Kuinka käyttää läpinäkyvyyttä SVG-tiedostoihin

Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
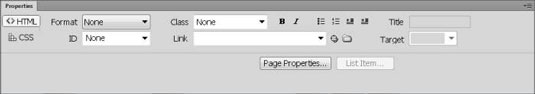
Dreamweaver-työtilan alalaidasta käsin avautuva ominaisuustarkistus näyttää minkä tahansa sivun valitun elementin käytettävissä olevat ominaisuudet. Näin ollen Property Inspectorin asetukset ovat erilaiset, kun valitaan kuva, kuin esimerkiksi tekstiä valittaessa.
Kun mitään ei ole valittu tai kun valitset tekstiä sivulla, ominaisuustarkistus jaetaan kahteen osaan: HTML ja CSS.

Huomaa, että Kiinteistötarkastajan vasemmalla puolella olevat painikkeet helpottavat vaihtamista näiden kahden tilan välillä.

Jos olet uusi CSS:n ja HTML:n käytössä, näiden kahden tilan erojen ymmärtäminen voi olla hieman hämmentävää. Käytännössä, jos käytät muotoilukuvaketta, kuten lihavointia HTML-tilassa, Dreamweaver lisää HTML-tunnisteen, mikä saa tekstin näyttämään lihavoidulta useimmissa verkkoselaimissa. Jos käytät samaa kuvaketta CSS-tilassa, Dreamweaver luo automaattisesti tyylisäännön, joka sisältää lihavoitun muotoiluvaihtoehdon.
CSS-tilassa voit myös muokata olemassa olevia tyylejä lisätäksesi uusia muotoiluvaihtoehtoja tyyleihin, joita on jo käytetty tekstiin, kuviin tai muihin sivun elementteihin. Voit muokata olemassa olevaa tyyliä yksinkertaisesti valitsemalla tyylin avattavasta Kohdennettu sääntö -luettelosta ja käyttämällä sitten Ominaisuusasetuksissa Fontti-, Koko- ja muita kenttiä tehdäksesi muutoksia tai lisäyksiä.
Aina kun muokkaat olemassa olevaa tyyliä, jota on jo käytetty sivun elementteihin, tyyliin tekemäsi muutokset otetaan käyttöön automaattisesti kaikkialla, missä tyyliä käytetään. Tämä ominaisuus on loistava, kun haluat muuttaa useita asioita kerralla, mutta se voi olla ongelmallista, jos haluat saada elementin (kuten otsikon) näkymään yhdellä sivulla ja toisella tavalla jossain muualla.
Aina kun haluat luoda tai muokata tyyliä, käytä Property Inspectoria CSS-tilassa. Toisaalta, jos haluat käyttää olemassa olevaa tyyliä sivun elementtiin, varmista, että olet HTML-tilassa. Voit esimerkiksi kohdistaa kuvan luokkatyyliin tai käyttää ID-tyyliä a
-tunnisteen, sinun on oltava HTML-tilassa.
Jos haluat käyttää tyyliä HTML-tilassa, valitse kuva, teksti tai muu elementti sivulla, jolle haluat käyttää tyyliä, ja valitse sitten tyyli avattavista Class- tai ID-luetteloista. Dreamweaver ottaa sen käyttöön automaattisesti.
Vastaavasti HTML-tunnisteen, kuten
-tunnisteen, sinun pitäisi olla HTML-tilassa. Mutta sinä luot tai muokkaat CSS-säännön
tunniste CSS-tilassa. Sinun ei tietenkään tarvitse luoda tai muokata tyylejä Kiinteistötarkistuksella. Pidä tätä pikakuvakemenetelmänä; saatat silti mieluummin käyttää CSS Designer -paneelia tehdäksesi merkittäviä muutoksia tyyliin.
Opi käyttämään läpinäkyvyyttä SVG-grafiikassa Illustratorissa. Tutustu SVG-tiedostojen tulostamiseen läpinäkyvällä taustalla ja läpinäkyvyystehosteiden käyttämiseen.
