Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun luot grafiikan Adobe Fireworks Creative Suite 5:ssä ja lisäät siihen useita hotspotteja (hyperlinkkejä), se tunnetaan kuvakartana.

Määritä kuvassa napsautettavat alueet kuvakartan avulla.
Luo kuvakartta seuraavasti:
Avaa grafiikkatiedosto, jolle haluat määrittää useita yhteyspisteitä.
Napsauta ja pidä painettuna Suorakulmio Hot Spot -työkalua Työkalut-paneelin verkkoosiossa ja valitse yksi kolmesta piilotetusta hotspot-työkalusta: Suorakulmio, Ympyrä tai Monikulmio.
Jos valitsit suorakulmio- tai ympyrätyökalun, määritä hotspot napsauttamalla ja vetämällä. Luodaksesi alueen monikulmiotyökalulla, napsauta ja vapauta se pisteestä toiseen luodaksesi mukautetun alueen.
Jos et saanut muotoja oikein, älä huoli. Voit siirtää yhteyspisteitä ja muuttaa niiden kokoa Osoitin- ja Alivalintatyökalujen avulla.
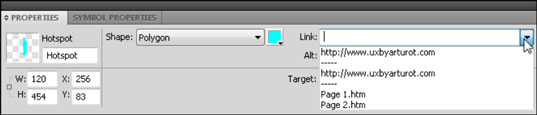
Kun olet määrittänyt hotspotin, voit määrittää sijainnin (yleensä web-sivun), johon haluat hotspotin linkitettävän.
Valitse Ikkuna → URL.
URL-paneeli tulee näkyviin.

Kirjoita URL-osoite, johon haluat katsojan menevän tämän alueen valinnan jälkeen.
Huomaa, että voit lisätä URL-osoitteesi kirjastoon myöhempää käyttöä varten napsauttamalla plusmerkkiä URL-tekstikentän oikealla puolella.
Kun viittaat verkkosivustosi ulkopuolisiin sivuihin (ulkoiset linkit), linkin alussa on oltava http://.
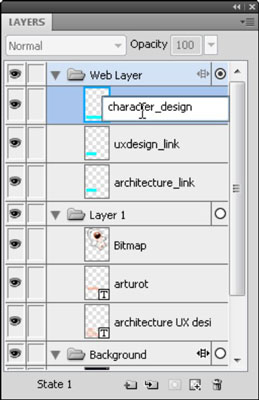
Avaa Tasot-paneeli valitsemalla Ikkuna→Tasot.
Luomasi hotspot näkyy erillisenä verkkokerroksen alikerroksena.
Kaksoisnapsauta tämän alikerroksen nimeä ja anna sille sopivampi nimi.

Tässä on joitakin muita linkkejä kuin URL-osoitteita, joita voit käyttää:
Sähköpostiosoite : Kirjoita mailto: youremail osoite URL tekstikenttään luoda linkin, joka avaa viestin ikkuna, jossa osoitteesi jo tullut ja valmis menemään!
Linkki toiselle Fireworks-asiakirjasi sivulle : Monet ihmiset haluavat luoda prototyyppejä verkkosivustoistaan Fireworksissa ja näyttää linkin sivulta toiselle. Voit lisätä sivun asiakirjaan Sivut-paneelin avulla ja sitten linkittää sivulta toiselle Linkki-pudotusvalikon avulla.
Jos haluat viedä useita sivuja Fireworksista, valitse Tiedosto → Vie ja valitse sitten Kaikki sivut avattavasta Sivut-valikosta. Voit testata linkkejäsi avaamalla juuri luodun HTML-tiedoston selaimessa.

Ei-HTML-tiedostot palvelimella : Voit kirjoittaa esimerkiksi 2010/catalog.pdf ja ohjeistaa selainta avaamaan PDF-tiedoston nimeltä Katalogi, joka on 2010-kansiossa.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







