Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Ihannetapauksessa SVG-tulostukseen tarkoitettu Illustrator CC -grafiikka on luotu mahdollisimman vähän ankkureita ja tehosteita sekä mahdollisimman vähän rasteriobjekteja. Kun kehität omaa Illustrator-SVG-työnkulkua ja tottumuksiasi, alat sisäistää joitain SVG-tiedostojen vaatimuksia ja integroida ne saumattomasti suunnitteluprosessiin.
Mutta kuvittajien luova prosessi ei aina toimi tällä tavalla. Jäljitetty luonnos sisältää ylimääräisiä ankkureita. Samoin on myös Pencil-työkalulla luotu taideteos.
Olitpa siis tekemisissä taideteoksilla, jotka on luotu minimalistisella lähestymistavalla polkujen lisäämiseen, tai peritpä projektin ankkuripaisuttamalla, haluat työskennellä tiedostokoon pienentämiseksi vähentämällä ankkureita (ja polkuja), käyttämällä symboleja aina kun mahdollista ja minimoimalla rasterikuvien käyttö.
Paras tapa nähdä, kuinka paljon voit yksinkertaistaa polkuja, on kokeilu ja virhe. Voit tehdä sen valitsemalla kuvituksen ja valitsemalla Objekti→ Polku→ Yksinkertaista, jolloin näyttöön tulee Yksinkertaista-valintaikkuna. Täällä voit kokeilla erilaisia Curve Precision- ja Angle Threshold -asetuksia nähdäksesi kuinka monta kiinnityspistettä voidaan turvallisesti poistaa taideteoksesta.
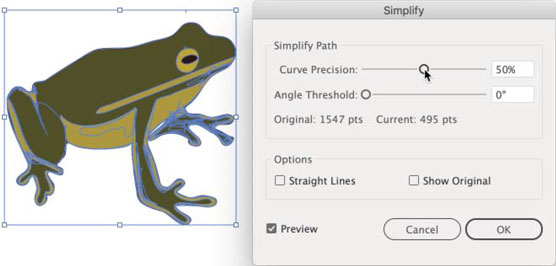
Esimerkiksi seuraavan kuvan sammakko on luotu kohtuullisen tehokkaasti, mutta muutamalla ylimääräisellä ankkuripisteellä.

Taideteoksen yksinkertaistaminen ankkuripisteiden (ja tiedoston koon) pienentämiseksi.
Käyttämällä Esikatselu-valintaruutua nähdäkseni pisteiden pienentämisen vaikutuksen, voin arvioida, voinko uhrata joitakin ankkuripisteitä tiedoston koon pienentämiseksi. Voin myös käyttää Näytä alkuperäinen -valintaruutua vertaillakseni alkuperäistä ja yksinkertaistettua polkua. Yleensä se kuitenkin sotkee näyttöä, ja arvostan mieluummin "ennen ja jälkeen" yksinkertaistamalla kytkemällä Esikatselu-vaihtoehdon päälle ja pois.
Less Curve Precision pienentää tiedostokokoa vähemmän, mutta säilyttää muotojen eheyden enemmän. Edellisen kuvan esimerkissä asetin Curve Precision -toiminnon pisteeseen, jossa pienensin tiedoston koon kolmannekseen alkuperäisestä, mutta voin silti elää tarkkuudella. Jos tässä kuvassa olisi kulmia, olisin voinut kokeilla erilaisia Angle Threshold -asetuksia nähdäkseni kuinka paljon se olisi pienentänyt tiedostokokoa heikentämättä grafiikkaa.
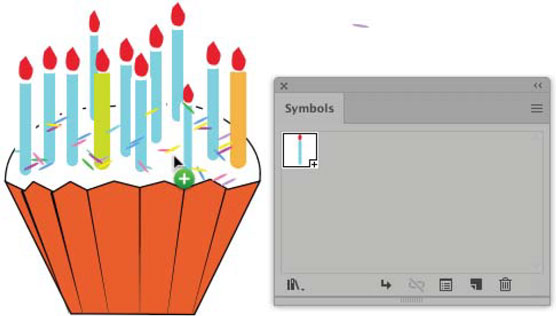
Symbolit pienentävät myös SVG-tiedoston kokoa. Esimerkiksi tämän kuvan grafiikan tiedostokoko on 25 prosenttia pienempi, kun grafiikka tallennetaan SVG-tiedostona kynttilöiden symboleina verrattuna siihen, että jokainen kynttilä on erillinen objekti.

Tämän grafiikan tallentaminen SVG-muodossa symbolien kanssa pienentää tiedostokokoa 25 prosenttia.
Olen nähnyt ja saavuttanut vieläkin radikaalimpia tiedostokoon pienennyksiä, kun maksimoin symbolien käytön arkkitehtonisissa hahmonnuksissa (joissa voi olla esimerkiksi kymmeniä puita, jotka voidaan "symbolisoida".).
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







