Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Jos olet kuten monet suunnittelijat, jotka käyttävät Dreamweaveria, et luultavasti pidä alleviivauksesta, joka näkyy automaattisesti web-sivun linkitetyn tekstin alla. On todella helppoa poistaa tämä alleviivaus ja muuttaa linkkien väriä, fonttia ja kokoa Dreamweaverin Sivun ominaisuudet -valintaikkunan avulla. Voit myös muuttaa muita sivun laajuisia asetuksia, kuten taustaväriä ja sivun marginaaleja, Sivun ominaisuudet -valintaikkunasta.
Helpoin tapa muuttaa kaikkia linkkien tyylejä kerralla on muuttaa niitä Sivun ominaisuudet -valintaikkunassa. Kun käytät tätä vaihtoehtoa, Dreamweaver luo vastaavat tunnisteen valitsintyylit automaattisesti ja luetteloi ne CSS-tyylit-paneelissa. Muut tämän valintaikkunan sivun laajuiset asetukset toimivat samalla tavalla, ja voit muokata kaikkia näitä asetuksia käyttämällä CSS-työkaluja.
Jos haluat muuttaa hyperlinkkiä ja muita tyylejä Sivun ominaisuudet -valintaikkunassa, avaa olemassa oleva sivu tai luo uusi ja toimi seuraavasti:
Valitse Muokkaa → Sivun ominaisuudet.
Vaihtoehtoisesti voit napsauttaa Sivun ominaisuudet -painiketta Property Inspectorissa. Sivun ominaisuudet -valintaikkuna tulee näkyviin.
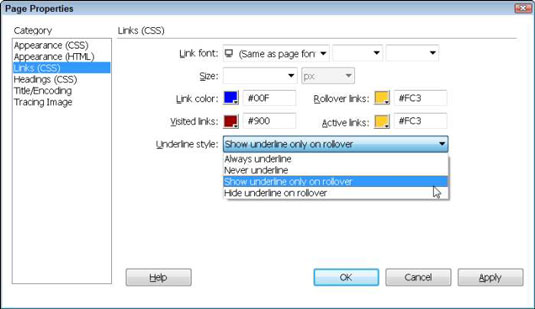
Valitse Sivun ominaisuudet -valintaikkunan vasemmasta reunasta Linkit (CSS) -luokka.

Määritä linkkien fontti ja koko.
Jos haluat käyttää linkeissäsi samaa kirjasinkokoa ja -muotoa kuin sivusi muussa tekstissä, on parasta jättää nämä vaihtoehdot tyhjiksi. Sitten, jos muutat sivun tekstiasetuksia, sinun ei tarvitse muistaa muuttaa niitä myös linkkien kohdalla.
Määritä kunkin hyperlinkin tilan värit napsauttamalla vastaavaa värivalitsinta ja valitsemalla väri Väri-valintaikkunasta.
Voit muuttaa mitä tahansa tai kaikkia linkin väriasetuksia. Jos et määritä linkin väriä, selain käyttää linkin oletusväriä. Tässä on selitys jokaisesta neljästä linkin tilasta:
Linkin väri: väri, jolla linkkisi näkyvät, kun sivu ladataan ensimmäisen kerran ja selain ei ole vielä käynyt linkitetyllä sivulla. Vastaava HTML-tunniste on .
Käydyt linkit: Linkkien väri muuttuu, kun selain on jo katsonut linkitetyn sivun. Vastaava HTML-tunniste on .
Ohjauslinkit: Linkin väri muuttuu, kun käyttäjä vie hiiren osoitinta linkin päälle. Vastaava HTML-tunniste on .
Aktiiviset linkit: Linkin väri muuttuu, kun käyttäjä napsauttaa linkkiä aktiivisesti. Vastaava HTML-tunniste on .
Valitse tyyli Alleviivauksen tyyli -pudotusvalikosta.
Oletuksena verkkoselaimessa näkyvät linkit on alleviivattu. Monet suunnittelijat haluavat poistaa alleviivauksen, joka näkyy automaattisesti linkitetyn tekstin alla, valitsemalla Älä koskaan alleviivaa. Voit antaa vierailijoille visuaalisen vihjeen alleviivauksesta, mutta vain silloin, kun he vievät kohdistimen linkin päälle, joten valitse vaihtoehto Näytä alleviivaus vain vierityksen aikana.
Napsauta OK.
Sivun ominaisuudet -valintaikkuna sulkeutuu, tyyliasetuksia sovelletaan automaattisesti kaikkiin sivun linkkeihin ja vastaavat tyylit lisätään CSS-tyylit-paneeliin.
Voit testata linkkien tyylejä täysin esikatselemalla sivuasi verkkoselaimessa tai napsauttamalla työtilan yläosassa olevaa Live View -painiketta. Linkkien asetuksia kannattaa testata selaimessa, kun teet edellisen harjoituksen kaltaisia muutoksia. Katso, miltä linkkisi näyttävät.
Tarkista esimerkiksi, näyttävätkö aktiivisen ja vieraillun linkin värit hyvältä sivun taustaväriä vasten. Muista, että kaikki Sivun ominaisuudet -valintaikkunan avulla luomasi tyylit vaikuttavat kaikkiin sivusi linkkeihin, ellet käytä yksittäisessä linkissä eri tyyliä, joka ohittaa uudelleen määritellyn tunnistetyylin.
Jos haluat käyttää erilaisia linkkityylejä saman sivun eri osissa, voit luoda yhdistelmätyylejä luodaksesi erilaisia linkkityylejä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







