Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Adobe Fireworks CS6:ssa on joitain työkaluja, jotka toimivat eri tavalla kuin vastaavat työkalut muissa Adobe-sovelluksissa: bittikarttatyökalut Blur, Brush, Eraser, Lasso, Magic Wand, Marquee, Pencil ja Rubber Stamp. Jos et näe Työkalut-paneelia, valitse Ikkuna→Työkalut.
Valintatyökalujen avulla voit tarttua pikseleistä. Valintatyökalun avulla voit esimerkiksi valita osan pikseleistä, joita haluat siirtää, kloonata tai muuttaa jollain tavalla. Voit kokeilla Marquee-työkalua seuraavasti:
Luo uusi ilotulitusdokumentti valitsemalla Tiedosto→Uusi.
Uusi-valintaikkuna tulee näkyviin.
Kirjoita 500 sekä Leveys- että Korkeus-tekstiruutuihin; jätä Canvas-asetukseksi Valkoinen; napsauta sitten OK.
Uusi, tyhjä asiakirja avautuu.
Käytä valintakehystyökalua napsauttamalla ja vetämällä työtilassa ylhäältä vasemmalta oikealle alaoikealle luodaksesi suorakaiteen muotoisen valintakehyksen.
Valitse Ikkuna → Värimallit avataksesi Värimallit-paneelin.
Napsauta mitä tahansa väriä, jota haluat käyttää valintasi täyttöön.
Napsauta Paint Bucket -työkalua (Työkalut-paneelin Värit-osiossa) ja napsauta sitten valintakehyksen sisällä täyttääksesi sen valitsemallasi värillä.
Olet onnistuneesti luonut bittikarttakuvan Fireworksissa.
Voit käyttää Valintatyökalua siirtääksesi pikseleitä toiseen paikkaan. Jos olet Photoshop-käyttäjä, huomaa, että valintaikkuna toimii samalla tavalla kuin Photoshopin valintatyökalut.
Voit siirtää juuri valitsemaasi grafiikkaa seuraavasti:
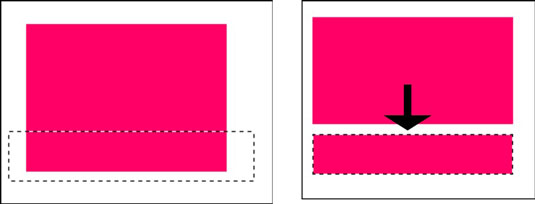
Napsauta valintatyökalulla ja vedä bittikarttasuorakulmion alaosan yli.
Valitse osoitintyökalu ja vedä valintakehys alas.

Jos olet seurannut tätä, osaat valita ja siirtää pikseleitä ja olet valmis muuttamaan tapaa, jolla valitut pikselit näkyvät. Voit tehdä sen seuraavasti:
Valitse Valitse → Poista valinta tai käytä pikanäppäintä Ctrl+D (Windows) tai Komento+D (Mac) varmistaaksesi, ettei sinulla ole aktiivisia valintoja.
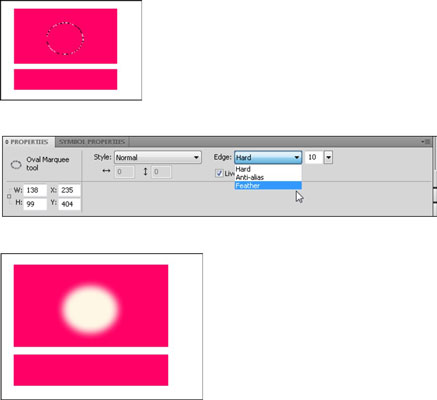
Valitse piilotettu soikea valintakehys pitämällä valintakehystyökalua painettuna.
Pidä Alt (Windows) tai Optio (Mac) -näppäintä painettuna ja napsauta ja vedä luomasi suorakulmion keskustasta.

Monet Illustratorissa ja Photoshopissa käyttämäsi pikakuvakkeet toimivat myös Fireworksissa – mutta eivät kaikki. Yhteensopivien pikanäppäinten löytäminen on eräänlaista hittiä tai hukkaa, kun olet Fireworksin alkuvaiheessa. Lisätietoja saat valitsemalla Ohje→Ilotulitusohje ja valitsemalla Asetukset ja pikanäppäimet Ohje-ikkunan vasemmassa reunassa olevasta aiheluettelosta.
To sulka (pehmentää) reunat valinta valitsemalla Sulka Edge pudotusvalikosta ominaisuusnäytössä ja asettaa hapsut arvo (10 pikseliä on oletus) pudotusvalikosta oikealla Edge pudotusvalikosta .
Paina Ctrl+X (Windows) tai Command+X (Mac) poistaaksesi höyhenvalintasi.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







