Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Voit liittää kuvia käyttöjärjestelmäsi leikepöydältä Dreamweaver-asiakirjoihin. Tämä toimii kuvien kanssa, jotka on kopioitu leikepöydälle joistakin, mutta ei kaikista, selaimista (Safari on yksi) ja joissakin mutta ei kaikissa ei-verkkoystävällisissä tiedostomuodoissa. Mikä tahansa kuva, jonka voit kopioida käyttöjärjestelmäsi leikepöydälle, voidaan liittää avoimelle HTML-sivulle Dreamweaverissa.
Kuvien kopioiminen selaimista on hieman erilaista selaimesta riippuen, mutta perustekniikka on napsauttaa hiiren kakkospainiketta tai Ctrl-napsauttaa ja valita esiin tulevasta pikavalikosta vaihtoehto, kuten Kopioi kuva. Tai voit kopioida ja liittää kuvitusta ohjelmista, kuten Illustrator, Photoshop tai Word.
Kun kuva on kopioitu leikepöydälle, liitä kuva Dreamweaveriin ja tallenna se sitten kuvatiedostona sivustollesi noudattamalla näitä ohjeita:
Napsauta Asiakirja-ikkunassa kohtaa, johon kuva lisätään.
Kuvan näyttötapa määritetään CSS:n avulla, joten älä ota siihen pakkomielle tässä vaiheessa.
Valitse Muokkaa → Liitä.
Mitä nyt tapahtuu, vaihtelee huomattavasti Dreamweaver-versiosi mukaan, vaikka peruskäsitteet ovat samat:
Voit valita kuvatiedostomuodon ja muutaman muun kuvan attribuutin.
Annat tiedostolle nimen.
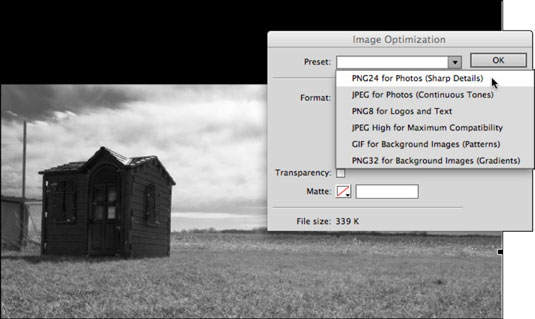
Dreamweaverin CS6:ta edeltävissä versioissa hieman monimutkainen Image Preview -valintaikkuna avautuu. CS6:ssa kuva näkyy Asiakirja-ikkunassa, ja näkyviin tulee huomattavasti yksinkertaistettu Image Optimization -valintaikkuna.

Kuvan esikatseluikkunan oletuskuvamuodon asetuksia voidaan muuttaa valitsemalla kuvatiedostomuodon ja optimointiasetukset (suodattimet, kuten läpinäkyvyys, kontrasti ja kirkkaus) Esiasetus-ponnahdusikkunasta.
Tee valinnat Kuvan optimointi -valintaikkunassa (olettaen, että käytät CS6:ta) ja napsauta sitten OK.
Kirjoita kuvan nimi avautuvaan Tallenna verkkokuva -valintaikkunaan.
Kuten kaikissa web-tiedostojen nimeämisessä, vältä välilyöntien ja erikoismerkkien käyttöä äläkä korvaa tiedostotunnistetta (.png, .jpeg tai .gif).
Tallenna tiedosto sivustosi juurikansioon napsauttamalla Sivuston juuri -painiketta.
Tallentaminen sivuston juurikansioon on aina turvallista. Jos olet tyytyväinen tiedostokansiorakenteiden hallintaan, voit kuitenkin tallentaa kuvia sivustokansiosi alikansioihin.
Napsauta Tallenna.
Kuva tallennetaan ja Kuvan kuvaus (Vaihtoehtoinen teksti) -valintaikkuna tulee näkyviin. Tässä valintaikkunassa määrität saavutettavuusattribuutit.
Voit kirjoittaa vaihtoehtoisen tekstin (teksti, joka luetaan ääneen kuvaamaan kuvaa näkövammaisille vierailijoille lukijaohjelmistolla tai joka näkyy selausympäristöissä, joissa kuvan näyttö on poistettu käytöstä) valintaikkunan Vaihtoehtoinen teksti -ruutuun.
Lisää kuva napsauttamalla OK.
Kuva näkyy sivulla suunnittelunäkymässä.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