Kun olet tuonut kuvat Adobe XD:hen, sinulla ei ole paljon muokkaushallintaa, mutta voit muuttaa kuvien kokoa ja kiertää niitä aivan kuten minkä tahansa muun muodon avulla. Voit myös pyöristää tuodun kuvan kulmia helposti kulmawidgetien avulla. Kuvien peittäminen määrittelemällä suljetun muodon […]
Kun Adobe XD -projektissasi on tekstiä, voit alkaa muuttaa tekstin ominaisuuksia. Näitä ominaisuuksia ovat Fonttiperhe, Fonttikoko, Fontin paino, Tasaus, Merkkien väli (välitys ja seuranta), Riviväli (alku), Täyttö, Reuna (viiva), Varjo (pudottava varjo) ja Taustan sumennus. Katsotaanpa, kuinka näitä ominaisuuksia käytetään. Tietoja luettavuudesta ja fontista […]
Aivan kuten Adobe Illustratorissa, Photoshop-piirustustaulut tarjoavat mahdollisuuden luoda erillisiä sivuja tai näyttöjä yhdelle asiakirjalle. Tämä voi olla erityisen hyödyllistä, jos rakennat näyttöjä mobiilisovellukselle tai pienelle esitteelle. Voit ajatella piirustustaulua erityisenä tasoryhmänä, joka on luotu Tasot-paneelin avulla. Sen […]
Monia InDesign Tools -paneelin työkaluja käytetään viivojen ja muotojen piirtämiseen sivulle, joten sinulla on useita eri tapoja luoda mielenkiintoisia piirustuksia julkaisuihisi. Voit luoda InDesignissa mitä tahansa perusmuodoista monimutkaisiin piirustuksiin sen sijaan, että joutuisit käyttämään piirustusohjelmaa, kuten […]
Tekstin kääriminen Adobe Illustrator CC:ssä ei ole aivan sama asia kuin lahjan kääriminen – se on helpompaa! Tekstin rivitys pakottaa tekstin kiertämään grafiikan ympärille, kuten tässä kuvassa. Tämä ominaisuus voi lisätä luovuutta mihin tahansa kappaleeseen. Grafiikka pakottaa tekstin kiertymään ympärilleen. Luo ensin […]
Kun suunnittelet Adobe Illustrator CC:llä, tarvitset usein muodon, jonka koko on tarkka (esimerkiksi 2 x 3 tuumaa). Kun olet luonut muodon, paras tapa muuttaa sen kokoa tarkkoihin mittoihin on käyttää tässä kuvassa näkyvää Transform-paneelia. Valitse objekti ja valitse sitten Ikkuna → Muunna muotoon […]
InDesignilla voit luoda ja muokata QR-koodigrafiikkaa. QR-koodit ovat viivakoodimuoto, johon voidaan tallentaa tietoja, kuten sanoja, numeroita, URL-osoitteita tai muita tietoja. Käyttäjä skannaa QR-koodin kamerallaan ja ohjelmistollaan laitteella, kuten älypuhelimella, ja ohjelmisto hyödyntää […]
Saattaa olla hetkiä, jolloin tarvitset uuden kuvan näyttääksesi vanhalta. Photoshop CS6 tarjoaa sinut. Mustavalkokuvaus on uudempi ilmiö kuin uskotkaan. Dagerrotypioissa ja muissa varhaisissa valokuvissa oli usein ruskehtava tai sinertävä sävy. Voit luoda omia seepiasävyisiä mestariteoksia. Sävytetyt kuvat voivat luoda […]
Adobe Creative Suite 5 (Adobe CS5) Illustratorin Live Paint -ominaisuuden avulla voit luoda haluamasi kuvan ja täyttää alueet väreillä. Live Paint -ämpäri tunnistaa automaattisesti alueet, jotka koostuvat itsenäisistä risteävistä poluista ja täyttää ne vastaavasti. Maali tietyllä alueella pysyy elävänä ja virtaa automaattisesti, jos […]







