Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Dreamweaverin minimalistiset kuvankäsittelytyökalut mahdollistavat alkeellisen kuvankäsittelyn, kuten koon muuttamisen ja rajaamisen. Löydät nämä työkalut Properties Inspectorista.
Et luo kuvia Dreamweaverissä. Tätä varten Adobe tarjoaa Illustratorin (taideteoksille, graafiselle tekstille, sivun taustakuville, navigointikuvakkeille ja niin edelleen) ja Photoshopin (valokuvien valmistelemiseen verkkoa varten) sekä muita työkaluja. Yleissääntönä on, että valmistelet kuvia verkkoa varten näissä ohjelmissa.
Kun haluat lisätä kuvia, varmista, että työskentelet suunnittelunäkymässä (tai jaetussa näkymässä pitämällä kohdistinta ikkunan suunnittelun puolella). Sinulla on kaksi peruspolkua: Lisää koneeltasi tai käytä kopioi- ja liitätekniikkaa. Kummassakin tapauksessa sinun on oltava suunnittelunäkymässä (valitse Näytä → Suunnittelu; tai jaetun näkymän tapauksessa valitse Näytä → Koodi ja suunnittelu), jotta näet kuvat, kun liität tai upotat niitä.
On mahdollista, että HTML-sivulla, johon upotat kuvan, on tekstiä. Joten ensimmäinen askel on selvittää, missä haluat kuvan näkyvän.
Toisin kuin painosuunnittelussa, verkkosivujen kuvia ei sijoiteta tiettyihin paikkoihin. Se saa suunnittelijat hulluksi.
Joten voit lisätä kuvatiedoston tietokoneeltasi Dreamweaverin avoimelle HTML-verkkosivulle seuraavasti:
Napsauta Asiakirja-ikkunassa kohtaa, johon kuva lisätään.
Tässä vaiheessa selvität, mihin HTML-koodiisi kuva lisätään. Jälleen, missä ja miten kuva näytetään, määritellään CSS:llä.
Valitse Lisää → Kuva.
Valitse avautuvassa Select Image Source -valintaikkunassa mikä tahansa tietokoneellasi oleva tiedosto ja valitse se.
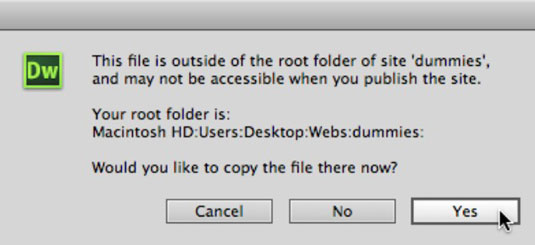
Jos valitsemasi kuva on sivustokansiosi ulkopuolella, näkyviin tulee hyödyllinen valintaikkuna, joka kehottaa sinua tallentamaan kuvan kopion Dreamweaver-sivustosi juurikansioon.

Napsauta Kyllä.
Napsauta Kopioi tiedosto nimellä -valintaikkunassa Tallenna.
Määritä esteettömyysattribuutit.
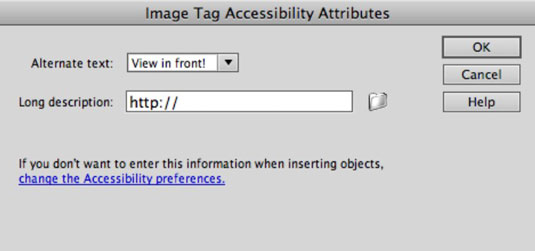
Oletusarvoisesti Dreamweaver Image Tag Accessibility Attributes -valintaikkuna tulee näkyviin ennen kuin kuva lopulta lisätään sivulle.
Vaihtoehtoinen teksti -kenttä on tärkein tämän valintaikkunan kahdesta vaihtoehdosta. Se näyttää tekstiä, joka luetaan ääneen näkövammaisille vierailijoille tarkoitetussa lukijaohjelmistossa, ja se näkyy myös selausympäristöissä, joissa kuvan näyttö on poistettu käytöstä. Vaihtoehtoinen teksti voi ja sen tulee usein sisältää isoja ja pieniä kirjaimia, välilyöntejä ja erikoismerkkejä.

Jos näkövammaiset vierailijat tai selausympäristöissä olevat ihmiset, jotka eivät tue kuvia, ovat osa kohdeyleisöäsi, kannattaa harkita HTML-tiedostojen luomista, joissa on kattavammat kuvakuvaukset. Tällaiset tiedostot linkitetään kuvaan määrittämällä linkki Pitkä kuvaus -ruutuun Kuvatunnisteen saavutettavuusattribuutit -valintaikkunassa.
Lisää kuva napsauttamalla OK.
Tässä vaiheessa olet lisännyt vain kuvan. Sivujen suunnittelua, mukaan lukien kuvien sijoittaminen ja niiden ympärille virtaava teksti, hallitaan CSS:n avulla
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







