.

Airbrush ja ruiskumaalaus sivellintyökalun Airbrush-vaihtoehdolla.
Jos tietokoneessasi on OpenGL-piirustusta tukeva prosessori ja näytönohjain, voit kääntää kuvaa näytöllä maalaamisen helpottamiseksi – älä kierrä kangasta, vaan käännä näytöllä olevaa kuvaa! Tämä voi olla hyvä kerrosmaskin hienosäätämiseen tai muihin herkkiin maalaustehtäviin.
Käyttämällä Rotate View -työkalua (sisätetty käsityökalun kanssa) voit järjestää kuvituksen mukavimman maalausvedon mukaan. Kun vedät Rotate View -työkalua, näytöllä olevan kompassin punainen nuoli suuntaa sinut aina kuvan yläosaan. Kun haluat kuvan suunnatun takaisin ylös, kaksoisnapsauta työkalupaneelin Rotate View -työkalukuvaketta.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







