Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Toimintojen lisääminen elementtiin Adobe Edge Animatessa on samanlaista kuin liipaisimen lisääminen Stagein. Stage-laukaisimen ja elementtitoiminnon välillä on kaksi pääeroa :
Elementtitoiminto edellyttää, että yleisösi tekee jotain toiminnan toteuttamiseksi.
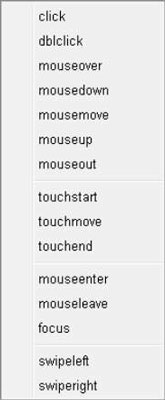
Yleisösi on esimerkiksi napsautettava elementtiä tai vie hiiren sen päälle elementin toiminnan käynnistämiseksi. Stage-laukaisua varten yleisön ei tarvitse tehdä mitään, koska Stage-laukaisu laukeaa, kun animaatio saavuttaa pisteen, jossa laukaisin sijaitsee. Tämä kuva näyttää luettelon käytettävissä olevista toiminnoista, jotka voit määrittää, jotta yleisösi voi käynnistää elementtitoiminnon.
Toimet laatikko elementissä voit nimetä tapahtuvaa vuorovaikutusta yleisö on käytettävä suorittaa toimintoa.
Vaihelaukaisimet eivät toimi samalla tavalla kuin toiminnot; ne suoritetaan, kun animaatio saavuttaa tietyn pisteen aikajanalla, riippumatta siitä, mitä yleisö tekee (tai ei ole tekemässä). Ne eivät vaadi vuorovaikutusta.

Toiminnot, jotka voit määrittää elementille.
Elementtitoiminnot vaativat yleisöltä vuorovaikutusta. Näitä vuorovaikutuksia ovat:
Napsauta tai dblclick: Valitse nämä vaihtoehdot, jos haluat yleisösi napsauttavan tai kaksoisnapsauttavan elementtiä toiminnon suorittamiseksi. Voit käyttää pyyhkäisytoimintoja samalla tavalla kuin Click, jos haluat käyttää mobiilikeskeisiä kokemuksia.
Hiiri: Käytä hiiren osoitinta, hiiri alaspäin ja muita vastaavia toimintoja, jos haluat yleisösi siirtävän hiiren osoittimen elementin päälle, sisään tai pois siitä.
Kosketus: Kosketustoiminnot viittaavat mobiililaitteisiin ja kosketusnäyttöihin ja toimivat samalla tavalla kuin napsautus. Jos suunnittelet animaatiosi toimivan sekä pöytäkoneilla että mobiililaitteilla, pelkkä Click-toiminto riittää.
Keskittyminen: Tämä toiminto on sidottu näppäimistön Tab-näppäimen käyttämiseen, jotta yleisösi voi valita (tai sarkaamalla) eri elementtejä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







