Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Linkit ovat olennainen osa verkkosivuja. Sinulla on muutamia menetelmiä linkkien ja linkkien määritteiden määrittämiseen Dreamweaver CS6:ssa sen mukaan, minkä tyyppistä linkkiä olet luomassa, miltä haluat linkin näyttävän ja mihin linkki linkittää:
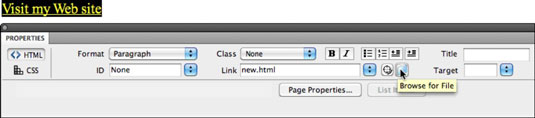
Linkin tekstikenttä: Määritä linkit valitusta tekstistä tai kuvista sivustosi ulkopuolisiin kohteisiin kirjoittamalla URL-osoite (alkaen http://) Properties Inspectorin Linkki-kenttään.
Kirjoita koko URL-osoite; älä hyppää www. osa.
Selaa tiedostoa -kuvake: Jos linkki on määrittämässäsi Dreamweaver-sivustossa olevaan tiedostoon, napsauta Selaa tiedostoa -kuvaketta ja siirry sitten tiedostoon Dreamweaver-sivustossasi.

Osoita tiedostoon -työkalu: Voit myös määrittää linkkejä tiedostoon sivustossasi käyttämällä Osoita tiedostoon -työkalua, joka näyttää kellolta tai pieneltä hiusristikolta ja joka sijaitsee Linkki-tekstikentän oikealla puolella.
Käytä työkalua napsauttamalla ja vetämällä kelloa Tiedostot-paneelin tiedoston kohdalle linkin luomiseksi. Viiva vetää laatikosta tiedostoon, johon osoitat. Tämä on nopea ja helppo tapa luoda linkki, mikä säästää aikaa, kun linkität sivustosi tiedostoihin.
Oletuksena on, että sivut latautuvat samaan ikkunaan kuin jo katselemasi sivu, jolloin nykyinen sivu korvataan uudella katseltavalla sivulla. Joidenkin linkkien kohdalla et kuitenkaan halua, että uusi sivu korvaa vierailijan katseleman sivun.
Kun esimerkiksi linkität toiselle sivustolle, haluat todennäköisesti sen avautuvan uuteen ikkunaan, jotta vierailija voi helposti palata sivustollesi.
Siinä tapauksessa haluat valita _blank linkkiruudun oikealla puolella olevasta avattavasta Kohde-luettelosta. Tämä avaa uuden sivun toiseen ikkunaan. Kun käyttäjä on katsonut linkitetyn sivun, hän sulkee ikkunan ja alkuperäinen sivu on edelleen siellä ikkunassaan. Käytä tätä tekniikkaa kuitenkin säästeliäästi, koska kävijät voivat ärsyyntyä, jos sivustosi käynnistää paljon ikkunoita.
Nämä tekstilinkkien määrittelytekniikat toimivat myös linkkien määrittämisessä valittuihin kuviin Properties Inspectorin avulla.
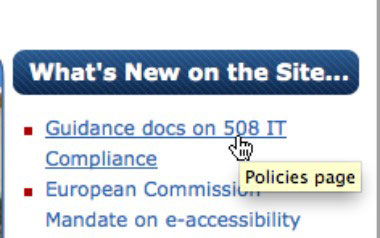
Linkkien otsikot voidaan määrittää myös Properties Inspectorissa. Linkin otsikko on ponnahdusikkuna, joka näkyy, kun joku vie hiiri linkin päälle.
Linkkien otsikot voivat olla hyödyllisiä – ne tarjoavat lisätietoja linkistä. Ne voivat kuitenkin myös olla häiritseviä ja täynnä sivua ilmeisellä tai tarpeettomalla tiedolla.

Voit määrittää linkin otsikon Dreamweaver CS6:ssa kirjoittamalla linkin otsikon tekstin Ominaisuudet-tarkistusohjelman Otsikko-ruutuun.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







